webview_flutter 与js简单交互
import 'dart:io'; import 'package:flutter/material.dart'; import 'package:webview_flutter/webview_flutter.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { WebViewController _controller; @override void initState() { super.initState(); if (Platform.isAndroid) WebView.platform = SurfaceAndroidWebView(); } @override Widget build(BuildContext context) { // var webUrl ="http://www.baidu.com"; var webUrl ="http://192.168.148.27:8080/index.html"; // var webUrl ="http://www.qq.com"; return Scaffold( appBar: AppBar(title: Text('WebView')), body: Builder(builder: (BuildContext context) { return Stack( children: [ WebView( javascriptMode: JavascriptMode.unrestricted, javascriptChannels: <JavascriptChannel>[ _alertJavascriptChannel(context), ].toSet(), initialUrl: webUrl, onWebViewCreated: (WebViewController controller) { _controller = controller; }, onPageStarted: (String url) {}, onPageFinished: (String url) {}, ), GestureDetector( child: SizedBox( width: 50, height: 50, child: ColoredBox( color: Colors.amber, ), ), onTap: (){ _controller.evaluateJavascript('hhhe()'); }, ) ], ); })); } JavascriptChannel _alertJavascriptChannel(BuildContext context) { return JavascriptChannel( name: 'kWWWWWWW', onMessageReceived: (JavascriptMessage message) { print("---------------------------------------------------"); showModalBottomSheet(context: context, builder: (ctx){ return Text(message.message); }); }); } }
<application android:label="flutter_app_js_flutter" android:usesCleartextTraffic="true" android:icon="@mipmap/ic_launcher"> <activity
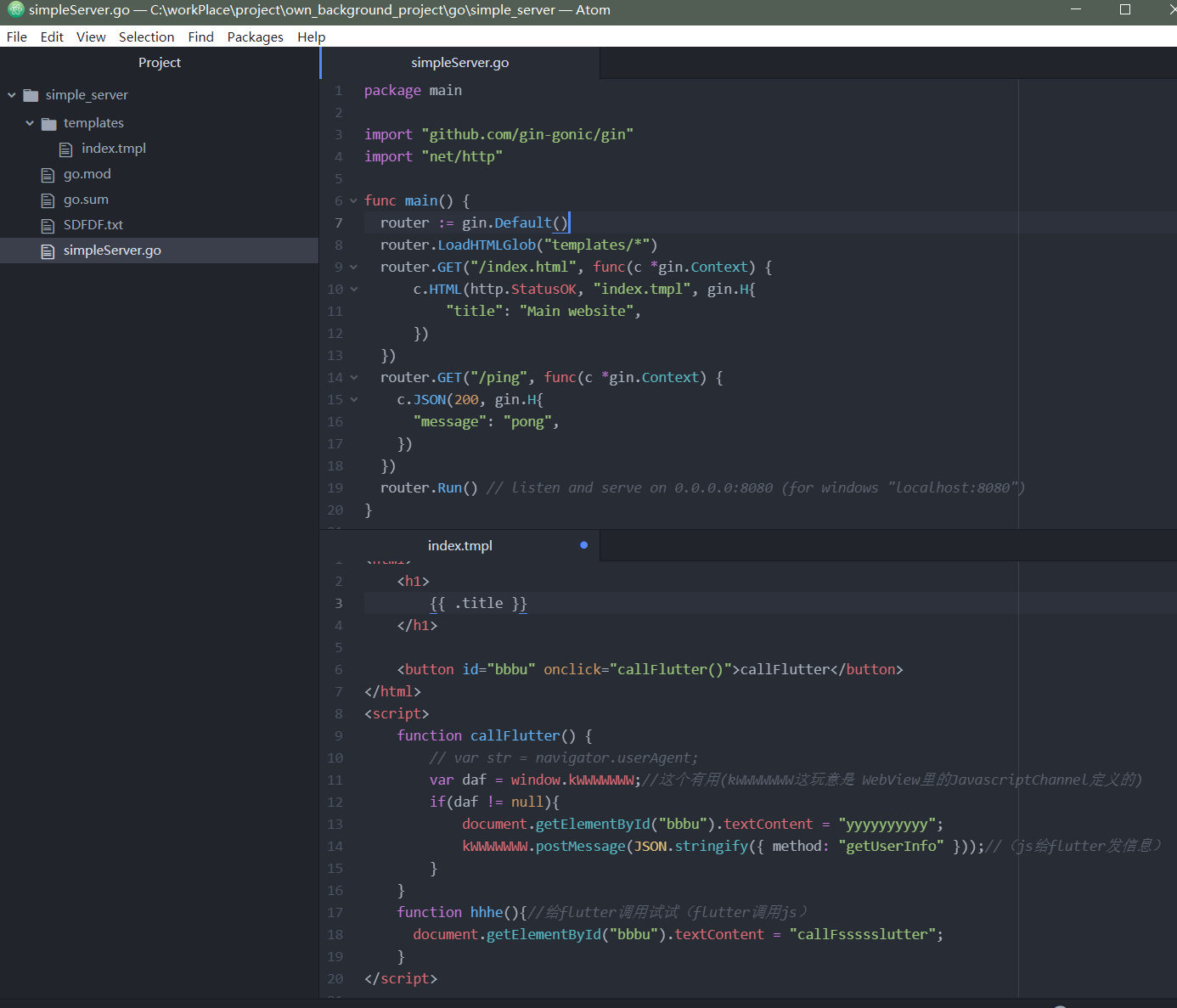
简单服务端:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】