前几天因为业务需求,自己写了个EllipsizeEndTextview ,刚好项目中也用到了另一个做法类似的 FoldTextView(文本折叠),而且老的库中文本view显示有bug,所以一次性到位,也参照上一个view重新写一个。
告诫
不一定自己写的就是好的,因为github能人辈出,牛人太多,而且很多库使用广泛,兼容性好,肯定踩了自己没有踩过的吭,自己捣鼓的话就得把吭都踩一遍,还需要反复测试,比较费时,索性这个FoldTextView不复杂,还有一个决定性的原因就是需求满足,在很多时候通用的一些view没法满足自己的需求时这时候也不要强行去搞骚操作,不然也得不偿失
重写原因
因为自己的需求,有个套专门的文本匹配逻辑,需要替换文本显示,所以有套专门的封装,导致很多第三方库无法共用,而且需要修改setText方法,所以也需要第三方的入口是重写setText的,很多库功能很齐全,但是跟本身业务兼容性不是很好,加上配置众多,外加本来已经有个EllipsizeEndTextview了,所以延续这个大致思路,时间上也允许,短期内完成可行
设想
尽可能设计简单,使用方便,兼容自己的业务,所以是直接在ellipsize_end textview基础上做的,改动比较小,重写setText方法,这个是必须的

可以看到,基本跟EllipsizeEndTextview 一样的处理,但是因为本身的业务,会有空字符进入,所以需要对空字符额外处理一下
问题出现
进去看了EllipsizeEndTextview 应该知道还有一个额外处理,super.setText,此处延续之前的动态测量法,因为要处理EllipsizeEnd模式显示文本,而且在末尾处还要额外多留空白,此时自带的方法getCountLine是不行的,无法精确计算截取,所以肯定自己测量更灵活一点,但是问题出现了,如果文本中有\n等字符,测量就不准确了,明明已经换行了,但是测量结果宽度就是字符的实际宽度,而换行的宽度无法测量到,所以这时候没办法,只能用系统的 layout.getCountLine 方法了
新的方案
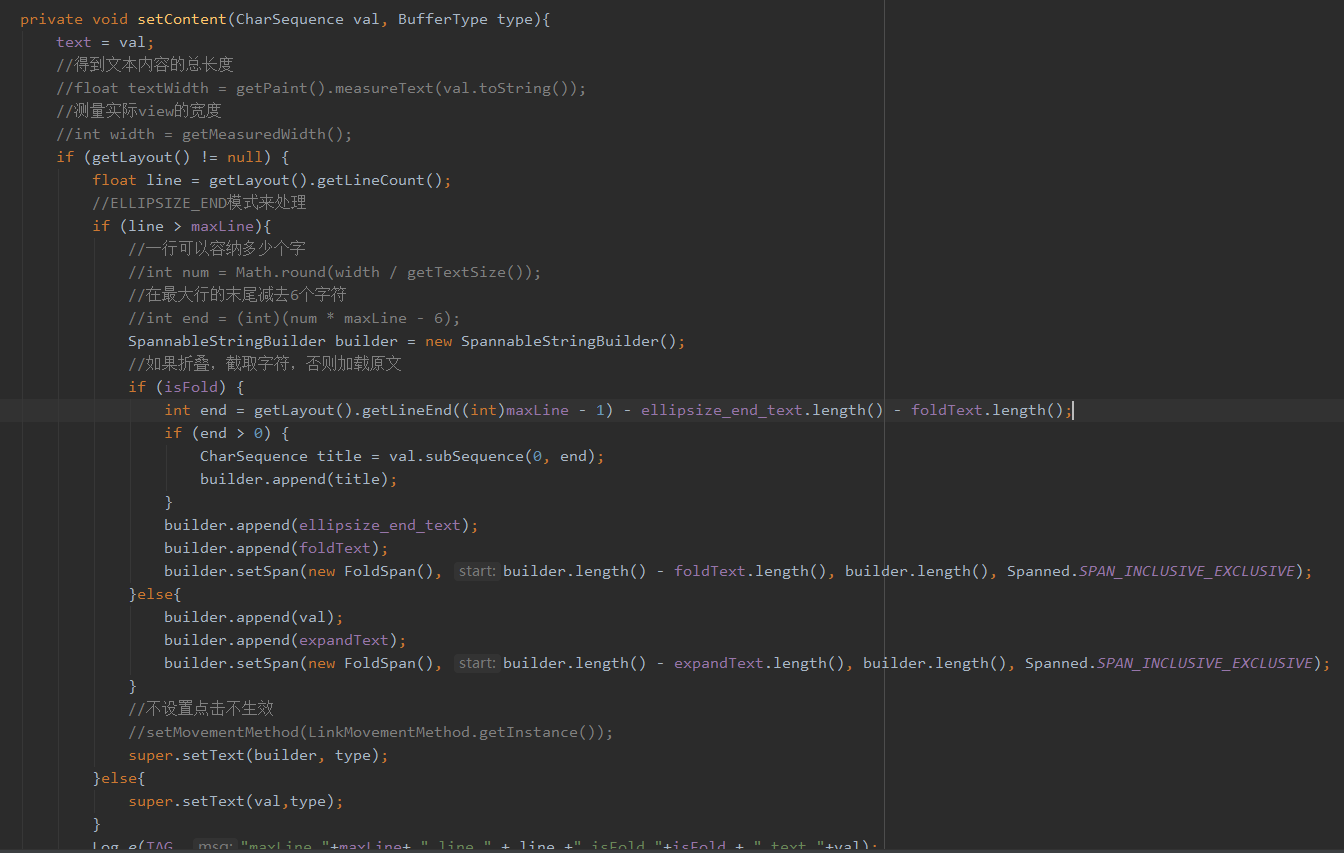
测量行不通,那么就果断用 layout.getLineCount() 方法,这个方法看名字也知道,就是为了获取行的,在这方面,它是专业的,而且不用跟EllipsizeEndTextview 一样末尾留白,所以用它毫无影响,大致逻辑不用改,只需要把测量行的方法,替换成自带的getLineCount就行了

这里折叠效果,所以折叠文本处需要定义颜色跟点击事件 setSpan

这里只要跟原生textview一样设置了文本后就会触发折叠效果,方便扩展的业务需求




