微信小程序登录流程及解析用户openid session_key,获取用户信息
为优化用户体验,使用 wx.getUserInfo 接口直接弹出授权框的开发方式将逐步不再支持。从2018年4月30日开始,小程序与小游戏的体验版、开发版调用 wx.getUserInfo 接口,将无法弹出授权询问框,默认调用失败。正式版暂不受影响。开发者可使用以下方式获取或展示用户信息:
UnionID 机制说明
如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过 UnionID 来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的 UnionID 是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。所以我们有时候需要获取这个UnionID

这个图简单的可以看做三部分
1.微信小程序客户端
2.微信官方服务器
3.第三方服务器(这个可以看做是自己的)
具体步骤如下;
1. 客户端获得code,并将code传给第三方服务端
微信小程序端调用wx.login,获取登录凭证(code),并调用接口,将code发送到第三方客户端
2. 第三方服务端用code换session_key和openid
小程序端将code传给第三方服务器端,第三方服务器端调用接口,用code换取session_key和openid
3. 第三方服务端生成新的session(3rd_session)
第三方服务器端拿到请求回来的session_key和openid,先留着,不能给客户端;然后用操作系统提供的真正随机数算法生成一个新的session,叫3rd_session
4. 第三方服务端建立对应关系,并存储
将3rd_session作为key,微信服务端返回的session_key和openid作为值,保存起来
5. 第三方服务端将3rd_session发送到客户端
客户端只拿到3rd_session就够了,大人说话小孩别插嘴,小程序不需要知道session_key和openid
6. 正常请求
小程序每次请求都将3rd_session放在请求头里,第三方服务端解析判断合法性,并进行正常的逻辑处理
好了,废话不多说了,直接上代码:
1 <!--index.wxml-->
2 <view class='content'>
3 <button open-type='getUserInfo' type='primary' size='default' bindtap="getUserInfo">登录</button>
4 </view>
//index.js
//获取应用实例
const app = getApp()
var OPEN_ID = ''//储存获取到openid
var SESSION_KEY = ''//储存获取到session_key
var AVATARURL = ''
var NICKNAME = ''
var GENDER = ''
var PROVINCE = ''
var CITY = ''
Page({
/**
* 页面的初始数据
*/
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo'),
isHide: false,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
var that = this;
var nickName ='';
var avatarUrl =''
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
// 用户已经授权过,不需要显示授权页面,所以不需要改变 isHide 的值
that.setData({
nickName:res.userInfo.nickName,
avatarUrl:res.userInfo.avatarUrl
})
}
});
} else {
// 用户没有授权
// 改变 isHide 的值,显示授权页面
that.setData({
isHide: true,
});
}
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
// 获取到用户的信息了,打印到控制台上看下
console.log("用户的信息如下:");
console.log(e.detail.userInfo);
NICKNAME = e.detail.userInfo.nickname;
GENDER = e.detail.userInfo.gender;
PROVINCE = e.detail.userInfo.province;
CITY = e.detail.userInfo.city;
//授权成功后,通过改变 isHide 的值,让实现页面显示出来,把授权页面隐藏起来
wx.login({
success: res => {
// 获取到用户的 code 之后:res.code
console.log("用户的code:" + res.code)
// 可以传给后台,再经过解析获取用户的 openid
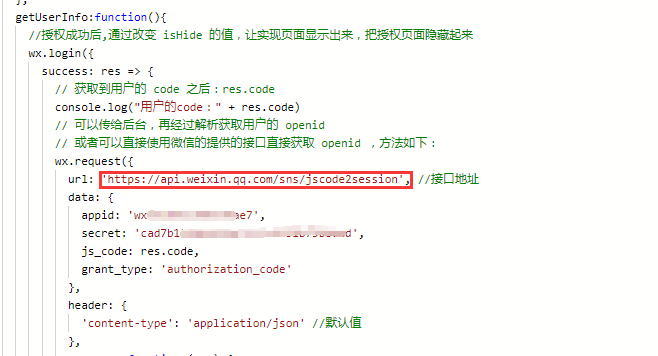
// 或者可以直接使用微信的提供的接口直接获取 openid ,方法如下:
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session', //接口地址
data: {
appid: '注册的appid',
secret: '生成的sercret',
js_code: res.code,
grant_type: 'authorization_code'
},
header: {
'content-type': 'application/json' //默认值
},
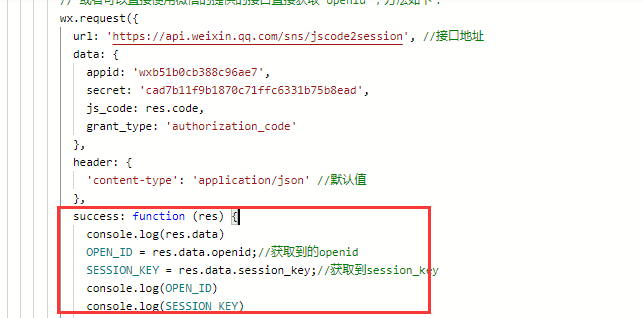
success: function (res) {
console.log(res.data)
OPEN_ID = res.data.openid;//获取到的openid
SESSION_KEY = res.data.session_key;//获取到session_key
console.log(OPEN_ID)
console.log(SESSION_KEY)
//如果返回成功,则将OPEN_ID和SESSION_KEY提交请求给本地服务器
wx.request({
url: 'http://127.0.0.1:8080/wxapplogin/login.jsp',
data: {
open_id: OPEN_ID,
session_key: SESSION_KEY,
gender: GENDER,
province: PROVINCE,
city: CITY
},
header: {
'content-type': 'application/json' //默认值
},
method: 'GET'
})
}
});
}
});
that.setData({
isHide: false,
});
} else {
//用户按了拒绝按钮
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel: false,
confirmText: '返回授权',
success: function (res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
console.log('用户点击了“返回授权”');
}
}
});
}
}
})
当点击按钮之后出发getUserInfo()函数,我们在这个函数里面定义:

通过发送临时的code请求到微信的服务器,我们通过获取这个code再来解析用户的openid和session_key
请求地址url为:
https://api.weixin.qq.com/sns/jscode2session
appid为注册小程序时给定的,每一个微信小程序的appid也是唯一的,secret也会生成
当请求成功之后会从服务器返回openid和session_key,这里也可以写成
https://api.weixin.qq.com/sns/jscode2session?appid='自己的appid'&secret='自己的密钥'
完成之后我们来获取从服务器返回的值,如果请求成功,先打印出来,再传到自己的服务器上

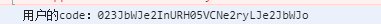
OK,下面这个图是当点击按钮之后自动生成的code,在控制台答打印一下,每一次的都不一样


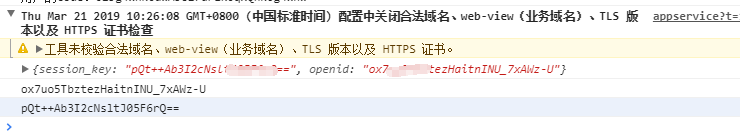
可以从控制台看到返回的数据,下面咱们再把这个数据放到自己的服务器上保留以后用

这个url是自己的服务器地址,为了方便测试,我们先用本地主机试一下,代码后续如果全部完成,再部署到服务器
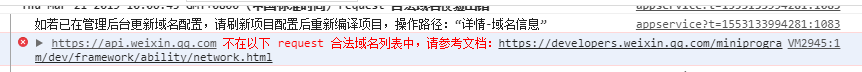
这个地方有个主意事项,如果在开发者工具控制台出现以下错误:

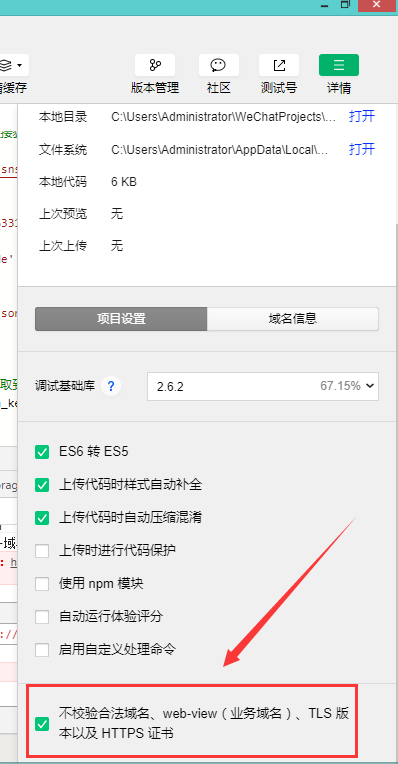
显示。。。不在request合法域名列表中,可以在微信公众后台添加该域名,也可以在开发者工具里面临时测验:点击不校验域名就OK了

所以如果点击index.wxml后控制台打印code并请求微信服务器,接着请求自己的服务器,就是这么个流程:
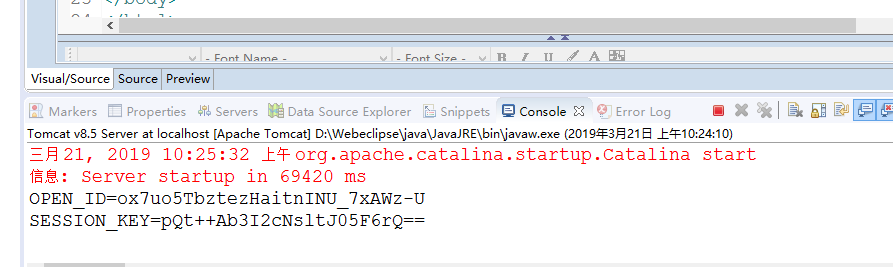
我们后端用java接受一下:

先打印到控制台,OK了,可以啊看到值传过去了,下面可以啊将值传到数据库里面,我就不用多写了,呀呀呀,有啥问题可以随时评论留言讨论



