2025.3.3 用css修饰网页
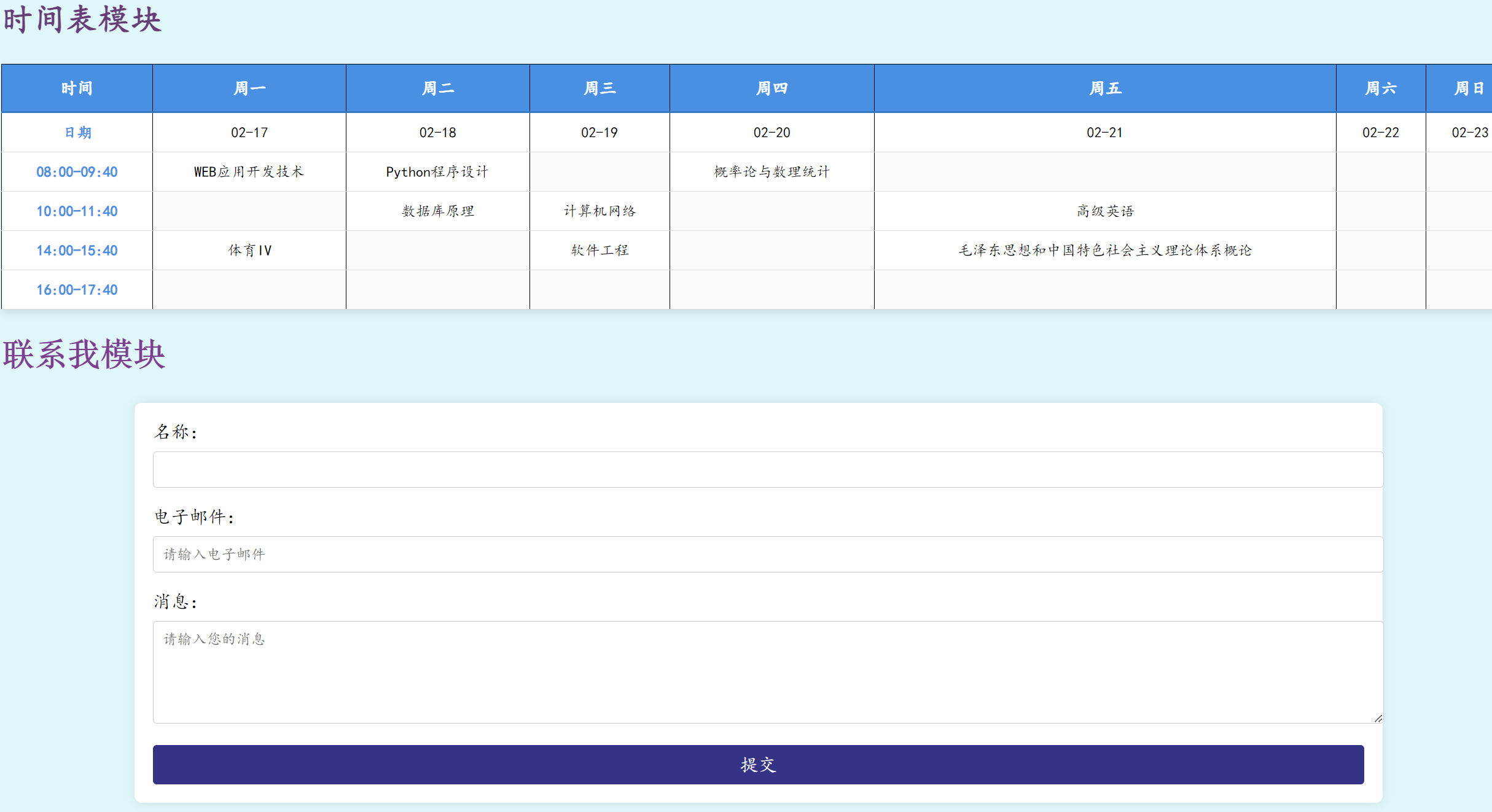
一、 网页截图

二、 源代码
html文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="博客主页.css">
<title>
博客主页
</title>
</head>
<body>
<h2 style="color: rgb(53, 51, 134);font-family: 'Courier New', Courier, monospace;font-size: 35px;font-family: '楷体', 'KaiTi', serif;">关于我</h2>
<p style="color: rgb(63, 63, 139);font-family: 'Courier New', Courier, monospace;font-size: 25px;font-family: '楷体', 'KaiTi', serif;"><b>姓名:</b>...</p>
<p style="color: rgb(63, 63, 139);font-family: 'Courier New', Courier, monospace;font-size: 25px;font-family: '楷体', 'KaiTi', serif;"><b>年龄:</b>19</p>
<p style="color: rgb(63, 63, 139);font-family: 'Courier New', Courier, monospace;font-size: 25px;font-family: '楷体', 'KaiTi', serif;"><b>身高/体重:</b>1.72m/55kg</p>
<p style="color: rgb(63, 63, 139);font-family: 'Courier New', Courier, monospace;font-size: 25px;font-family: '楷体', 'KaiTi', serif;"><b>专业:</b>软件工程</p>
<p style="color: rgb(63, 63, 139);font-family: 'Courier New', Courier, monospace;font-size: 25px;font-family: '楷体', 'KaiTi', serif;"><b>职业:</b>资深乒乓球教练</p>
<h2 style="color: rgba(42, 14, 70, 0.815);font-family: 'Courier New', Courier, monospace;font-size: 35px;font-family: '楷体', 'KaiTi', serif;">技能模块</h2>
<ul>
<li style="color: rgba(66, 35, 96, 0.815);font-family: 'Courier New', Courier, monospace;font-size: 35px;font-family: '楷体', 'KaiTi', serif;">乒乓球,GOAT:马龙、樊振东、林高远</li>
<img src="img/1.jpg" width="304" height="150">
<li style="color: rgba(66, 35, 96, 0.815);font-family: 'Courier New', Courier, monospace;font-size: 35px;font-family: '楷体', 'KaiTi', serif;">web</li>
</ul>
<h2 style="color: rgba(75, 19, 86, 0.815);font-family: 'Courier New', Courier, monospace;font-size: 35px;font-family: '楷体', 'KaiTi', serif;">时间表模块</h2>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #000;
padding: 10px;
text-align: center;
}
th {
background-color: #f2f2f2;
font-weight: bold;
}
td {
background-color: #fff;
}
</style>
<table>
<!-- 表头:星期 -->
<thead>
<tr>
<th>时间</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
<th>周六</th>
<th>周日</th>
</tr>
</thead>
<!-- 表体:课程信息 -->
<tbody>
<!-- 第一行:日期 -->
<tr>
<td>日期</td>
<td>02-17</td>
<td>02-18</td>
<td>02-19</td>
<td>02-20</td>
<td>02-21</td>
<td>02-22</td>
<td>02-23</td>
</tr>
<!-- 第二行:课程1 -->
<tr>
<td>08:00-09:40</td>
<td>WEB应用开发技术</td>
<td>Python程序设计</td>
<td></td>
<td>概率论与数理统计</td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第三行:课程2 -->
<tr>
<td>10:00-11:40</td>
<td></td>
<td>数据库原理</td>
<td>计算机网络</td>
<td></td>
<td>高级英语</td>
<td></td>
<td></td>
</tr>
<!-- 第四行:课程3 -->
<tr>
<td>14:00-15:40</td>
<td>体育IV</td>
<td></td>
<td>软件工程</td>
<td></td>
<td>毛概</td>
<td></td>
<td></td>
</tr>
<!-- 第五行:课程4 -->
<tr>
<td>16:00-17:40</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<h2 style="color: rgba(102, 21, 118, 0.815);font-family: 'Courier New', Courier, monospace;font-size: 35px;">联系我模块</h2>
<form action="/博客主页.html" method="POST" style="width: 80%; margin: 20px auto; background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);font-family: '楷体', 'KaiTi', serif;">
<label for="name" style="font-size: 20px; margin-bottom: 10px; display: block;font-family: '楷体', 'KaiTi', serif;">名称:</label>
<input type="text" id="name" name="name" required style="width: 100%; padding: 10px; margin-bottom: 20px; border: 1px solid #ccc; border-radius: 4px; font-size: 16px;font-family: '楷体', 'KaiTi', serif;">
<label for="email" style="font-size: 20px; margin-bottom: 10px; display: block;font-family: '楷体', 'KaiTi', serif;">电子邮件:</label>
<input type="email" id="email" name="email" placeholder="请输入电子邮件" required style="width: 100%; padding: 10px; margin-bottom: 20px; border: 1px solid #ccc; border-radius: 4px; font-size: 16px;font-family: '楷体', 'KaiTi', serif;">
<label for="message" style="font-size: 20px; margin-bottom: 10px; display: block;font-family: '楷体', 'KaiTi', serif;">消息:</label>
<textarea id="message" name="message" rows="5" placeholder="请输入您的消息" required style="width: 100%; padding: 10px; margin-bottom: 20px; border: 1px solid #ccc; border-radius: 4px; font-size: 16px;font-family: '楷体', 'KaiTi', serif;"></textarea>
<button type="submit" style="background-color: rgb(53, 51, 134); color: white; font-size: 20px; padding: 10px 20px; border: none; border-radius: 4px; cursor: pointer; width: 100%;font-family: '楷体', 'KaiTi', serif;">提交</button>
</form>
</body>
</html>
css文件:
body {
background-color: #e0f7fa; /* 浅蓝色背景 */
}
/* 表格整体样式 */
table {
width: 100%; /* 表格宽度占满父容器 */
border-collapse: collapse; /* 合并边框 */
margin: 20px 0; /* 上下外边距 */
font-family: "楷体", "KaiTi", serif; /* 设置字体为楷体 */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 添加阴影 */
background-color: #ffffff; /* 表格背景颜色 */
}
/* 表头样式 */
thead th {
background-color: #4a90e2; /* 表头背景颜色 */
color: white; /* 表头文字颜色 */
font-size: 18px; /* 表头字体大小 */
padding: 15px; /* 内边距 */
text-align: center; /* 文字居中 */
border-bottom: 2px solid #357abd; /* 底部边框 */
}
/* 表体单元格样式 */
tbody td {
padding: 12px; /* 内边距 */
text-align: center; /* 文字居中 */
border-bottom: 1px solid #dddddd; /* 底部边框 */
font-size: 16px; /* 字体大小 */
}
/* 鼠标悬停效果 */
tbody tr:hover {
background-color: #f1f1f1; /* 鼠标悬停时行的背景颜色 */
}
/* 奇偶行背景色交替 */
tbody tr:nth-child(odd) {
background-color: #f9f9f9; /* 奇数行背景颜色 */
}
tbody tr:nth-child(even) {
background-color: #ffffff; /* 偶数行背景颜色 */
}
/* 第一列(时间列)样式 */
tbody td:first-child {
font-weight: bold; /* 加粗字体 */
color: #4a90e2; /* 文字颜色 */
}
/* 空单元格样式 */
tbody td:empty {
background-color: #fafafa; /* 空单元格背景颜色 */
}
p.h2{
font-family: "楷体", "KaiTi", serif;
}
p.p{
font-family: "楷体", "KaiTi", serif;
}
三、 过程:在原来网页的基础上我用css外联的方式增加了浅蓝色的背景,并且想把所有字体改为楷体,在这一过程中遇见了麻烦,最后通过deepseek找到楷体的表示方式:"楷体", "KaiTi", serif;在修改原先用css内部方式修饰的代码字体时,由于css内部方式的优先级大于外联,因此无法修改字体,最后通过内部方式将字体修改成楷体。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架