网络的基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
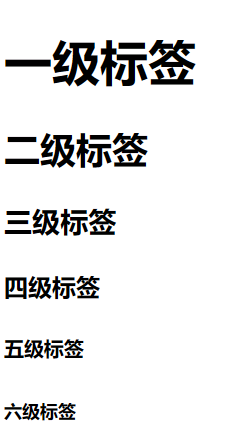
标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1><!--大标题-->
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>

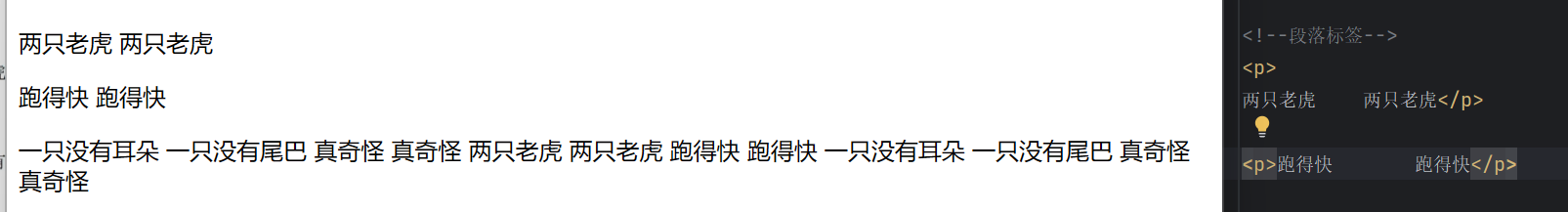
段落标签
<p><!-- 每一行代表一个段 -->
</p>

小技巧
输入标签内文字,按tab键,自动生成成对的开放和闭合标签
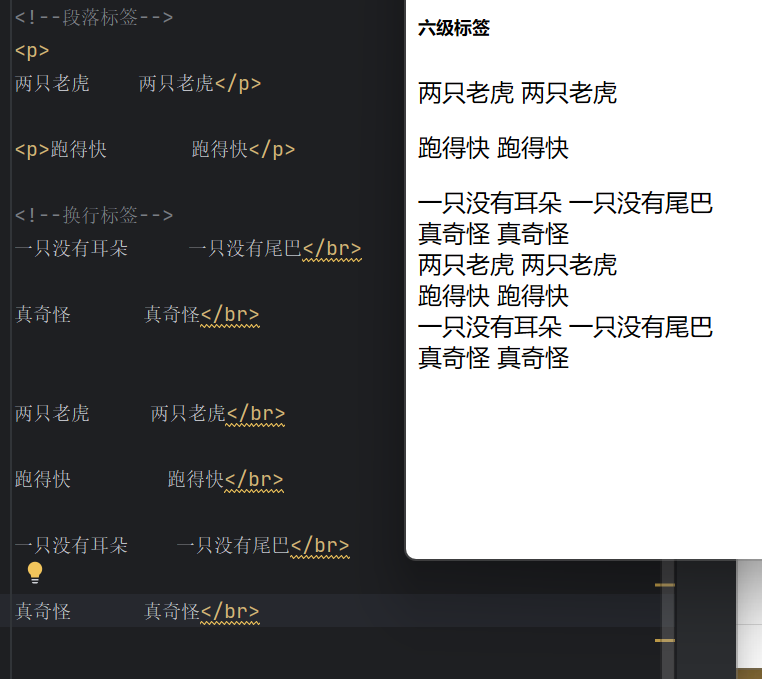
换行标签
<br/>
自闭和标签的 ‘/‘ 在标签后端
闭合标签在标签前端
换行标签的行间距相对于段落标签更小

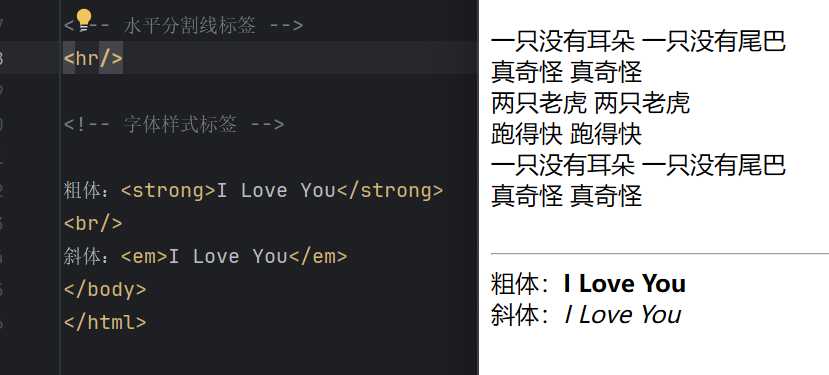
水平线标签
<hr/>
生成一条分割线(水平线)
字体样式标签
粗体:<strong>I Love You</strong>
<br/>
斜体:<em>I Love You</em>

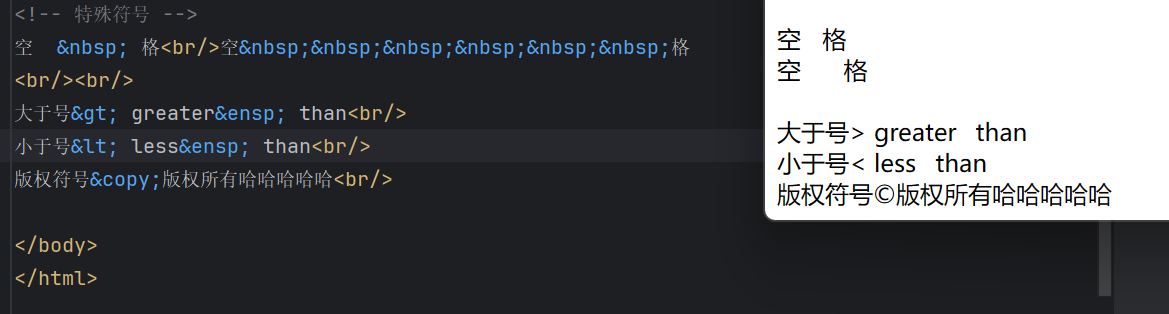
注释和特殊符号
<!-- 特殊符号 -->
空 格<br/>空 格
<br/><br/>
大于号><br/>
小于号<<br/>
版权符号©版权所有哈哈哈哈哈<br/>

图片标签
常用的图片格式
- JPG
- PNG
- GIF
- BMP 位图
- ……
../上一级目录
<img src="../resources/image/2.png" alt="www的图"> <!-- 必填项 -->
<img src="../resources/image/1.png" alt="www的图" title="悬停文字">
<img src="../resources/image/1.png" alt="www的图" title="悬停文字" width="1169" height="314">
-
src:source图片源
-
alt:当图片加载不出来时显示的替代文字
-
title:鼠标放在图片上显示的文字
-
width:图片宽度
-
height:图片长度
前两项src和alt是必须有的,后面的项是可选的

链接标签
<!--target:表示窗口在哪里打开,默认是当前窗口直接跳转-->
<!-- _blank 在新标签打开-->
<a href="https://www.baidu.com" target="_blank">hhhh</a>
- 页面链接:从一个页面到另一个页面
- 锚链接:
- 需要一个标记
- 可以跳转到标记
- 使用a的name关键字做标记
<a name="标记名">顶部</a>
<a href="#标记名">回到顶部</a>
<a href="标签所在的html文件名.html#标签名">页面间的锚链接</a>
页面中点击章节,顶部链接会发生变化,多出锚链接,此时发送该链接会直接定位到章节位置
- 功能性链接
- 邮件链接:mailto:
<!-- 功能性链接 -->
<!--邮件链接 mailto: -->
<a href="mailto:2329453829@qq.com">点击联系我</a>
练习文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<a name="top">顶部</a>
<!--标题标签-->
<h1>一级标签</h1><!--大标题-->
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>
两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<!--换行标签-->
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/><br/>
<!-- 水平分割线标签 -->
<hr/>
<!-- 字体样式标签 -->
粗体:<strong>I Love You</strong>
<br/>
斜体:<em>I Love You</em>
<br/><br/>
<!-- 特殊符号 -->
空 格<br/>空 格
<br/><br/>
大于号> greater  than<br/>
小于号< less  than<br/>
版权符号©版权所有哈哈哈哈哈<br/>
<!-- 图像标签学习 -->
<img src="../resources/image/1.png" alt="www的图" title="悬停文字" width="250" height="250">
<hr>
<!--超链接标签-->
<a href="path" target="目标窗口位置">链接文本或图像</a>
<!--,path要跳转到的网页-->
<a href="https://www.baidu.com">
<img src="../resources/image/1.png" alt="www的图" title="悬停文字" width="250" height="250">
</a>
<!--target:表示窗口在哪里打开-->
<!-- _blank 在新标签打开-->
<a href="https://www.baidu.com" target="_blank">hhhh</a>
<a href="#top">回到顶部</a>
<!-- 功能性链接 -->
<!--邮件链接 mailto: -->
<a href="mailto:2329453829@qq.com">点击联系我</a>
<!--QQ链接-->
</body>
</html>·
块元素
- 无论内容多少,该元素独占一行
行内元素
- 内容撑开宽度,左右倒是行内元素的可以排在一行
行内标签:标签放在一行
块标签:标签会另起一行




