layabox里面的ui组件之List
1.7.19版本
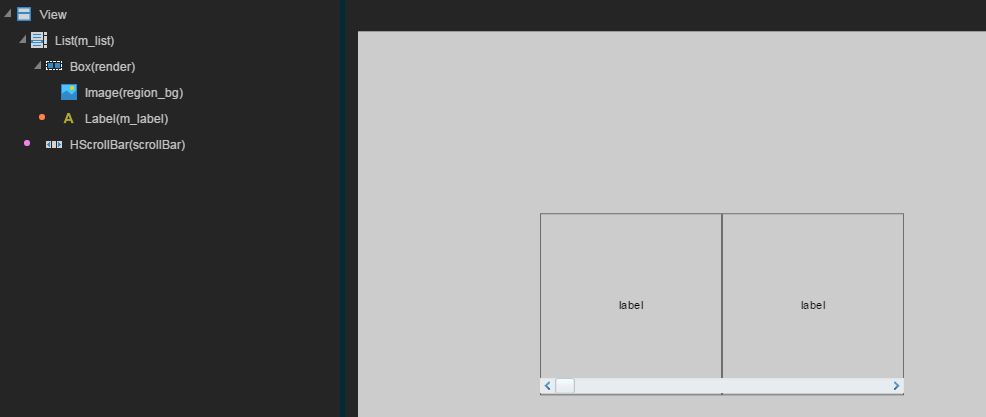
设计界面总览:

View属性设置如下

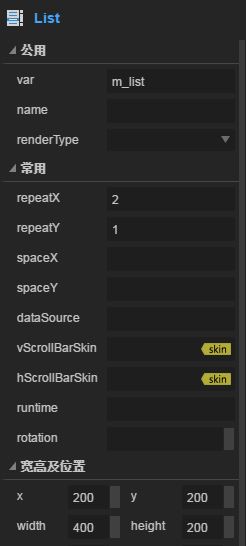
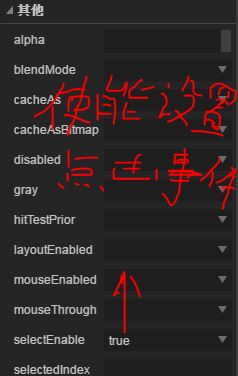
List属性设置如下


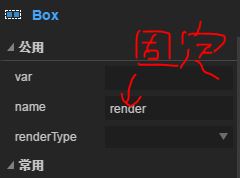
Box属性设置如下

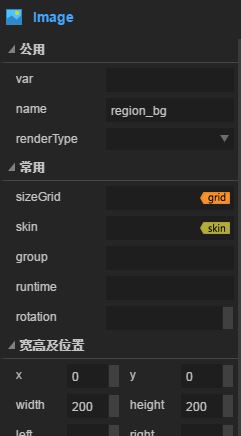
Image属性设置如下

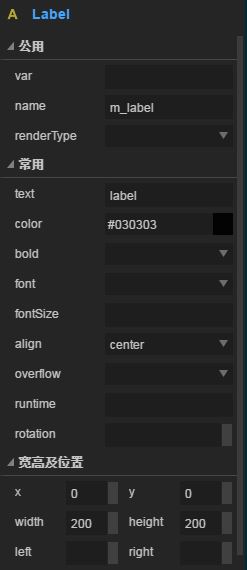
Label属性设置如下


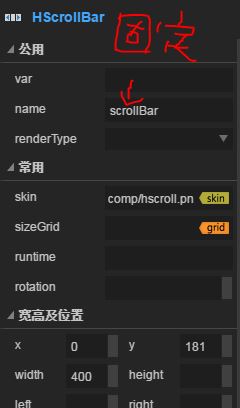
HScrollBar属性设置如下

代码界面总览:
class RegionView extends ui.regionUI { constructor(){ super(); let dataSource = []; let data01 = {region_bg:{skin:"image/region_bg.png"}, m_label:{text:"一区"} }; let data02 = {region_bg:{skin:"image/region_bg2.png"}, m_label:{text:"二区"} }; let data03 = {region_bg:{skin:"image/region_bg.png"}, m_label:{text:"三区"} }; dataSource.push(data01); dataSource.push(data02); dataSource.push(data03); this.m_list.dataSource = dataSource; this.m_list.selectHandler = new laya.utils.Handler(this, this.tabSelectHandler,null,false); this.m_list.scrollBar.hide = true;//隐藏列表的滚动条。 this.m_list.scrollBar.elasticBackTime = 200;//设置橡皮筋回弹时间。单位为毫秒。 this.m_list.scrollBar.elasticDistance = 50;//设置橡皮筋极限距离。 } tabSelectHandler(index:number){ console.log("asdfasdf"); alert(index); } }
效果:

标签:
layabox





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】