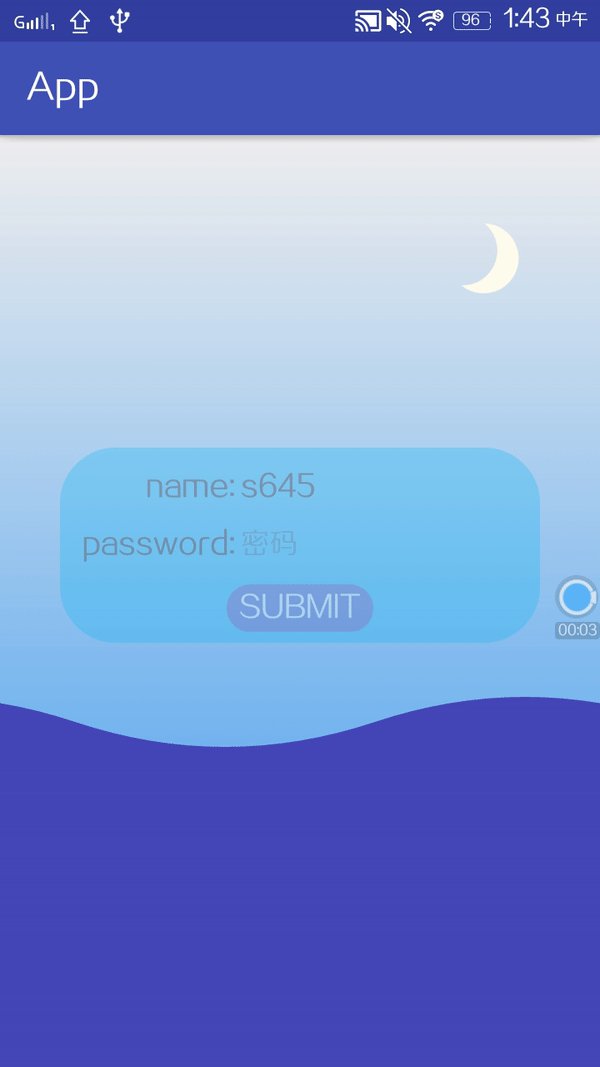
一款超炫的浪花登录背景,突然感觉自己还是有点设计天赋的^_^

实现起来很简单,代码量比较少
这里讲下核心功能,因为浪花的贝塞尔效果网上也很多,有的也很炫,不过实现起来很复杂,我这里是简单版的
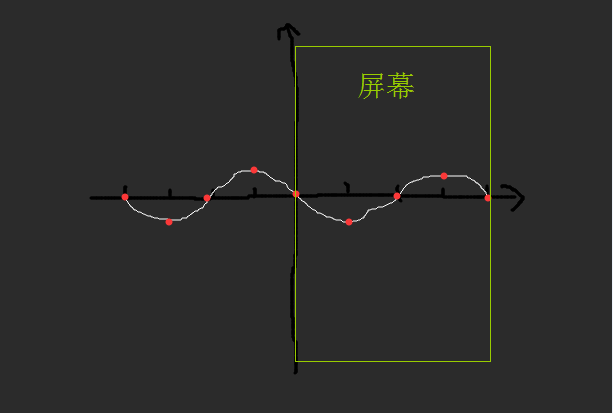
先看下面的手绘图,净化之所在,请原谅我画的丑

绘画的图案有左右两个相连的弧线,不用怀疑,这就是波浪
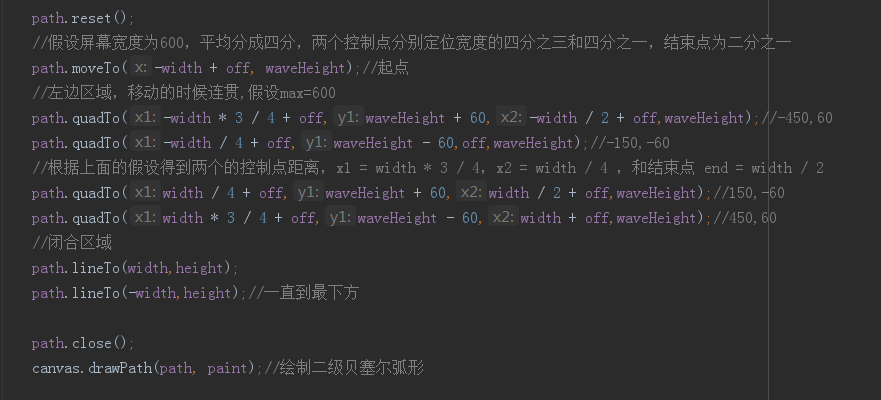
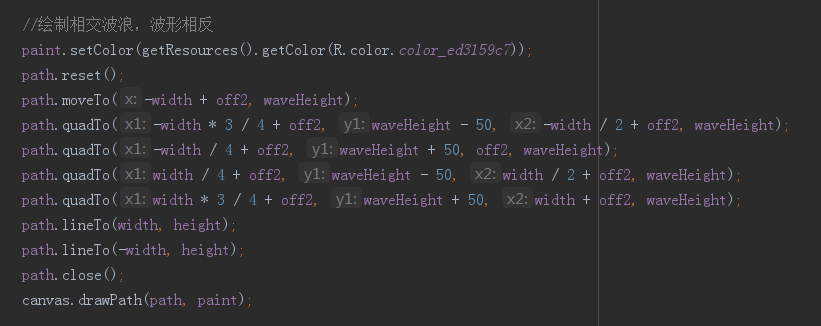
波浪怎么绘制,请看代码

从上面的代码可以看出,一共有9个坐标点,而我上面给出的图也一共有9个点,左边四个,右边四个,加上中间的相接的原点,直接对号入座,这样我们就很清楚了
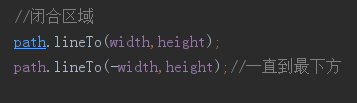
然后绘制好了波浪后发现不像水面,因为下面没有闭合

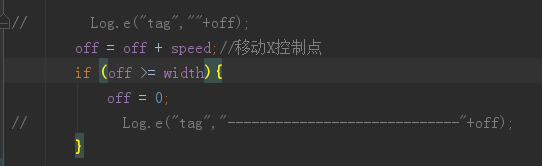
闭合了在次运行就是静态的水面效果了,接下来是让它动起来,怎么动也比较简单,给每一个x横向坐标控制点都添加一个偏移量,通过改变偏移量来移动,因为左右两边是可以相连的,所以移动到max后在重置偏移量,让它循环就好了

然后浪是浪起来了,还不够炫,感觉在让它有个上下浮动的效果更真实,水平面不能静止好看点,这个也好办了,横向的移动是x,那么高度水位就是y了,改变它的高度就行了

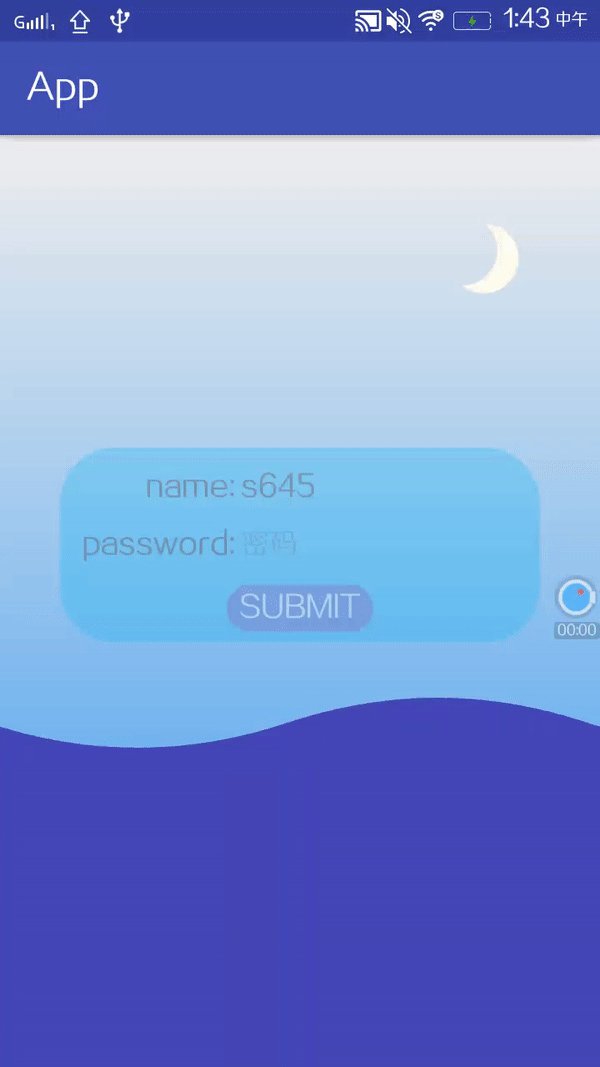
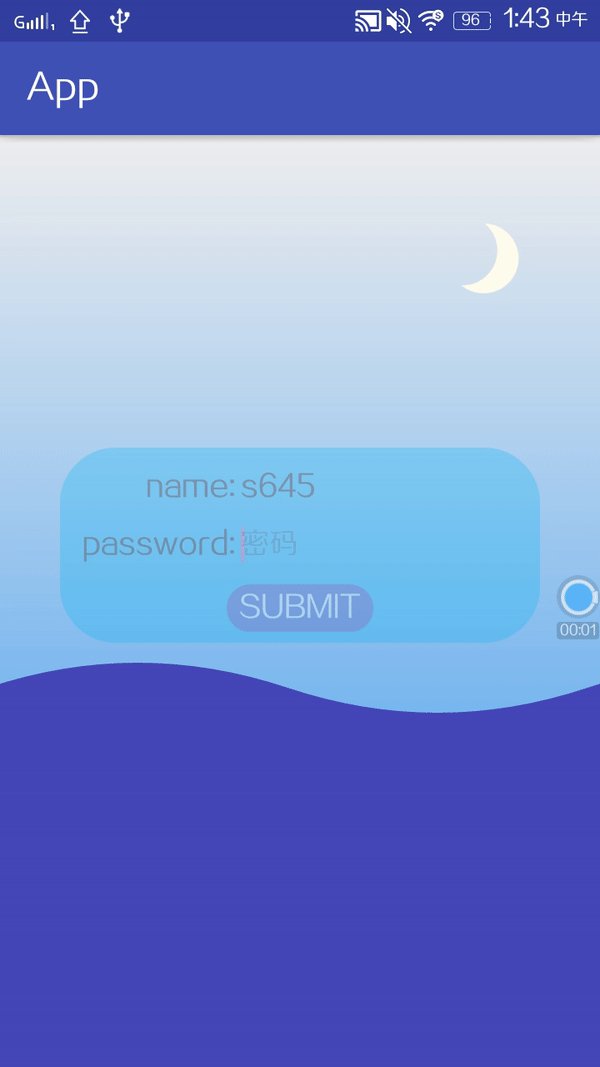
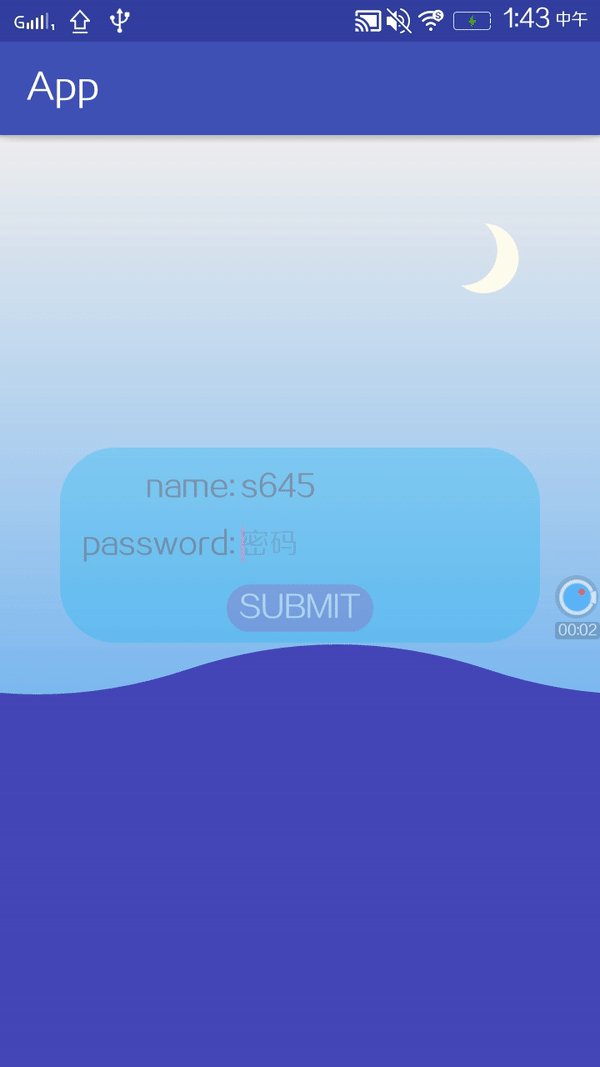
这样的话就更有意境了,感觉有种在吹海风的感觉,一想到海风就感觉似乎好像少了点,蓝色偏夜晚,在xml里面添加个夜晚的背景吧,渐变色搞起,这样看起来更像海面了,可是晚上面还是感觉有点单调了,于是又想到可以添加个云朵啊,太阳啊,月亮啊,想法真是扑街,这比较是自己做,还是现实点,老实点吧,不要做万恶的产品,最简单又好看的当然是静止的一个小月亮了,月亮直接画出来不太真实,为了偷懒直接下载个月亮的png放上去吧,完美

做的时候你会发现不太好看效果或者细微的地方不对不太好观察,这时候可以先把背景去掉,或者在原来的绘制基础上把点绘制出来,这样更好的看问题
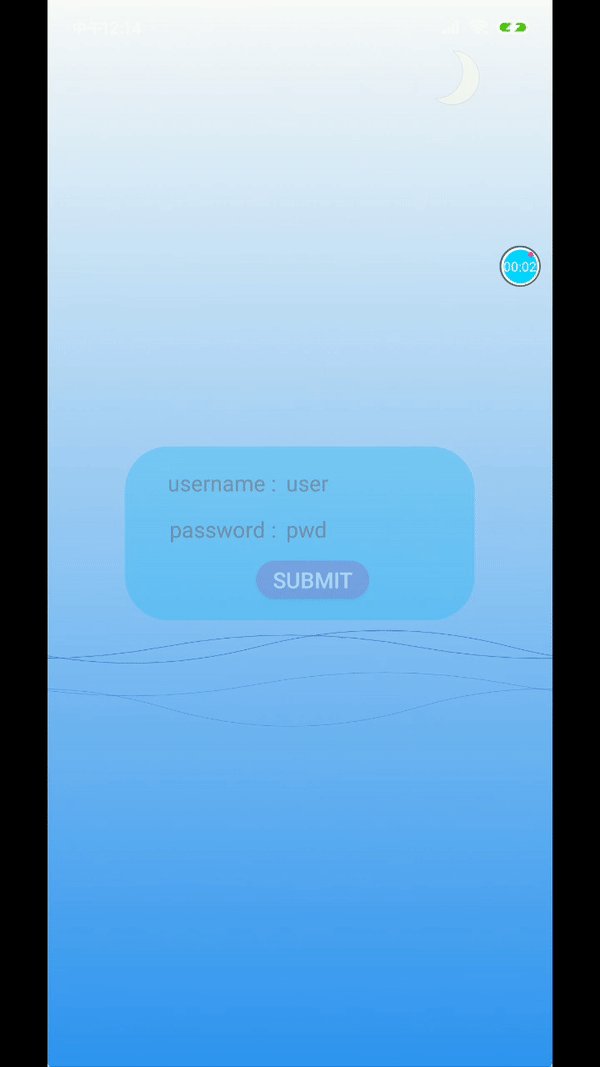
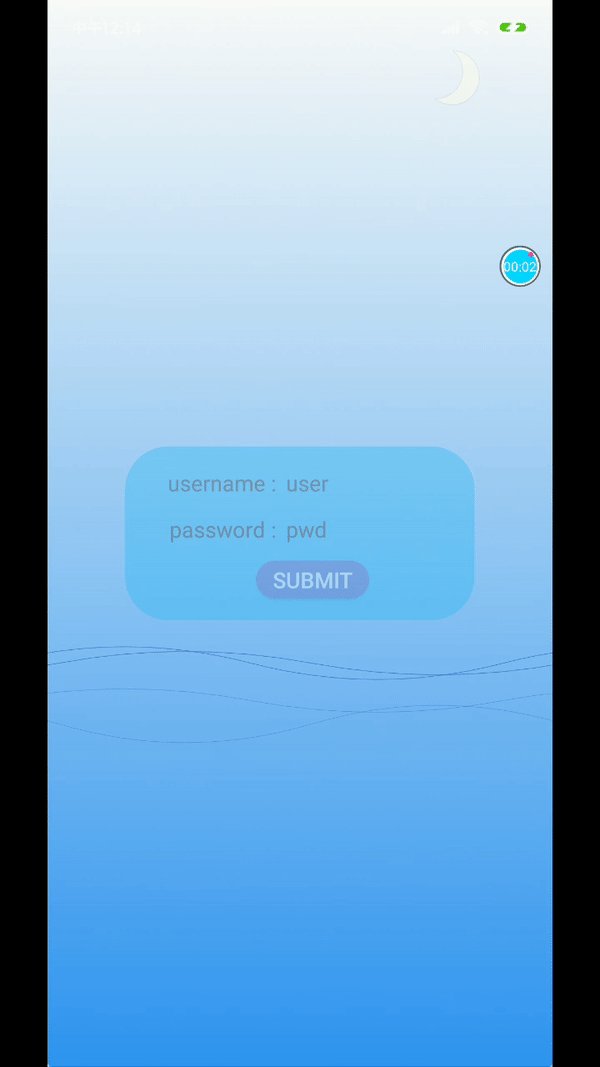
上面的这波浪看着不错,但是感觉少了点真实感,多来几条是不是更好呢,这时候就简单了,复制黏贴

上面的绘制背景发现其实颜色有点透明,因为叠加波浪需要点透明度,不然效果不好,先看下添加完后的线路图的走向

感觉已经不错了,也没必要绘制太多了,是不是发现这样看起来更直观一点,线路幅度都是一样的,如果哪里不一样肯定就是有问题了,不然衔接不上,如果是直接draw里面绘制可能绘制过多会导致卡顿的现象,所以这里需要线程操作更好点,这里我们可以直接用SurfaceView来绘制了,完成结束的时候释放对象资源,这里特地监控了一下内存情况,发现比较稳定,图就不贴了,自己下载看吧
接下来附上gayhub链接,你懂得。
GitHub: https://github.com/1024477951/FragmentApp



