html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)
在许多生成报表的时候需要我们后台作出动态的数据,并渲染到前端生成pdf格式,Excel格式的各种报表,但是浏览器自带的生成pdf功能,windows系统的ctrl+p键就能完全搞定这一需求,但对客户来说,这种体验极差,肯定是不行的,有好几种方法将html生成pdf格式,每一种方法都有自己的优缺点,

先简单谈一谈第一种比较简单的jsPDF,代码完全有javascript就够了,不需要后台,但是不管哪一种都需要页面前端代码写的表准规范,不那么乱套就行,
jsPDF:直接上代码:
<!DOCTYPE html>
<html>
<head>
<title>jsPDF</title>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
<script src="https://cdn.bootcss.com/jspdf/1.3.4/jspdf.debug.js"></script>
<script type="text/javascript">
function htmltopdf() {
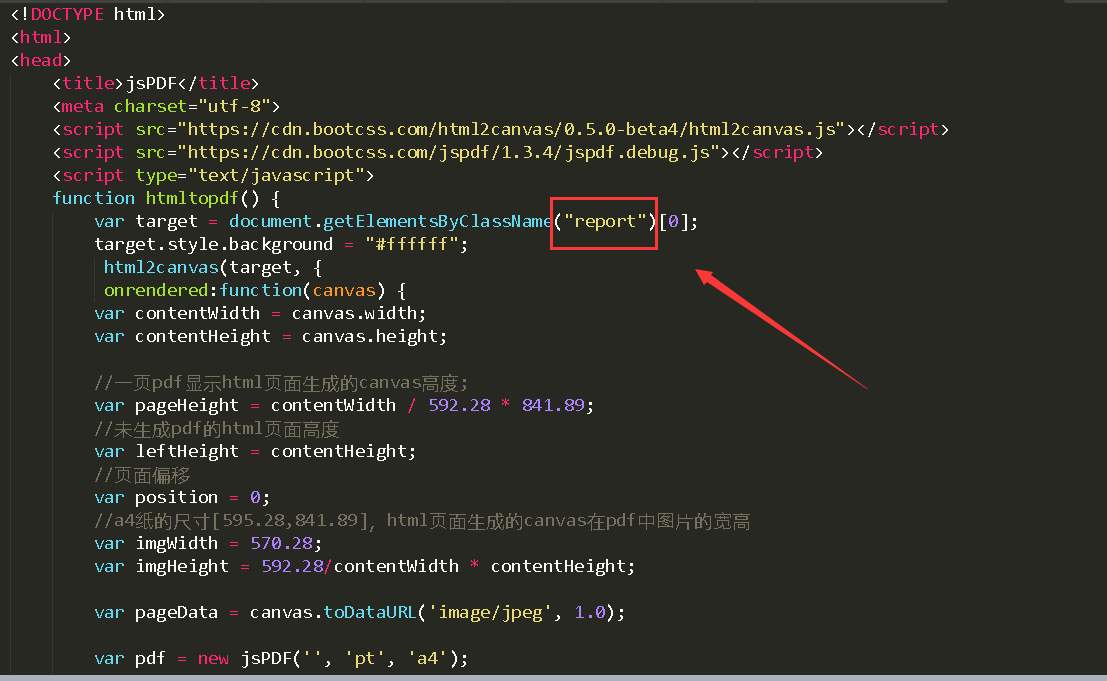
var target = document.getElementsByClassName("report")[0];
target.style.background = "#ffffff";
html2canvas(target, {
onrendered:function(canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 570.28;
var imgHeight = 592.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save("test.pdf");
}
})
}
</script>
<style type="text/css">
.report{width: 80%;height: 500px;margin: auto;}
</style>
</head>
<body>
<div class="report">
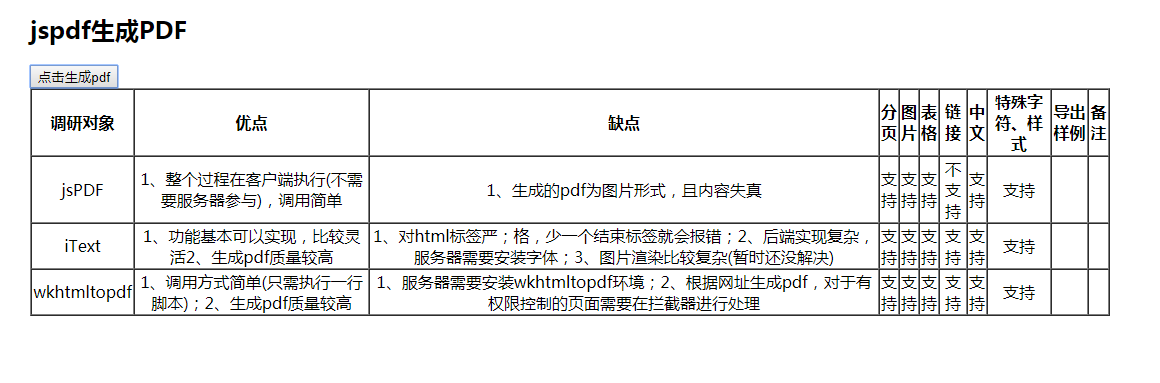
<h2>jspdf生成PDF</h2>
<button onclick="htmltopdf()">点击生成pdf</button>
<table border="1" cellspacing="0">
<thead>
<tr>
<th align="center">调研对象</th>
<th align="center">优点</th>
<th align="center">缺点</th>
<th align="center">分页</th>
<th align="center">图片</th>
<th align="center">表格</th>
<th align="center">链接</th>
<th align="center">中文</th>
<th align="center">特殊字符、样式</th>
<th align="center">导出样例</th>
<th align="center">备注</th>
</tr>
</thead>
<tbody><tr>
<td align="center">jsPDF</td>
<td align="center">1、整个过程在客户端执行(不需要服务器参与),调用简单</td>
<td align="center">1、生成的pdf为图片形式,且内容失真</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">不支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
<tr>
<td align="center">iText</td>
<td align="center">1、功能基本可以实现,比较灵活2、生成pdf质量较高</td>
<td align="center">1、对html标签严;格,少一个结束标签就会报错;2、后端实现复杂,服务器需要安装字体;3、图片渲染比较复杂(暂时还没解决)</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
<tr>
<td align="center">wkhtmltopdf</td>
<td align="center">1、调用方式简单(只需执行一行脚本);2、生成pdf质量较高</td>
<td align="center">1、服务器需要安装wkhtmltopdf环境;2、根据网址生成pdf,对于有权限控制的页面需要在拦截器进行处理</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
</tbody></table>
</div>
</body>
</html>
网页呈现下面样式:

点击按钮执行js生成:

但这种方式有很大的缺点,分页时会出现比较大的瑕疵,整体像素低,看起来不是特别的清晰
整体来说是截取的部分html代码,下图获取元素为要截取的div,必须与后边保持一致,此外还需外部导入js,这种方式使用canvas相当于将html页面截屏保存成图片放入pdf当中,谨慎使用。

下篇继续写wkhtmltopdf吧



