Vue的四个v-on:mouse触发机制及区别
今天用vue的时候用到了Vue的v-on:mouse,做个记录
首先Vue一共有四个v-on:mouse,分别是:
-
- mouseenter(进入)
- mouseover(逗留)
- mouseout(暂离)
- mouseleave(离开)
书写格式:v-on:mouseenter=“执行命令” 或 @mouseenter=“执行命令”
详细理解:
-
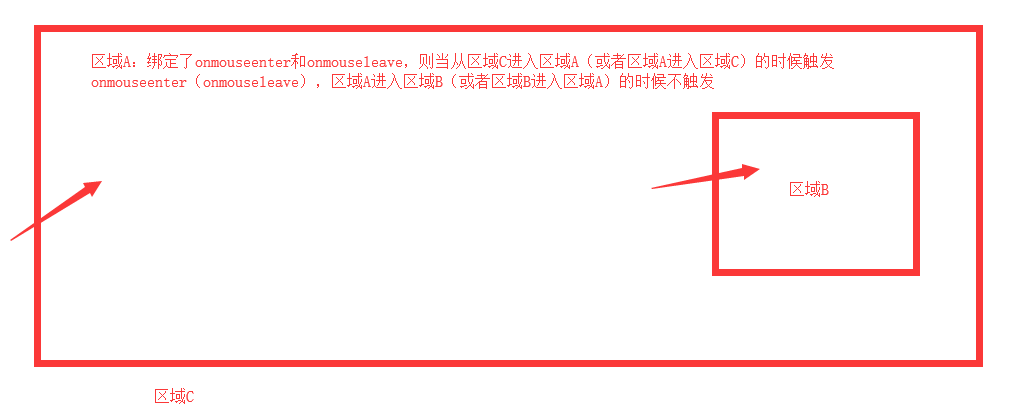
- onmouseenter和onmouseleave是一组:当鼠标进入指定区域的时候触发,但是不支持冒泡,进入或者离开子组件都不触发下图中,onmouseenter和onmouseleave相当于绑定的区域为A+B

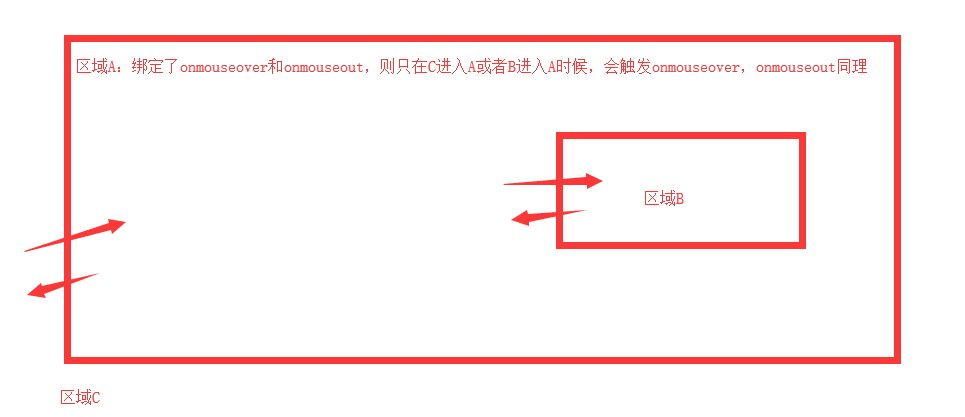
2. onmouseover和onmouseout是一组:当鼠标进入指定区域的时候触发,进入或者离开子组件也都触发下图中,onmouseover和onmouseout相当于绑定的区域为A(不包含B)

部分借鉴链接:https://www.cnblogs.com/adongyo/p/11242873.html


