flutter GridView 圆角图片带文字
直接上代码:
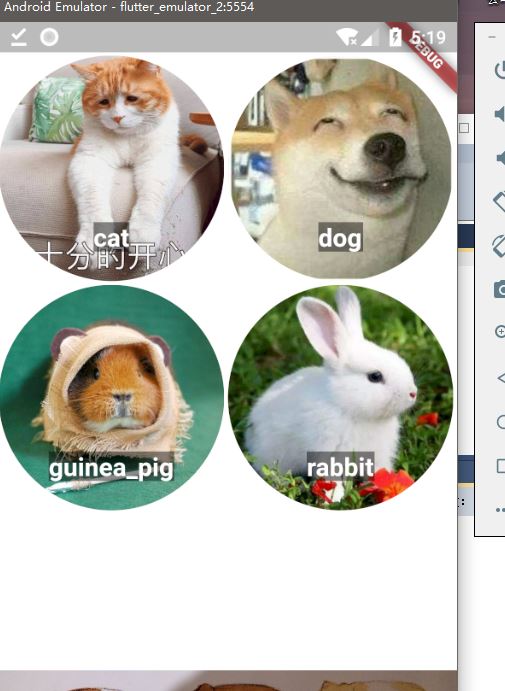
var leiAndTuWidget = <Widget>[]; (SnacksMes.leiJiTu as List<dynamic>).forEach((map) { var tmp = map as Map<String, dynamic>; leiAndTuWidget.add(new GestureDetector( child: new Container( margin: const EdgeInsets.fromLTRB(0.5, 0.5, 0.5, 0.5), color: new Color.fromRGBO(255, 255, 255, 80.00), child: Stack( alignment: const Alignment(0.0, 0.7), children: [ CircleAvatar( backgroundImage: NetworkImage(tmp["pics"]), radius: 100.0, ), Container( decoration: BoxDecoration( color: Colors.black45, ), child: Text( tmp["category"], style: TextStyle( fontSize: 20.0, fontWeight: FontWeight.bold, color: Colors.white, ), ), ), ], ) ), onTap: () { print(tmp["category"]); getMesAndDealMes(context, tmp["category"]); }, )); });
child: new GridView.count( crossAxisCount: 2, padding: const EdgeInsets.all(2.0), mainAxisSpacing: 2.0, crossAxisSpacing: 2.0, children: leiAndTuWidget, )
效果:

网上找来的这种:源(https://www.jianshu.com/p/b4085a1a5129)
圆形头像
① ClipOval
new ClipOval(
child: new Image.asset(Utils.getImgPath('ali_connors')),
)
② CircleAvatar
new CircleAvatar(
radius: 36.0,
backgroundImage: AssetImage(
Utils.getImgPath('ali_connors'),
),
)
③ BoxDecoration BoxShape.circle
new Container(
width: 72.0,
height: 72.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage(
Utils.getImgPath('ali_connors'),
),
),
),
)
圆角头像
① ClipRRect
new ClipRRect(
borderRadius: BorderRadius.circular(6.0),
child: new Image.asset(Utils.getImgPath('ali_connors')),
)
② BoxDecoration BoxShape.rectangle
new Container(
width: 88.0,
height: 88.0,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(6.0),
image: DecorationImage(
image: AssetImage(
Utils.getImgPath('ali_connors'),
),
),
),
标签:
flutter





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】