新建 html
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <!-- <link href="printStyle.css" rel="stylesheet"type="text/css" media="print"> 打印才生效 --> 7 <link rel="stylesheet" href="./printStyle.css"> 8 <script src="JsBarcode.all.js"></script> 9 <script type="text/javascript" src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> 10 </head> 11 12 <body> 13 <!-- style="display:none" --> 14 <div> 15 <table> 16 <tr> 17 <td width="80"> 18 <span>条码号:</span><br><a>Box Num</a> 19 </td> 20 <td colspan="4" > 21 <img width='165' height='35' id='barcode'/> 22 </td> 23 </tr> 24 25 <tr> 26 <td> 27 <sapn>品名:</sapn> 28 <br/> 29 <a>Name </a> 30 </td> 31 <td colspan="4" width="250"> 32 <a>this is barcode</a> 33 </td> 34 </tr> 35 <tr> 36 <td> 37 <sapn>物料数量:</sapn> 38 <br/> 39 <a>Item Num</a> 40 </td> 41 <td style="width: 55px">16000</td> 42 <td> 43 <sapn>日期</sapn> 44 <br/> 45 <a>Date</a> 46 </td> 47 <td> 48 <a>2019/02/19</a> 49 </td> 50 </tr> 51 </table> 52 53 </div> 54 </body> 55 <script> 56 JsBarcode("#barcode", 'W201901100096', {format: "code128", displayValue: true, fontSize: 35,}); 57 </script> 58 59 </html>
printStyle.css
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 a{ 6 text-decoration: none; 7 font-size: 10px; 8 zoom: 0.8; 9 line-height: 10px; 10 } 11 12 table{ 13 padding-left: 10px; 14 border-collapse: separate; 15 border-spacing: 0px 0px; /* 水平间距 垂直间距 */ 16 17 } 18 table tbody tr td{ 19 padding: 0; 20 margin: 0; 21 font-size: 10px; 22 font-weight: bold; 23 } 24 span{ 25 font-size: 12px; 26 line-height: 12px; 27 }
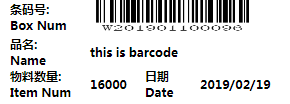
最后 效果

div + style='page-break-after: always;
按div来分页打印



