
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>老年人能力评估表</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
}
table {
width: 100%;
border-collapse: collapse;
margin-bottom: 20px;
}
th, td {
padding: 10px;
text-align: center;
border: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
.form-group {
margin-bottom: 20px;
}
.note {
margin-top: 20px;
font-size: 14px;
color: #555;
}
</style>
</head>
<body>
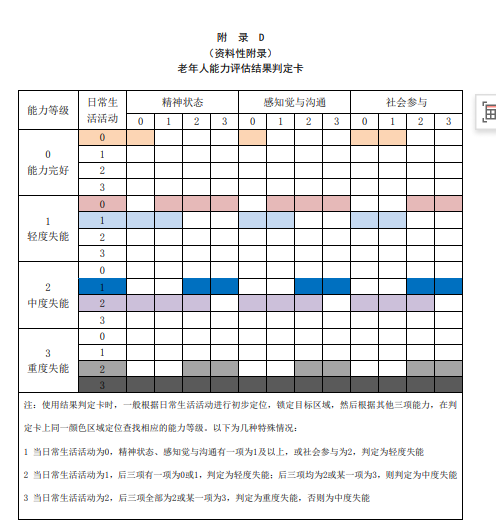
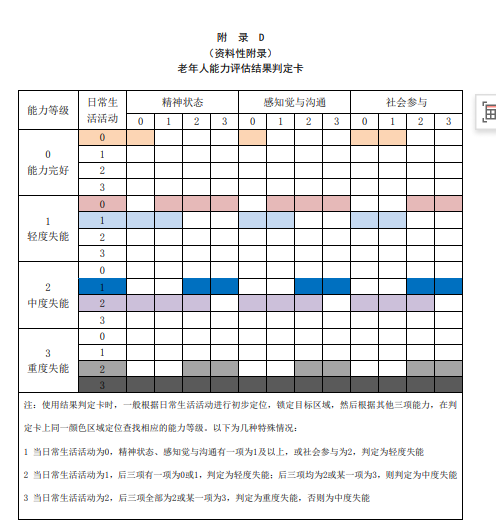
<h1>老年人能力评估表</h1>
<h2>状态、感知觉与沟通、社会参与</h2>
<table>
<thead>
<tr>
<th>状态</th>
<th>感知觉与沟通</th>
<th>社会参与</th>
</tr>
</thead>
<tbody>
<tr>
<td>0 能力完好</td>
<td><input type="radio" name="perception-communication-0" value="0"> 0 <input type="radio" name="perception-communication-0" value="1"> 1 <input type="radio" name="perception-communication-0" value="2"> 2 <input type="radio" name="perception-communication-0" value="3"> 3</td>
<td><input type="radio" name="social-participation-0" value="0"> 0 <input type="radio" name="social-participation-0" value="1"> 1 <input type="radio" name="social-participation-0" value="2"> 2 <input type="radio" name="social-participation-0" value="3"> 3</td>
</tr>
<tr>
<td>1 轻度失能</td>
<td><input type="radio" name="perception-communication-1" value="0"> 0 <input type="radio" name="perception-communication-1" value="1"> 1 <input type="radio" name="perception-communication-1" value="2"> 2 <input type="radio" name="perception-communication-1" value="3"> 3</td>
<td><input type="radio" name="social-participation-1" value="0"> 0 <input type="radio" name="social-participation-1" value="1"> 1 <input type="radio" name="social-participation-1" value="2"> 2 <input type="radio" name="social-participation-1" value="3"> 3</td>
</tr>
<tr>
<td>2 中度失能</td>
<td><input type="radio" name="perception-communication-2" value="0"> 0 <input type="radio" name="perception-communication-2" value="1"> 1 <input type="radio" name="perception-communication-2" value="2"> 2 <input type="radio" name="perception-communication-2" value="3"> 3</td>
<td><input type="radio" name="social-participation-2" value="0"> 0 <input type="radio" name="social-participation-2" value="1"> 1 <input type="radio" name="social-participation-2" value="2"> 2 <input type="radio" name="social-participation-2" value="3"> 3</td>
</tr>
<tr>
<td>3 重度失能</td>
<td><input type="radio" name="perception-communication-3" value="0"> 0 <input type="radio" name="perception-communication-3" value="1"> 1 <input type="radio" name="perception-communication-3" value="2"> 2 <input type="radio" name="perception-communication-3" value="3"> 3</td>
<td><input type="radio" name="social-participation-3" value="0"> 0 <input type="radio" name="social-participation-3" value="1"> 1 <input type="radio" name="social-participation-3" value="2"> 2 <input type="radio" name="social-participation-3" value="3"> 3</td>
</tr>
</tbody>
</table>
<div class="note">
<h3>注:使用结果判定卡时</h3>
<ul>
<li>1. 当日常生活活动为0,精神状态、感知觉与沟通有一项为1及以上,或社会参与为2,判定为轻度失能。</li>
<li>2. 当日常生活活动为1,后三项有一项为0或1,判定为轻度失能;后三项均为2或某一项为3,则判定为中度失能。</li>
<li>3. 当日常生活活动为2,后三项全部为2或某一项为3,判定为重度失能,否则为中度失能。</li>
</ul>
</div>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架