1.SVG
可缩放矢量图,svg不会跟位图一样因为缩放使图片质量下降,有点在于节约空间与内存,常用语简单的小图标,由xml定义的,根节点为<svg>,在android中通过vector实现对svg的支持,根节点为<vector>,获得一张svg需要先进行转行才能在android中使用
svg通过 vectorDrawables.generatedDensities('xhdpi','xxhdpi') gradle配置指定维度图片(针对5.0以下可以在gradle配置),vectorDrawables.useSupportLibrary = true(5.0以上)
2.APNG
替换项目中加载的 gif 图片,或者一些动画,apng 体积更小。
3.Tint
针对一模一样的图标,如果只是颜色不一样,ImageView还可以通过 tint 着色器来填充图标颜色
4.资源打包配置
默认resource文件打包后会出现很多国家的xml语言文件,应该在gradle文件中配置 resConfigs('zh-rCN'),避免生成不必要的资源文件(默认是英语,不能剔除)
5.配置NDK
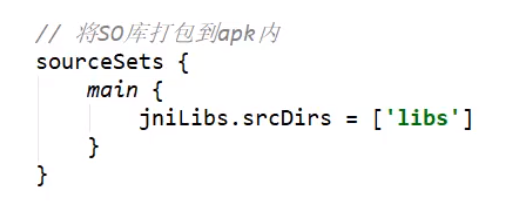
默认需要在gradle文件中配置 jniLibs 才能在打包时生成 armeabi 等目录文件

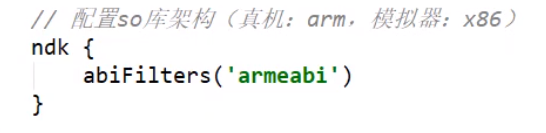
但是此时会生成很多目录文件,(真机:arm,模拟器:x86),此时需要配置abiFilters属性类过滤

如果是PDA工业级项目类似定制化的设备,此时应尽可能的去适配,不应过滤
6.代码混淆
minifyEnabled 开启代码混淆
7.资源压缩
shrinkResources 开启资源压缩,无引用的xml和图片资源打包后会被压缩到很小,如果不想某个文件被压缩可以设置keep进行跳过压缩

8.webp转换插件
选中图片右键菜单有 convert to webp 快捷菜单,无需安装插件,可以将图片转换成webp格式文件



