
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>老年人能力评估基本信息表</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
}
.form-container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #f9f9f9;
}
.form-container label {
display: block;
margin-bottom: 8px;
font-weight: bold;
}
.form-container input, .form-container select {
width: 100%;
padding: 8px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 4px;
}
.form-container .form-group {
margin-bottom: 20px;
}
.form-container .radio-group {
margin-bottom: 10px;
}
.form-container .radio-group input {
margin-right: 10px;
}
</style>
</head>
<body>
<h3>A.2 被评估者的基本信息</h3>
<div class="form-group">
<label for="name">A.2.1 姓名</label>
<input type="text" id="name" name="name" placeholder="请输入姓名">
</div>
<div class="form-group">
<label>A.2.2 性别</label>
<div class="radio-group">
<label><input type="radio" name="gender" value="1"> 1 男</label>
<label><input type="radio" name="gender" value="2"> 2 女</label>
</div>
</div>
<div class="form-group">
<label for="birthdate">A.2.3 出生日期</label>
<input type="date" id="birthdate" name="birthdate">
</div>
<div class="form-group">
<label for="id-number">A.2.4 身份证号</label>
<input type="text" id="id-number" name="id-number" placeholder="请输入身份证号">
</div>
<div class="form-group">
<label for="social-security">A.2.5 社保卡号</label>
<input type="text" id="social-security" name="social-security" placeholder="请输入社保卡号">
</div>
<div class="form-group">
<label>A.2.6 民族</label>
<div class="radio-group">
<label><input type="radio" name="ethnicity" value="1"> 1 汉族</label>
<label><input type="radio" name="ethnicity" value="2"> 2 少数民族</label>
<input type="text" name="ethnicity-other" placeholder="请输入其他民族" style="width: 50%; display: inline-block;">
</div>
</div>
<div class="form-group">
<label>A.2.7 文化程度</label>
<div class="radio-group">
<label><input type="radio" name="education" value="1"> 1 文盲</label>
<label><input type="radio" name="education" value="2"> 2 小学</label>
<label><input type="radio" name="education" value="3"> 3 初中</label>
<label><input type="radio" name="education" value="4"> 4 高中/技校/中专</label>
<label><input type="radio" name="education" value="5"> 5 大学专科及以上</label>
<label><input type="radio" name="education" value="6"> 6 不详</label>
</div>
</div>
<div class="form-group">
<label>A.2.8 宗教信仰</label>
<div class="radio-group">
<label><input type="radio" name="religion" value="0"> 0 无</label>
<label><input type="radio" name="religion" value="1"> 1 有</label>
<input type="text" name="religion-detail" placeholder="请输入信仰" style="width: 50%; display: inline-block;">
</div>
</div>
<div class="form-group">
<label>A.2.9 婚姻状况</label>
<div class="radio-group">
<label><input type="radio" name="marital-status" value="1"> 1 未婚</label>
<label><input type="radio" name="marital-status" value="2"> 2 已婚</label>
<label><input type="radio" name="marital-status" value="3"> 3 丧偶</label>
<label><input type="radio" name="marital-status" value="4"> 4 离婚</label>
<label><input type="radio" name="marital-status" value="5"> 5 未说明的婚姻状况</label>
</div>
</div>
<div class="form-group">
<label>A.2.10 居住情况</label>
<div class="radio-group">
<label><input type="radio" name="living-situation" value="1"> 1 独居</label>
<label><input type="radio" name="living-situation" value="2"> 2 与配偶/伴侣居住</label>
<label><input type="radio" name="living-situation" value="3"> 3 与子女居住</label>
<label><input type="radio" name="living-situation" value="4"> 4 与父母居住</label>
<label><input type="radio" name="living-situation" value="5"> 5 与兄弟姐妹居住</label>
<label><input type="radio" name="living-situation" value="6"> 6 与其他亲属居住</label>
<label><input type="radio" name="living-situation" value="7"> 7 与非亲属关系的人居住</label>
<label><input type="radio" name="living-situation" value="8"> 8 养老机构</label>
</div>
</div>
<div class="form-group">
<label>A.2.11 医疗费用支付方式</label>
<div class="radio-group">
<label><input type="checkbox" name="payment-methods" value="1"> 1 城镇职工基本医疗保险</label>
<label><input type="checkbox" name="payment-methods" value="2"> 2 城镇居民基本医疗保险</label>
<label><input type="checkbox" name="payment-methods" value="3"> 3 新型农村合作医疗</label>
<label><input type="checkbox" name="payment-methods" value="4"> 4 贫困救助</label>
<label><input type="checkbox" name="payment-methods" value="5"> 5 商业医疗保险</label>
<label><input type="checkbox" name="payment-methods" value="6"> 6 全公费</label>
<label><input type="checkbox" name="payment-methods" value="7"> 7 全自费</label>
<label><input type="checkbox" name="payment-methods" value="8"> 8 其他</label>
</div>
</div>
<div class="form-group">
<label>A.2.12 经济来源</label>
<div class="radio-group">
<label><input type="checkbox" name="economic-source" value="1"> 1 退休金/养老金</label>
<label><input type="checkbox" name="economic-source" value="2"> 2 子女补贴</label>
<label><input type="checkbox" name="economic-source" value="3"> 3 亲友资助</label>
<label><input type="checkbox" name="economic-source" value="4"> 4 其他补贴</label>
</div>
</div>
<h4>A.2.13 疾病诊断</h4>
<div class="form-group">
<label>A.2.13.1 痴呆</label>
<div class="radio-group">
<label><input type="radio" name="dementia" value="0"> 0 无</label>
<label><input type="radio" name="dementia" value="1"> 1 轻度</label>
<label><input type="radio" name="dementia" value="2"> 2 中度</label>
<label><input type="radio" name="dementia" value="3"> 3 重度</label>
</div>
</div>
<div class="form-group">
<label>A.2.13.2 精神疾病</label>
<div class="radio-group">
<label><input type="radio" name="mental-disorders" value="0"> 0 无</label>
<label><input type="radio" name="mental-disorders" value="1"> 1 精神分裂症</label>
<label><input type="radio" name="mental-disorders" value="2"> 2 双相情感障碍</label>
<label><input type="radio" name="mental-disorders" value="3"> 3 偏执性精神障碍</label>
<label><input type="radio" name="mental-disorders" value="4"> 4 分裂情感性障碍</label>
<label><input type="radio" name="mental-disorders" value="5"> 5 癫痫所致精神障碍</label>
<label><input type="radio" name="mental-disorders" value="6"> 6 精神发育迟滞伴发精神障碍</label>
</div>
</div>
<div class="form-group">
<label>A.2.13.3 慢性疾病</label>
<input type="text" name="chronic-disease" placeholder="请输入慢性疾病">
</div>
<h4>A.2.14 近30天内意外事件</h4>
<div class="form-group">
<label>A.2.14.1 跌倒</label>
<div class="radio-group">
<label><input type="radio" name="fall" value="0"> 0 无</label>
<label><input type="radio" name="fall" value="1"> 1 发生过 1 次</label>
<label><input type="radio" name="fall" value="2"> 2 发生过 2 次</label>
<label><input type="radio" name="fall" value="3"> 3 发生过 3 次及以上</label>
</div>
</div>
<div class="form-group">
<label>A.2.14.2 走失</label>
<div class="radio-group">
<label><input type="radio" name="lost" value="0"> 0 无</label>
<label><input type="radio" name="lost" value="1"> 1 发生过 1 次</label>
<label><input type="radio" name="lost" value="2"> 2 发生过 2 次</label>
<label><input type="radio" name="lost" value="3"> 3 发生过 3 次及以上</label>
</div>
</div>
<div class="form-group">
<label>A.2.14.3 噎食</label>
<div class="radio-group">
<label><input type="radio" name="choking" value="0"> 0 无</label>
<label><input type="radio" name="choking" value="1"> 1 发生过 1 次</label>
<label><input type="radio" name="<!DOCTYPE html>
<html lang="zh>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>老年人能力评估基本信息表</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
}
.form-container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #f9f9f9;
}
.form-container label {
display: block;
margin-bottom: 8px;
font-weight: bold;
}
.form-container input, .form-container select {
width: 100%;
padding: 8px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 4px;
}
.form-container .form-group {
margin-bottom: 20px;
}
.form-container .radio-group {
margin-bottom: 10px;
}
.form-container .radio-group input {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="form-container">
<form>
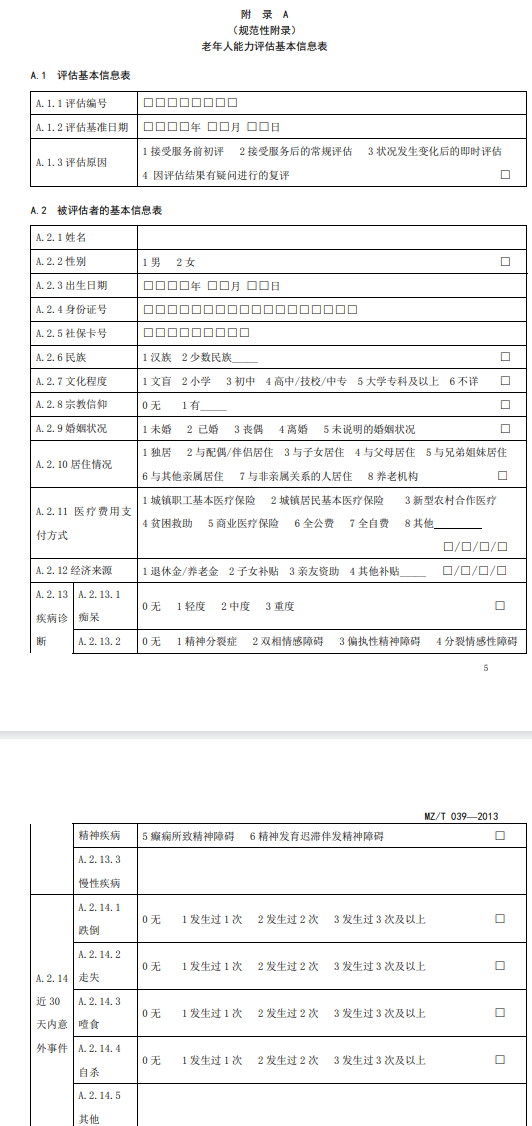
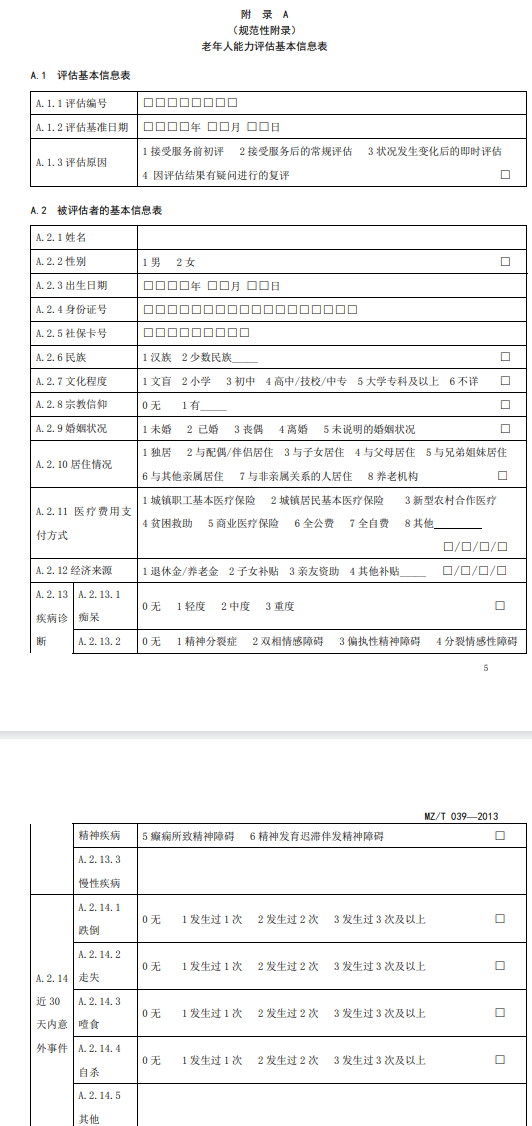
<h2>老年人能力评估基本信息表</h2>
<div class="form-group">
<label for="1assessment-id">A.1.1 评估编号</label>
<input type="text" id="1assessment-id" name="assessment-id" placeholder="请输入评估编号" maxlength="8">
</div>
<div class="form-group">
<label for="1assessment-date">A.1.2 评估基准日期</label>
<input type="date" id="1assessment-date" name="assessment-date">
</div>
<div class="form-group">
<div class="radio-group">
<label><input type="radio" name="assessment-reason" value="1"> 1 接受服务前初评</label>
<label><input type="radio" name="assessment-reason" value="2"> 2 接受服务后的常规评估</label>
<label><input type="radio" name="assessment-reason" value="3"> 3 状况发生变化后的即时评估</label>
<label><input type="radio" name="assessment-reason" value="4"> 4 因评估结果有疑问进行的复评</label>
</div>
</div>
<h3>A.2 被评估者的基本信息</h3>
<div class="form-group">
<label for="name">A.2.1 姓名</label>
<input type="text" id="1name" name="name" placeholder="请输入姓名">
</div>
<div class="form-group">
<label>A.2.2 性别</label>
<div class="radio-group">
<label><input type="radio" name="gender" value="1"> 1 男</label>
<label><input type="radio" name="gender" value="2"> 2 女</label>
</div>
</div>
<div class="form-group">
<label for="birthdate">A.2.3 出生日期</label>
<input type="date" id="1birthdate" name="birthdate">
</div>
<div class="form-group">
<label for="id-number">A.2.4 身份证号</label>
<input type="text" id="1id-number" name="id-number" placeholder="请输入身份证号">
</div>
<div class="form-group">
<label for="social-security">A.2.5 社保卡号</label>
<input type="text" id="1social-security" name="social-security" placeholder="请输入社保卡号">
</div>
<div class="form-group">
<label>A.2.6 民族</label>
<div class="radio-group">
<label><input type="radio" name="ethnicity" value="1"> 1 汉族</label>
<label><input type="radio" name="ethnicity" value="2"> 2 少数民族</label>
<input type="text" name="ethnicity-other" placeholder="请输入其他民族" style="width: 50%; display: inline-block;">
</div>
</div>
<div class="form-group">
<label>A.2.7 文化程度</label>
<div class="radio-group">
<label><input type="radio" name="education" value="1"> 1 文盲</label>
<label><input type="radio" name="education" value="2"> 2 小学</label>
<label><input type="radio" name="education" value="3"> 3 初中</label>
<label><input type="radio" name="education" value="4"> 4 高中/技校/中专</label>
<label><input type="radio" name="education" value="5"> 5 大学专科及以上</label>
<label><input type="radio" name="education" value="6"> 6 不详</label>
</div>
</div>
<div class="form-group">
<label>A.2.8 宗教信仰</label>
<div class="radio-group">
<label><input type="radio" name="religion" value="0"> 0 无</label>
<label><input type="radio" name="religion" value="1"> 1 有</label>
<input type="text" name="religion-detail" placeholder="请输入信仰" style="width: 50%; display: inline-block;">
</div>
</div>
<div class="form-group">
<label>A.2.9 婚姻状况</label>
<div class="radio-group">
<label><input type="radio" name="marital-status" value="1"> 1 未婚</label>
<label><input type="radio" name="marital-status" value="2"> 2 已婚</label>
<label><input type="radio" name="marital-status" value="3"> 3 丧偶</label>
<label><input type="radio" name="marital-status" value="4"> 4 离婚</label>
<label><input type="radio" name="marital-status" value="5"> 5 未说明的婚姻状况</label>
</div>
</div>
<div class="form-group">
<label>A.2.10 居住情况</label>
<div class="radio-group">
<label><input type="radio" name="living-situation" value="1"> 1 独居</label>
<label><input type="radio" name="living-situation" value="2"> 2 与配偶/伴侣居住</label>
<label><input type="radio" name="living-situation" value="3"> 3 与子女居住</label>
<label><input type="radio" name="living-situation" value="4"> 4 与父母居住</label>
<label><input type="radio" name="living-situation" value="5"> 5 与兄弟姐妹居住</label>
<label><input type="radio" name="living-situation" value="6"> 6 与其他亲属居住</label>
<label><input type="radio" name="living-situation" value="7"> 7 与非亲属关系的人居住</label>
<label><input type="radio" name="living-situation" value="8"> 8 养老机构</label>
</div>
</div>
<div class="form-group">
<label>A.2.11 医疗费用支付方式</label>
<div class="radio-group">
<label><input type="checkbox" name="payment-methods" value="1"> 1 城镇职工基本医疗保险</label>
<label><input type="checkbox" name="payment-methods" value="2"> 2 城镇居民基本医疗保险</label>
<label><input type="checkbox" name="payment-methods" value="3"> 3 新型农村合作医疗</label>
<label><input type="checkbox" name="payment-methods" value="4"> 4 贫困救助</label>
<label><input type="checkbox" name="payment-methods" value="5"> 5 商业医疗保险</label>
<label><input type="checkbox" name="payment-methods" value="6"> 6 全公费</label>
<label><input type="checkbox" name="payment-methods" value="7"> 7 全自费</label>
<label><input type="checkbox" name="payment-methods" value="8"> 8 其他</label>
</div>
</div>
<div class="form-group">
<label>A.2.12 经济来源</label>
<div class="radio-group">
<label><input type="checkbox" name="economic-source" value="1"> 1 退休金/养老金</label>
<label><input type="checkbox" name="economic-source" value="2"> 2 子女补贴</label>
<label><input type="checkbox" name="economic-source" value="3"> 3 亲友资助</label>
<label><input type="checkbox" name="economic-source" value="4"> 4 其他补贴</label>
</div>
</div>
<h4>A.2.13 疾病诊断</h4>
<div class="form-group">
<label>A.2.13.1 痴呆</label>
<div class="radio-group">
<label><input type="radio" name="dementia" value="0"> 0 无</label>
<label><input type="radio" name="dementia" value="1"> 1 轻度</label>
<label><input type="radio" name="dementia" value="2"> 2 中度</label>
<label><input type="radio" name="dementia" value="3"> 3 重度</label>
</div>
</div>
<div class="form-group">
<label>A.2.13.2 精神疾病</label>
<div class="radio-group">
<label><input type="radio" name="mental-disorders" value="0"> 0 无</label>
<label><input type="radio" name="mental-disorders" value="1"> 1 精神分裂症</label>
<label><input type="radio" name="mental-disorders" value="2"> 2 双相情感障碍</label>
<label><input type="radio" name="mental-disorders" value="3"> 3 偏执性精神障碍</label>
<label><input type="radio" name="mental-disorders" value="4"> 4 分裂情感性障碍</label>
<label><input type="radio" name="mental-disorders" value="5"> 5 癫痫所致精神障碍</label>
<label><input type="radio" name="mental-disorders" value="6"> 6 精神发育迟滞伴发精神障碍</label>
</div>
</div>
<div class="form-group">
<label>A.2.13.3 慢性疾病</label>
<input type="text" name="chronic-disease" placeholder="请输入慢性疾病">
</div>
<h4>A.2.14 近30天内意外事件</h4>
<div class="form-group">
<label>A.2.14.1 跌倒</label>
<div class="radio-group">
<label><input type="radio" name="fall" value="0"> 0 无</label>
<label><input type="radio" name="fall" value="1"> 1 发生过 1 次</label>
<label><input type="radio" name="fall" value="2"> 2 发生过 2 次</label>
<label><input type="radio" name="fall" value="3"> 3 发生过 3 次及以上</label>
</div>
</div>
<div class="form-group">
<label>A.2.14.3 噎食</label>
<div class="radio-group">
<label><input type="radio" name="choking" value="0"> 0 无</label>
<label><input type="radio" name="choking" value="1"> 1 发生过 1 次</label>
<label><input type="radio" name="choking" value="2"> 2 发生过 2 次</label>
<label><input type="radio" name="choking" value="3"> 3 发生过 3 次及以上</label>
</div>
</div>
<div class="form-group">
<label>A.2.14.4 自杀</label>
<div class="radio-group">
<label><input type="radio" name="suicide" value="0"> 0 无</label>
<label><input type="radio" name="suicide" value="1"> 1 发生过 1 次</label>
<label><input type="radio" name="suicide" value="2"> 2 发生过 2 次</label>
<label><input type="radio" name="suicide" value="3"> 3 发生过 3 次及以上</label>
</div>
</div>
<div class="form-group">
<label>A.2.14.5 其他</label>
<input type="text" name="other-incident" placeholder="请输入其他意外事件">
</div>
<h3>A.3 信息提供者及联系人信息表</h3>
<div class="form-group">
<label for="informant-name">A.3.1 信息提供者的姓名</label>
<input type="text" id="informant-name" name="informant-name" placeholder="请输入信息提供者姓名">
</div>
<div class="form-group">
<div class="radio-group">
<label><input type="radio" name="informant-relationship" value="1"> 1 配偶</label>
<label><input type="radio" name="informant-relationship" value="2"> 2 子女</label>
<label><input type="radio" name="informant-relationship" value="3"> 3 其他亲属</label>
<label><input type="radio" name="informant-relationship" value="4"> 4 雇佣照顾者</label>
<label><input type="radio" name="informant-relationship" value="5"> 5 其他</label>
<input type="text" name="informant-relationship-other" placeholder="请输入其他关系" style="width: 50%; display: inline-block;">
</div>
</div>
<div class="form-group">
<label for="contact-name">A.3.3 联系人姓名</label>
<input type="text" id="contact-name" name="contact-name" placeholder="请输入联系人姓名">
</div>
<div class="form-group">
<label for="contact-phone">A.3.4 联系人电话</label>
<input type="tel" id="contact-phone" name="contact-phone" placeholder="请输入联系人电话">
</div>
<div class="form-group">
<button type="submit">提交</button>
</div>
</form>
</div>
</body>
</label>
</div>
</div>
</form>
</div>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架