
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>老年人能力评估报告</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
}
.form-group {
margin-bottom: 20px;
}
.radio-group label {
margin-right: 20px;
}
.form-section {
margin-bottom: 40px;
}
</style>
</head>
<body>
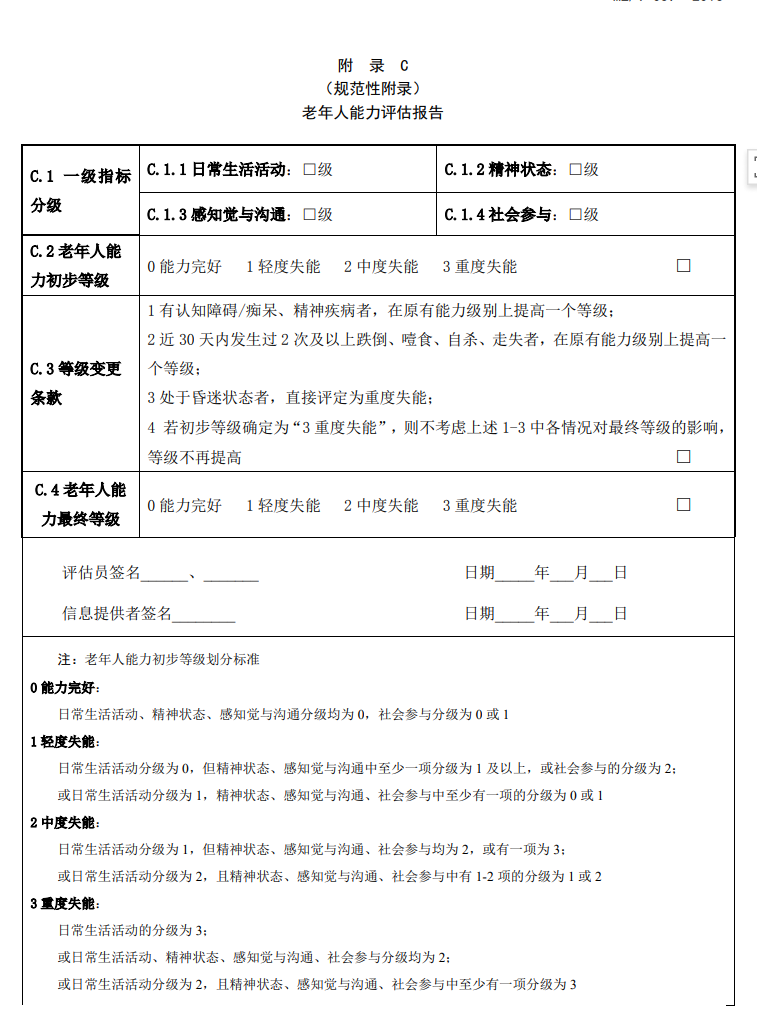
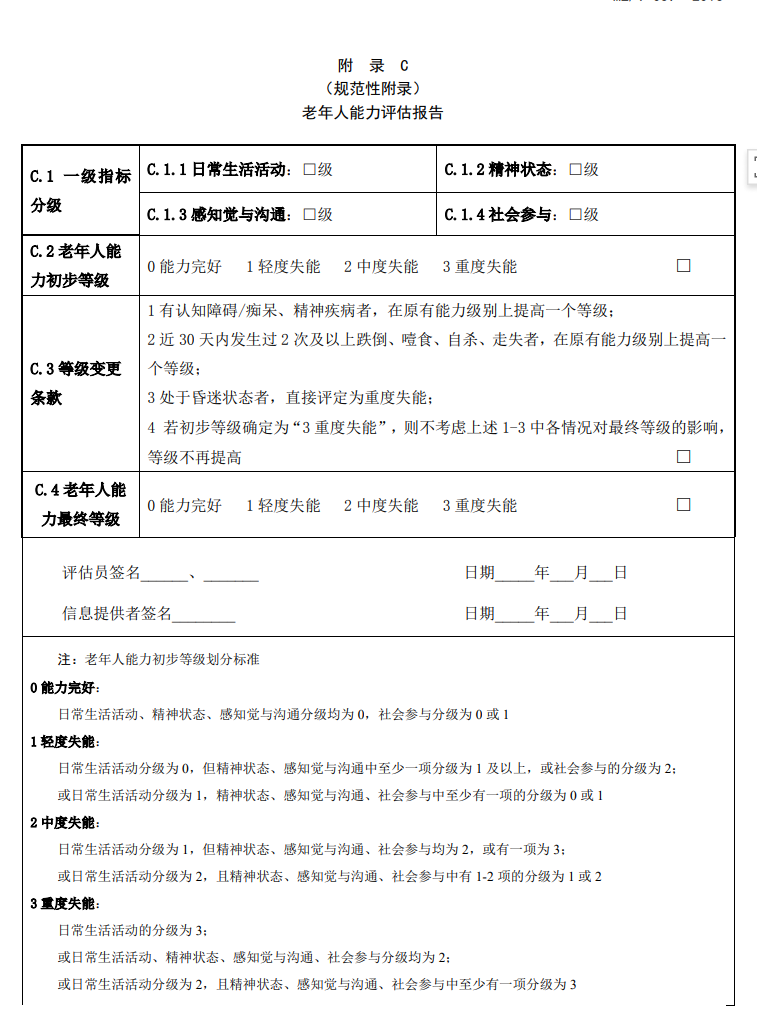
<h1>老年人能力评估报告</h1>
<div class="form-section">
<h2>C.1 一级指标</h2>
<div class="form-group">
<label for="daily-activities">C.1.1 日常生活活动:</label>
<select id="daily-activities" name="daily-activities">
<option value="">请选择</option>
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="form-group">
<label for="mental-status">C.1.2 精神状态:</label>
<select id="mental-status" name="mental-status">
<option value="">请选择</option>
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="form-group">
<label for="perception-communication">C.1.3 感知觉与沟通:</label>
<select id="perception-communication" name="perception-communication">
<option value="">请选择</option>
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="form-group">
<label for="social-participation">C.1.4 社会参与:</label>
<select id="social-participation" name="social-participation">
<option value="">请选择</option>
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
</div>
<div class="form-section">
<h2>C.2 老年人能力初步等级</h2>
<div class="form-group">
<label><input type="radio" name="initial-ability" value="0"> 0 能力完好</label><br>
<label><input type="radio" name="initial-ability" value="1"> 1 轻度失能</label><br>
<label><input type="radio" name="initial-ability" value="2"> 2 中度失能</label><br>
<label><input type="radio" name="initial-ability" value="3"> 3 重度失能</label>
</div>
</div>
<div class="form-section">
<h2>C.3 等级变更条款</h2>
<ul>
<li>1. 有认知障碍/痴呆、精神疾病者,在原有能力级别上提高一个等级;</li>
<li>2. 近 30 天内发生过 2 次及以上跌倒、噎食、自杀、走失者,在原有能力级别上提高一个等级;</li>
<li>3. 处于昏迷状态者,直接评定为重度失能;</li>
<li>4. 若初步等级确定为“3 重度失能”,则不考虑上述 1-3 中各情况对最终等级的影响,等级不再提高;</li>
</ul>
</div>
<div class="form-section">
<h2>C.4 老年人能力最终等级</h2>
<div class="form-group">
<label><input type="radio" name="final-ability" value="0"> 0 能力完好</label><br>
<label><input type="radio" name="final-ability" value="1"> 1 轻度失能</label><br>
<label><input type="radio" name="final-ability" value="2"> 2 中度失能</label><br>
<label><input type="radio" name="final-ability" value="3"> 3 重度失能</label>
</div>
</div>
<div class="form-section">
<h3>签名</h3>
<div class="form-group">
<label for="evaluator-signature">评估员签名:</label>
<input type="text" id="evaluator-signature" name="evaluator-signature" placeholder="请输入评估员签名">
</div>
<div class="form-group">
<label for="evaluator-date">日期:</label>
<input type="date" id="evaluator-date" name="evaluator-date">
</div>
<div class="form-group">
<label for="informant-signature">信息提供者签名:</label>
<input type="text" id="informant-signature" name="informant-signature" placeholder="请输入信息提供者签名">
</div>
<div class="form-group">
<label for="informant-date">日期:</label>
<input type="date" id="informant-date" name="informant-date">
</div>
</div>
<div class="form-section">
<h3>注:老年人能力初步等级划分标准</h3>
<ul>
<li>0 能力完好:日常生活活动、精神状态、感知觉与沟通分级均为 0,社会参与分级为 0 或 1</li>
<li>1 轻度失能:日常生活活动分级为 0,但精神状态、感知觉与沟通中至少一项分级为 1 及以上,或社会参与的分级为 2;或日常生活活动分级为 1,精神状态、感知觉与沟通、社会参与中至少有一项的分级为 0 或 1</li>
<li>2 中度失能:日常生活活动分级为 1,但精神状态、感知觉与沟通、社会参与均为 2,或有一项为 3;或日常生活活动分级为 2,且精神状态、感知觉与沟通、社会参与中有 1-2 项的分级为 1 或 2</li>
<li>3 重度失能:日常生活活动的分级为 3;或日常生活活动、精神状态、感知觉与沟通、社会参与分级均为 2;或日常生活活动分级为 2,且精神状态、感知觉与沟通、社会参与中至少有一项分级为 3</li>
</ul>
</div>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架