flutter appbar的menu
return new Scaffold( appBar: new AppBar( title: new Text("弹出菜单控件"), actions: <Widget>[ new PopupMenuButton( onSelected: (String value){ setState(() { _bodyStr = value; }); }, itemBuilder: (BuildContext context) =><PopupMenuItem<String>>[ new PopupMenuItem( value:"选项一的内容", child: new Text("选项一") ), new PopupMenuItem( value: "选项二的内容", child: new Text("选项二") ) ] ) ], ), body: ......
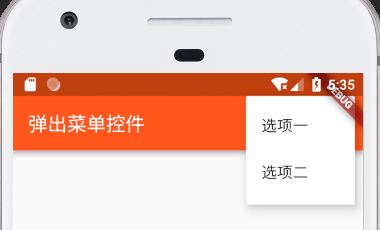
以上是最简单的弹出效果 :

效果好点的(同样麻烦点)如下 :
actions: <Widget>[ new GestureDetector( child: new Icon(Icons.book), onTap: () { ///进入下一页(myNote) Navigator.of(context).pushNamed('/myNote'); }), new Padding( padding: const EdgeInsets.symmetric(horizontal: 5.0), ), new GestureDetector( child: new Icon(Icons.menu), onTap: () async { final result = await showMenu( context: context, position: RelativeRect.fromLTRB( 2000.0, kBottomNavigationBarHeight + MediaQueryData.fromWindow(window).padding.top, 0.0, 0.0), items: <PopupMenuItem<String>>[
import 'package:flutter/src/material/constants.dart';
kBottomNavigationBarHeight 获取到默认的appbar高度
import 'dart:ui';
MediaQueryData.fromWindow(window).padding.top 获取到默认状态栏的高度
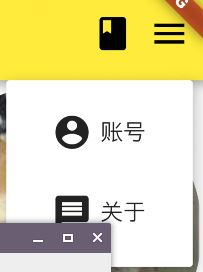
弹出效果 :(背景色暂时不知怎么改)

标签:
flutter





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】