MVC模式和MVVM模式简单理解
相信这是两个耳熟能详的词了,MVC广泛的用到了java的各种框架当中,比如Struts2, SpringMVC等,作为B/S架构开发,MVS模式也是我们必须掌握的。
mvc一步一步演化之后有了现在的MVVM模式,先从怎么出现MVC模式开始,也是前端的进化史。

一、前端演化
在上个世纪的1989年,欧洲核子研究中心的物理学家Tim Berners-Lee发明了超文本标记语言(HyperText Markup Language),简称HTML,并在1993年成为互联网草案。从此,互联网开始迅速商业化,诞生了一大批商业网站。
最早的网页都是完全的静态的,当浏览器请求服务器时,web服务器将固定的写死的HTML文件直接返回给浏览器显示
如果要争对不同的用户显示不同的页面,服务器不可能将成千上万个静态资源全部存放,所以服务器就需要争对不同的用户,动态生成不同的html文件。一个最直接的想法就是利用C、C++这些编程语言,直接向浏览器返回拼接后的字符串,这种技术被称为CGI:Common Gateway Interface。
很显然,一些复杂的网页需求以及不能够通过拼接这种方式来实现了,人们又发现了大多数重复的HTML代码块,是不变的,变化的只有局部的和用户相关的数据,于是出现了动态HTML的方式 :ASP(微软)、JSP(SUN)、PHP(开源社区)
当然这还不能直接说是动态HTML,一旦浏览器返回一个HTML页面、需要更新页面的内容,唯一的方法就是重新向服务器获取页面,1995年,javascript出生,通过修改HTML的DOM结构和CSS来修改页,javascript使用浏览器原生的API来操作DOM节点,由于原生的局限性,考虑浏览器的兼容性jQuery横空出世
在过去的10年中,我们已经把很多传统的服务端代码放到了浏览器中,这样就产生了成千上万行的javascript代码,它们连接了各式各样的HTML 和CSS文件,但缺乏正规的组织形式,这也就是为什么越来越多的开发者使用javascript框架。比如:angular、react、vue。浏览器的兼容性问题已经不再是前端的阻碍。前端的项目越来越大,项目的可维护性和扩展性、安全性等成了主要问题。当年为了解决浏览器兼容性问题,出现了很多类库,其中最典型的就是jquery。但是这类库没有实现对业务逻辑的分成,所以维护性和扩展性极差。综上两方面原因,才有了MVVM模式一类框架的出现。比如vue,通过数据的双向绑定,极大了提高了开发效率。
二、MVC
指的是 Model - View - Controller 的简写,即模型-视图-控制器
M (模型)是应用程序中用于用于处理应用程序逻辑的部分,通常模型对象负责在数据库中存取数据,通俗将就是从后端传来的数据
V (视图)是应用程序数据显示的部分,通常数据是依据模型数据创建的
C (控制器)是应用程序中处理用户交互的部分,通常负责将model的数据渲染到view视图层当中
MVC是单向通信。也就是View跟Model,必须通过Controller来承上启下。MVC和MVVM的区别并不是VM完全取代了C,ViewModel存在目的在于抽离Controller中展示的业务逻辑,而不是替代Controller,其它视图操作业务等还是应该放在Controller中实现。也就是说MVVM实现的是业务逻辑组件的重用。由于mvc出现的时间比较早,前端并不那么成熟,很多业务逻辑也是在后端实现,所以前端并没有真正意义上的MVC模式。而我们今天再次提起MVC,是因为大前端的来到,出现了MVVM模式的框架
三、MVVM
指的是Model - View -ViewModel 的简写,即模型-视图-视图模型
M和V指的是和MVC模式当中的一层含义,
VM也是MVVM模式的核心,它是连接Model和View的桥梁,是双向绑定的,它有两个方向,一个是将模型转为视图,即将服务器返回的数据转化成我们看到的页面,实现的方式是数据绑定,二是将视图转为模型,即将所看到的页面数据转为后端的数据,实现的方式是DOM事件监听,在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。

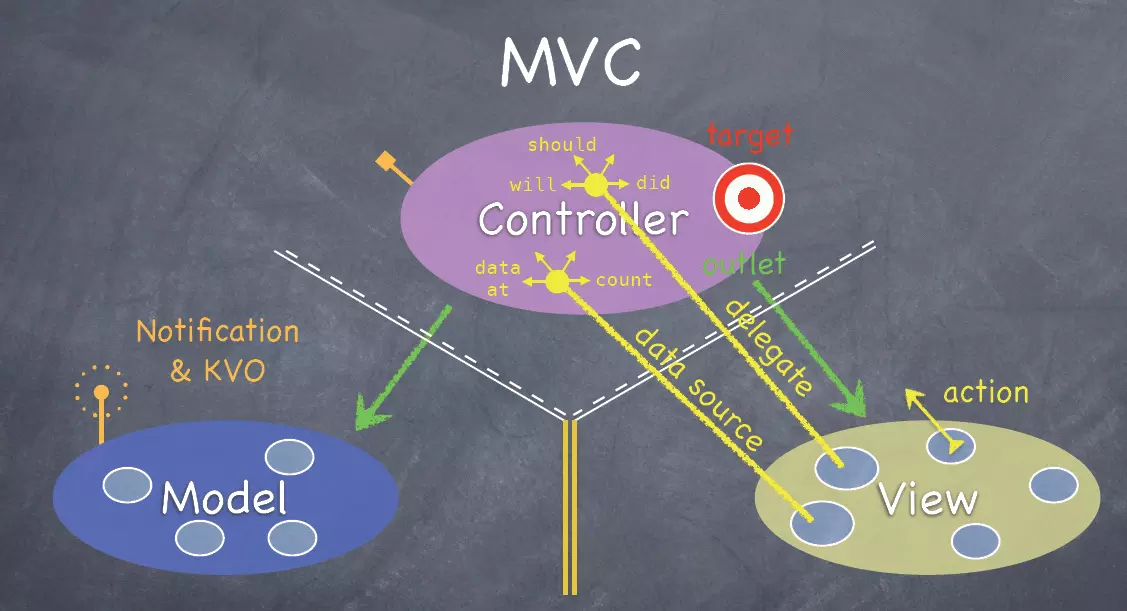
最后再附上一张MVC的图