Vue路由组件vue-router
一、路由介绍
Creating a Single-page Application with Vue + Vue Router is dead simple. With Vue.js, we are already composing our application with components. When adding Vue Router to the mix, all we need to do is map our components to the routes and let Vue Router know where to render them.
使用Vue + vue-router创建单页面应用程序非常简单,使用Vue.js,我们已经在使用组件组成应用程序,将Vue Router添加到混合之中,我们要做的就是将组件映射到路由当中,并让Vue Router知道在哪里渲染它们。
Vue Router是Vue.js的官方路由器。它与vue.js核心深度集成,使用vue.js轻松构建单页面程序变得轻而易举,功能包括;
- 嵌套路线/视图映射
- 模块化,基于组件的路由器配置
- 路由参数,查询,通配符
- 查看由vue.js过渡系统提供动力的过渡效果
- 细粒度的导航控制
- 与自动活动CSS类的链接
- HTML5历史记录模式或哈希模式。在IE9中具有自动备用
- 定制滚动行为
二、引入方式
1.直接下载/CDN
https://unpkg.com/vue-router/dist/vue-router.js
vue-router在代码中自动安装’
<script src="/path/to/vue-router.js"></script>
2.NPM/CNPM
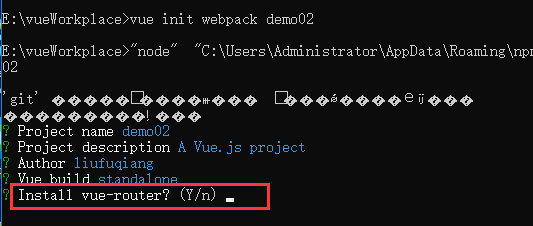
在vue2中,当我们创建脚手架时有一些配置选项

在第四步中询问你是否安装vue-router组件,我们一般情况下会默认安装这个路由组件,项目构建完成便可以在package.json配置文件当中查看到对应的vue-router及版本,vue-router@3.0+需要使用vue@2.5+

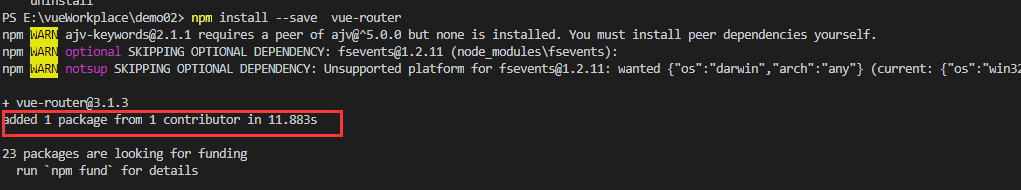
如果在搭建脚手架时没有安装vue-router,可以通过以下命令进行安装:
npm install --save vue-router

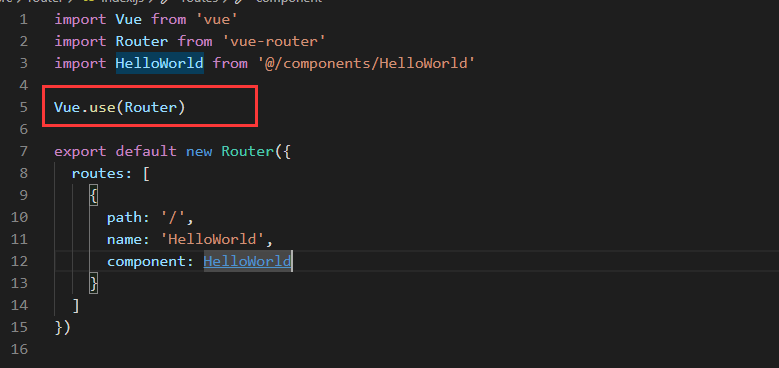
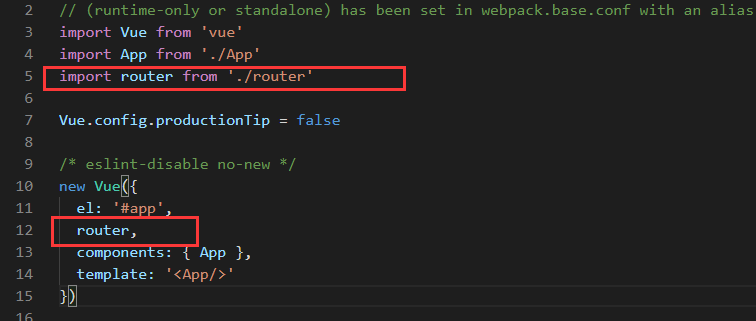
安装完成之后在src目录下新建路由配置文件并在main.js当中实例化Vue对象时使用router

Vue.use(Router)表示开启组件Router对应的vue-router
三、简单路由
可以在components目录下面新建页面,也可以直接在路由配置文件当中新建测试组件

在main.js中配置路由

在使用路由时我们可能看到标签<router-link>相当于原生的<a>标签,暂且可以这样理解,前者的to属性相当于后者的href属性;
<router-view>表示渲染路径匹配到的视图组件
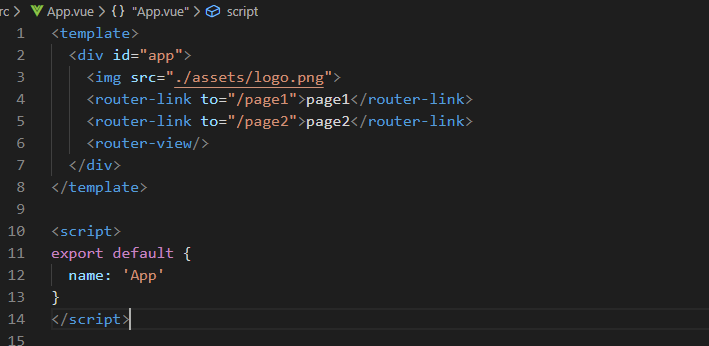
在app.vue文件中添加路由访问

这样就可以进行简单的路由控制
四、动态路由传参
我们也可以在路由跳转的时候传参,很多时候,我们需要将具有给定模式的路由映射到同一组件。例如,我们可能有一个User应为所有用户呈现的组件,但具有不同的用户ID。在vue-router我们可以在路径中使用动态段以实现:
我们可以新建user.vue

在路由配置文件新增路由/user/:username/:userid

在app.vue增加链接访问这个路由

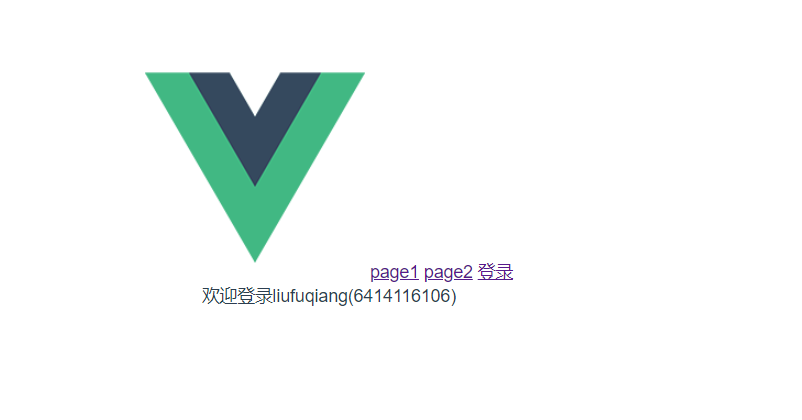
我们在浏览器页面可以看到路由跳转的效果

上面传递了两个参数,在同一路径中可以有多个动态部分,他们会映射到相应字段$route.params上
| pattern | matched path | $route.params |
| /user/:username | /user/liufuqiang | {username: 'liufuqiang'} |
| /user/:username/:userid | /user/liufuqiang/6414116106 | {username: 'liufuqiang', userid: '6414116106'} |



