页面结构分析
导航栏
头部
侧边栏
网页主体
页底
| 元素名 | 描述 |
|---|---|
| header | 标注头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标注脚部区域的内容(用于页面或页面中的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航栏辅助内容 |
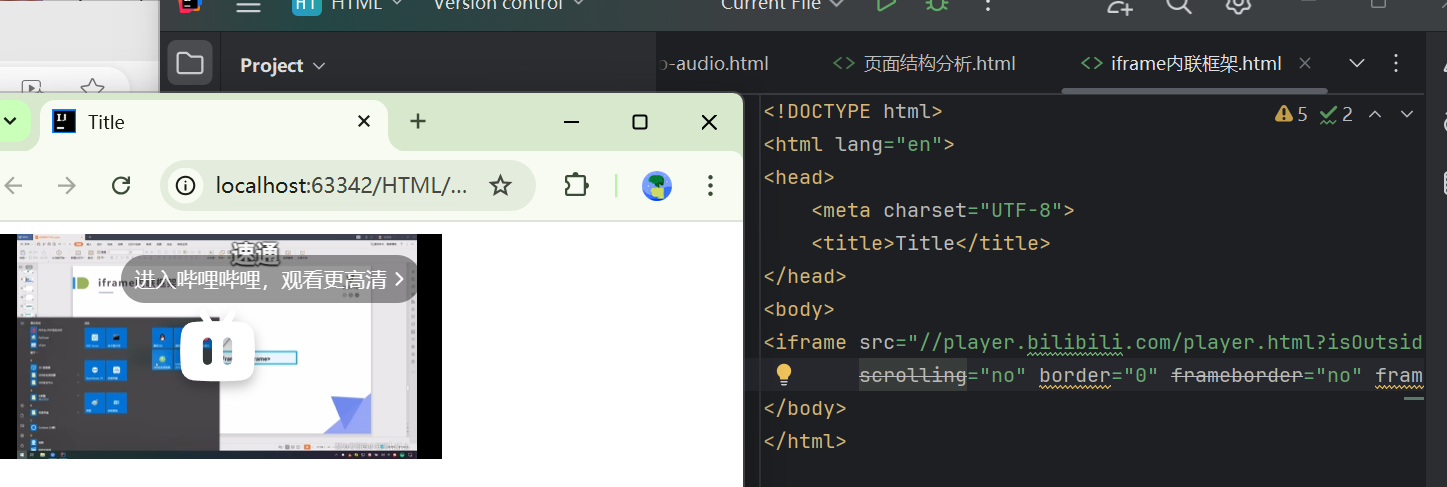
iframe内联框架
在一个网页中内嵌另一个网页
<iframe src="引用页面地址" name="引用框架标识名"></iframe>
回忆:
<a name="标记名">顶部</a>
<a href="#标记名">回到顶部</a>
<a href="标签所在的html文件名.html#标签名">页面间的锚链接</a>

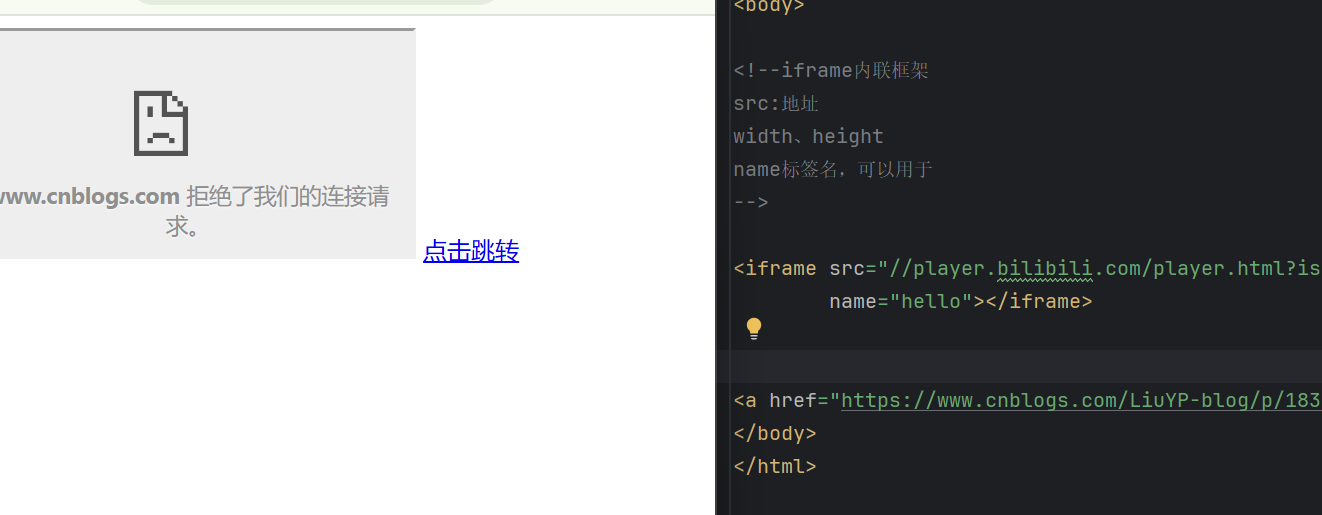
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=55631961&bvid=BV1x4411V75C&cid=97257967&p=11"
name="hello"></iframe>
<a href="https://www.cnblogs.com/LiuYP-blog/p/18385659" target="hello">点击跳转</a>
</body>
第一句的 iframe 标签: name="hello" 定义了这个 iframe 的名字为 hello,这意味着在页面中其他地方可以通过这个名字引用这个 iframe。
第二句中的 target="hello": 这个属性指示链接在名为 hello 的 iframe 中打开目标页面。因此,当点击第三个链接时,目标页面会在名为 hello 的 iframe 内加载。