
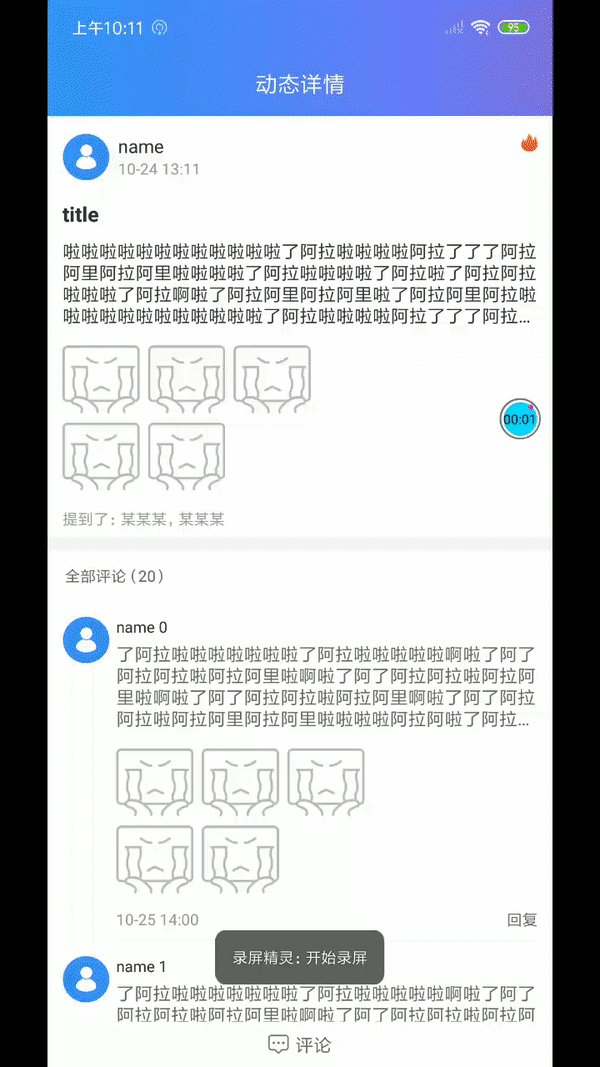
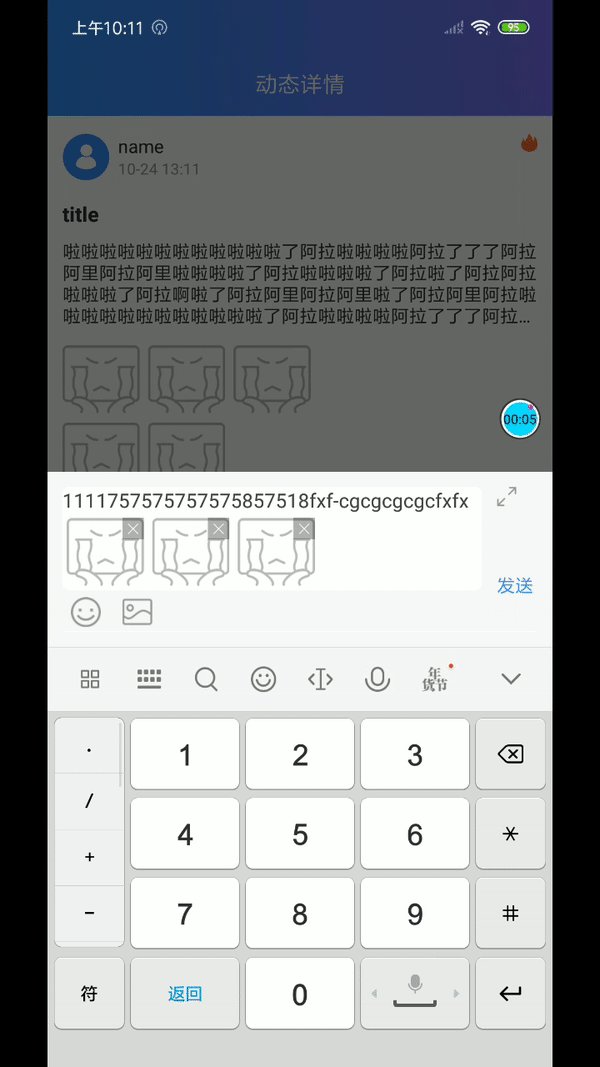
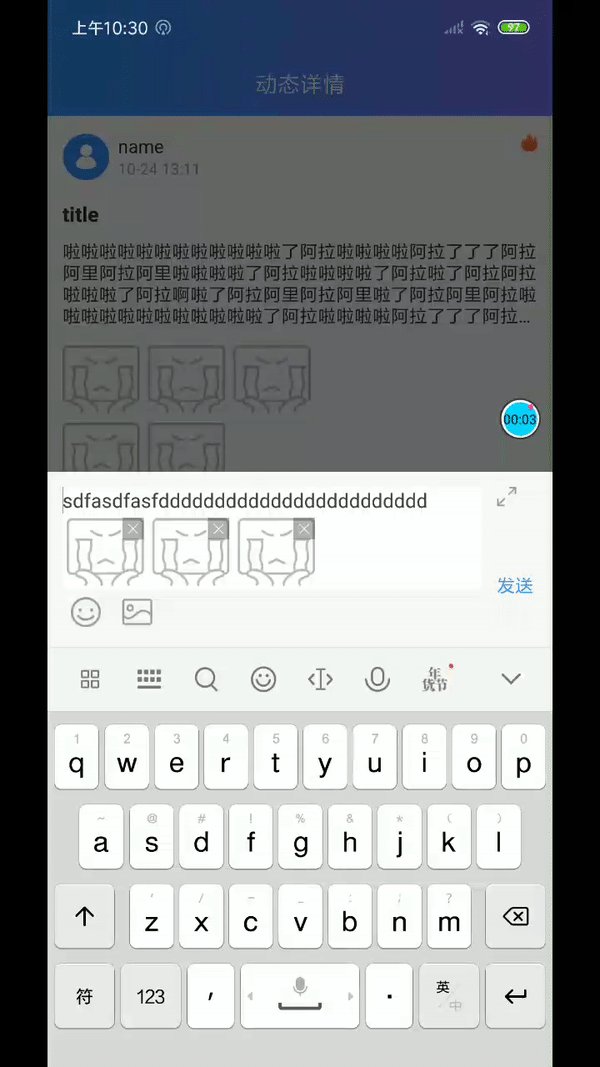
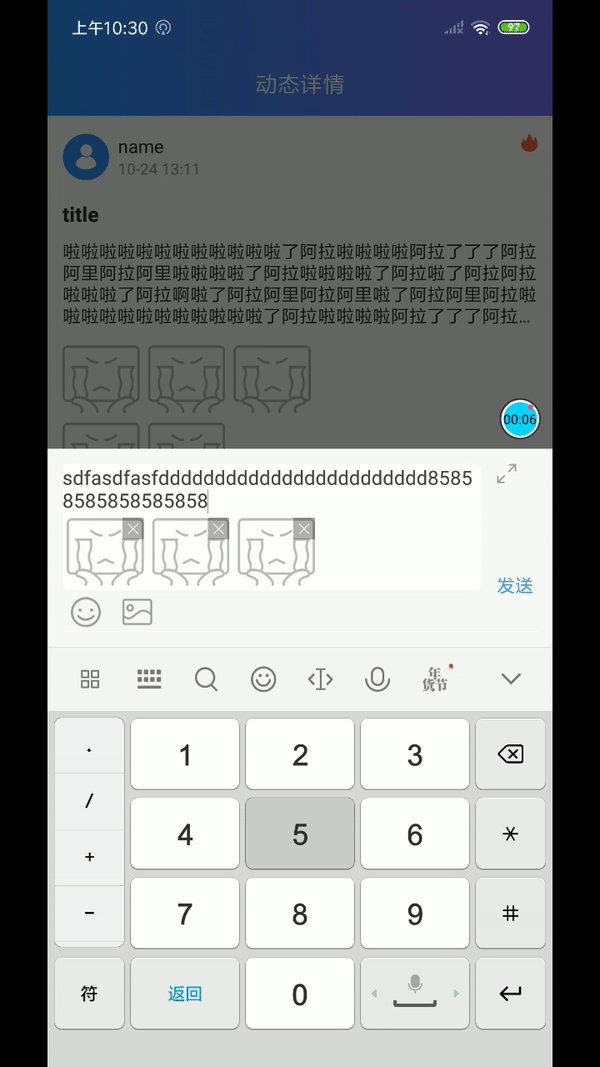
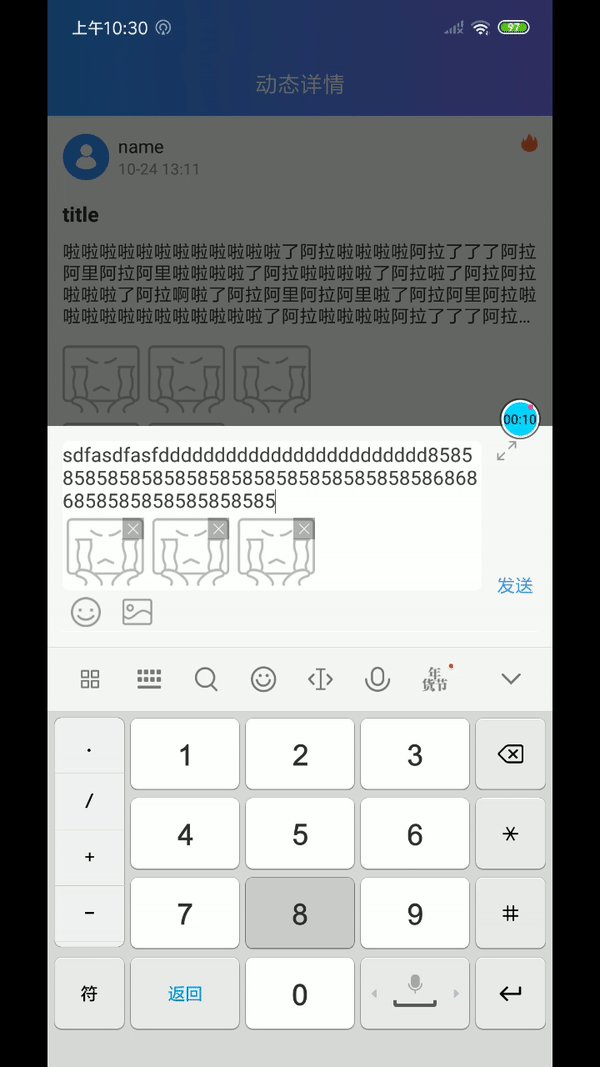
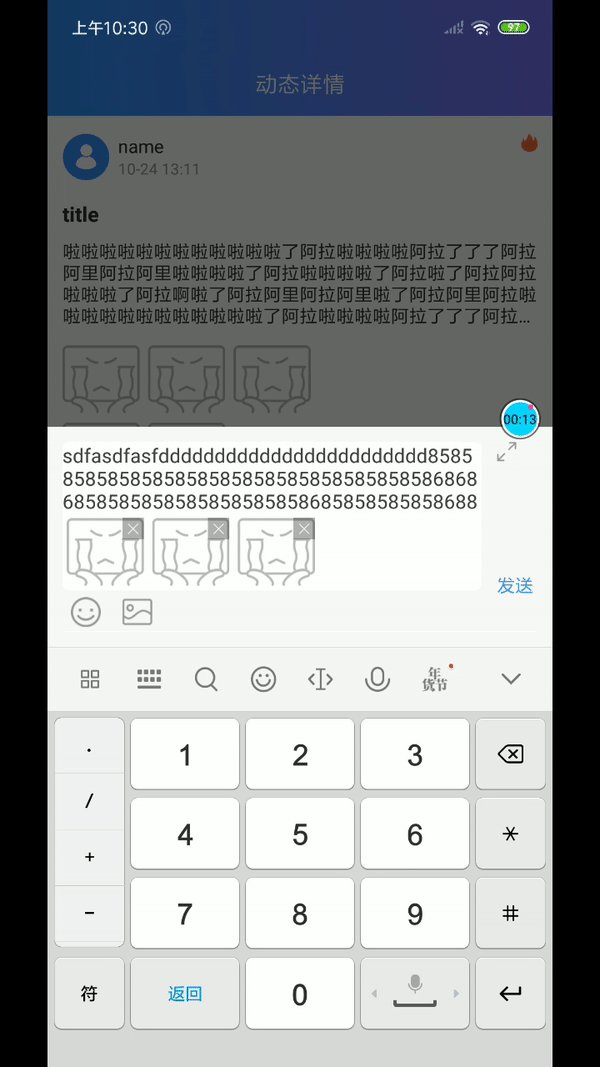
功能描述:弹出键盘,右边有最大化按钮,没有最大化的时候最大行数为3,默认1行,随着文字输入增加自动增加高度,到达3行时不会在增加,点击最大化输入框,行数无限制,输入框下方图片点击删除

此处为了简便,键盘监听用了一个库,如果自己写也简单,直接 addOnGlobalLayoutListener 便可
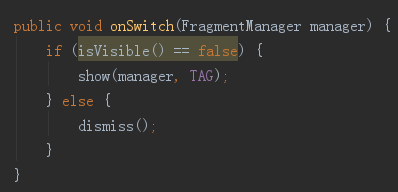
首先是点击 edittext ,然后键盘自动弹起
这里的键盘弹起是在dialog里面提供了一个开关

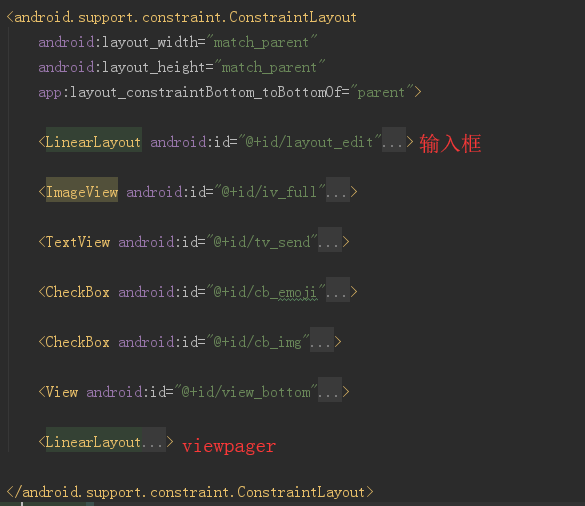
然后是xml,xml有点讲究,不然达不到自动的效果,这也是实验了多种方式布局选择的一种
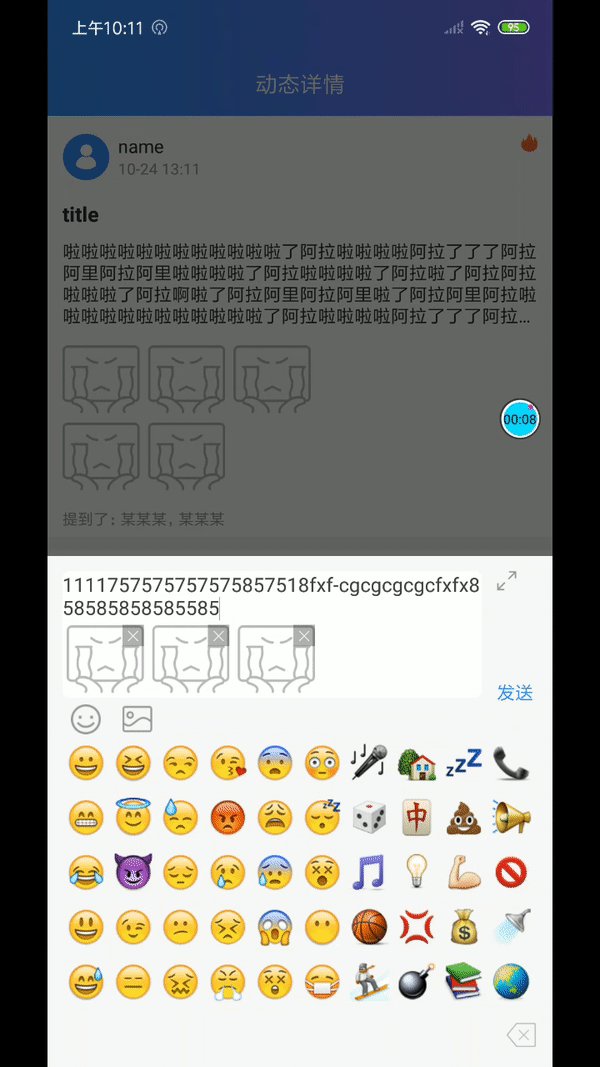
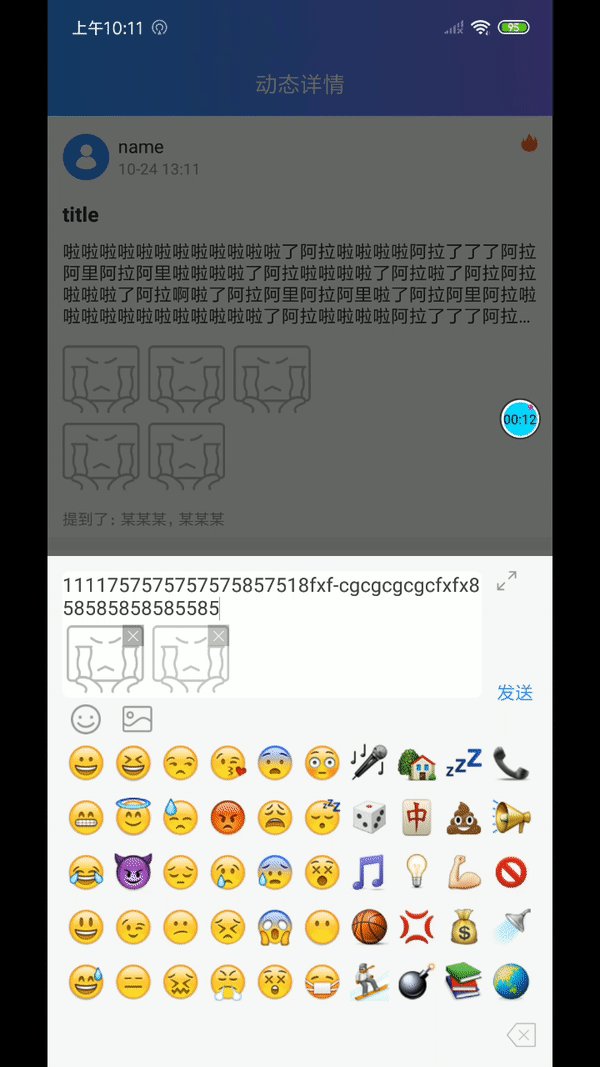
图中看出edittext输入框包含了图片浏览一起,其实只是背景效果,两者是分开的,上部分是输入框,下部分是一个列表,两者容器设置一个shape背景,这也看起来就跟一个整体一样,图片嵌入在了输入框里面,然后最下面是一个viewpager的表情列表

这种方式的布局可以达到一个效果,输入文字增加输入框会自动夸张行数高度,到了maxline后会停止,一开始想直接用约束的,不过试了几种方法达不到最终的效果,因为最大化后约束也会影响着布局,这样要控制的话逻辑代码就多了,所以为了简化这一步逻辑,里面用的常用布局方式,但是外层依然可以约束起来,这样一来最大化就只需要一小段代码就能完美的切换了,我只需要控制输入框的大小,其它布局都会自动调整约束,这样避免了很多逻辑控制操作

但是这里需要一个高度,不然约束布局起不到作用,除非全部使用常用布局,但是嵌套太多,自从用了 ConstraintLayout 就有强迫症,多一层嵌套心里就不舒服,但是这里也好处理,因为我们需要监听键盘的状态,居然都要监听,那么也就不算多出的逻辑

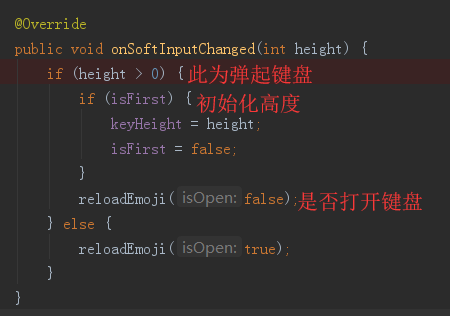
上图为切换表情输入框状态时的布局显示隐藏操作
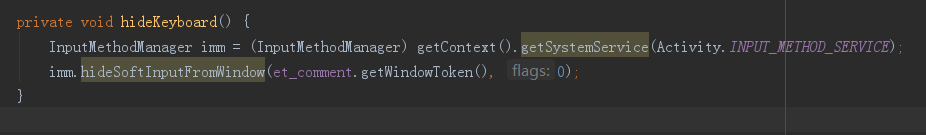
然后我们外层一般使用 setCanceledOnTouchOutside 让dialog点击自动消失,但是这里还有一个要点,就是你操作想要手动让dialog关闭的时候需要使用另外的dialog关闭方法去关闭,否则有的时候dialog中的键盘关闭不了,比如点击发送,我们需要
关闭键盘和dialog


到这里一个输入框的雏形就有了
有了输入框下面的表情就简单许多了,这里直接用一个recyclerview显示,布局都可以随自己喜欢更换,把资源文件存入assets中,这里是仿照云信的做法,会自动读取表情文件目录,然后加载数据,而且配置也方便

最开始是显示表情,因为这里用的是默认表情,需要一定的顺序要求,所以用一个单独的xml文件,固定位置,自定义参数读取

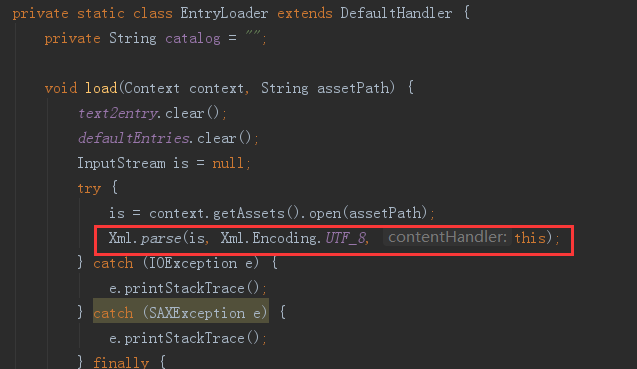
这里读取资源是读取的xml文件,用 DefaultHandler,调用该类的时候提供一个静态加载,调用load方法

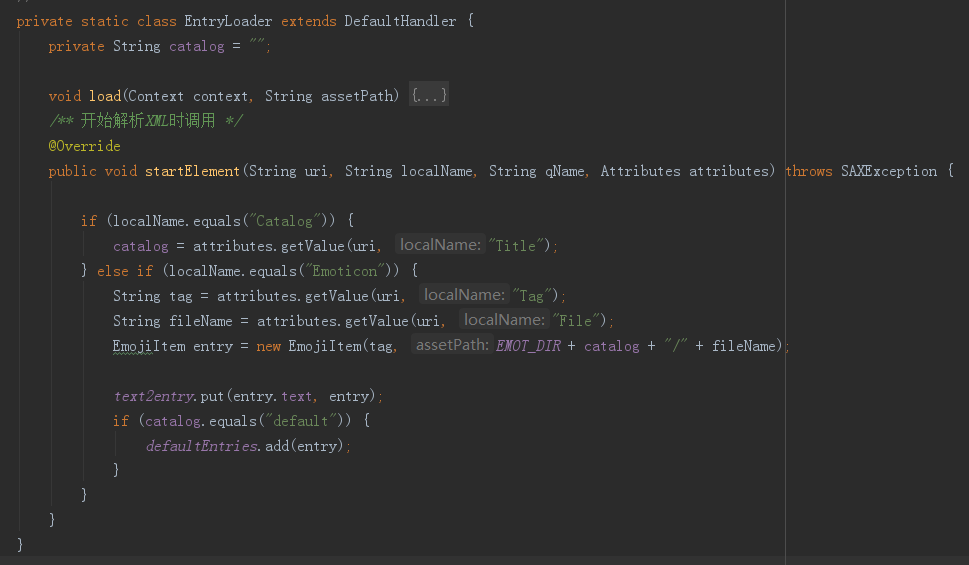
然后读取节点,存入集合

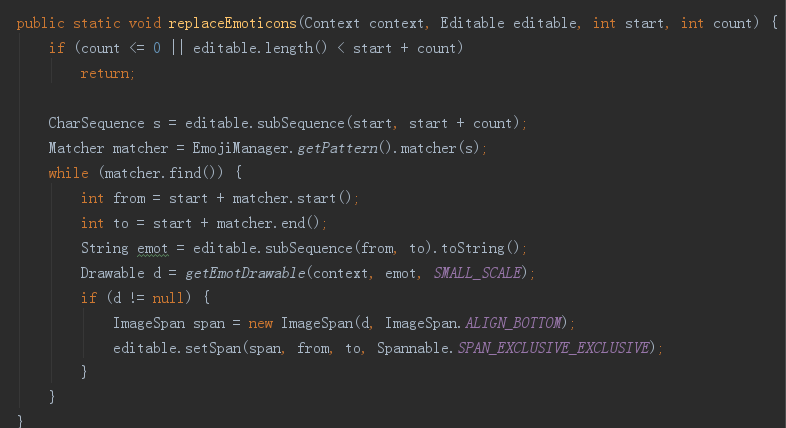
然后就是简单的读取集合数据,加载recyclerview数据显示默认表情,添加点击事件,点击后回调,把xml节点中的tag标签设置到输入框中,这里需要一个方法去把tag转换成表情显示


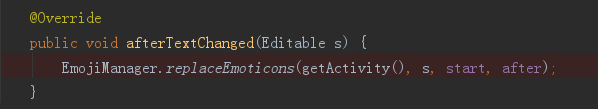
这里是在 addTextChangedListener 方法监听去匹配的,不是在click事件里

上面是大致的表情实现流程



