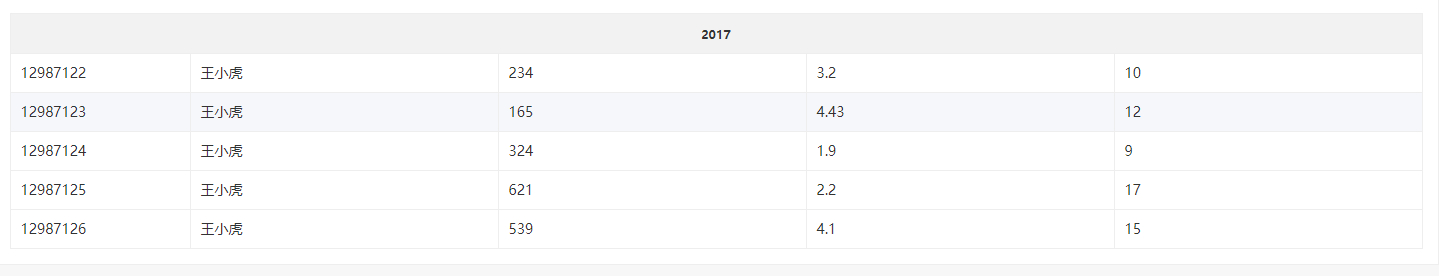
el-table合并表头
将表头合并为一行

<template>
<div>
<el-table
:data="tableData"
border
:header-cell-class-name="headerClass"
style="width: 100%">
<el-table-column label="2017" align="center">
<el-table-column
prop="id"
width="180">
</el-table-column>
<el-table-column
prop="name">
</el-table-column>
<el-table-column
prop="amount1">
</el-table-column>
<el-table-column
prop="amount2">
</el-table-column>
<el-table-column
prop="amount3">
</el-table-column>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
};
},
methods: {
headerClass(row) {
debugger
if (row.rowIndex === 1) {
return 'header-row-display';
}
}
}
};
</script>
<style lang="scss" scoped>
/deep/ .header-row-display {
display: none;
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2020-01-20 nodejs+express搭建服务器及vue项目部署打包