Json和Ajax
AJAX和JSON
JSON
1.什么是JSON?
- 是一种轻量级的数据交换格式
- 轻量级是指跟xml比较
- 数据交换指的是客户端和服务器之间业务数据的传递格式
2.JSON在JavaScript中的使用(客户端)
json的定义
-
json是由键值对组成,并且由花括号{}包围,每个键由引号引起来,键和值之间用冒号分隔,多组键值之间用逗号分隔
<!--json定义--> var json={ "a":1, "b":2, "c":true, "d":"aaa", "e":[1,2], "f":{ //json里嵌入json "a":1, "b":2, "c":"t" }, "g":[//数组里嵌入多个json { "a":1,"b":2,"c":3 },{ "a":1,"b":2,"c":3 }] } </script>
json的访问
是一个对象,跟访问对象一样
alert(typeof (json)) //object 对象
alert(json.e) //获取数组的全部值
alert(json.g[0].c) //获取数组中的一个json对象里的值
alert(json.f.c) //获取json对象里的json对象里的其中一个值
//遍历数组
var G=json.e
for (let i = 0; i <G.length; i++) {
console.log(G[i])
}
json常用的两个方法
json有两种存在方式:
-
对象的存在,json对象
一般要操作json对象的数据的话,要用json对象格式
-
字符串形式的存在,json字符串
一般要在服务端和客户端进行数据交换的时候,就用json字符串
JSON.stringify()
JSON.parse()
//JSON.stringify(),将json对象转为字符串,这个字符串特别像java里的toString格式
var a=JSON.stringify(json)
alert(a)
console.log(a)
//JSON.parse(),将json字符串转为对象
var b=JSON.parse(a)
alert(b)
3.JSON在java中的使用(服务端)
首先必须导包
谷歌的依赖
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.1</version>
</dependency>
JSON和JavaBean的转换
// JSON和JavaBean的转换
@Test
public void test1(){
Person person = new Person(1,"刘超好帅");
// 创建Gson对象实例
Gson gson = new Gson();
// toJson()可以将java对象转换为json字符串
String s = gson.toJson(person);
System.out.println(s);
// 把json字符串转换为java对象
// 第一个参数是json字符串
// 第二个参数是转换回去的java对象
Person person1 = gson.fromJson(s, person.getClass());
person1.setId(2);
System.out.println(person1.getId());
}
JSON和List的转换
创建一个类继承ypeToken
//JSON和List的转换
@Test
public void test2(){
List<Person> PersonList=new ArrayList<>();
PersonList.add(new Person(1,"很好"));
PersonList.add(new Person(2,"很吊"));
Gson gson = new Gson();
// 将list集合转换成json字符串
String s = gson.toJson(PersonList);
System.out.println(s);
// 第二个参数必须我们创建一个类继承TypeToken(来着导入的JSOn的jar包), public class ListType extends TypeToken<ArrayList<Person>>
List list= gson.fromJson(s,new TypeToken<ArrayList<Person>>(){}.getType());
System.out.println(list.get(1));
}
JSON和Map转换
替换掉创建一个类继承ypeToken,改用使用匿名内部类的方式
//具体跟list转换一样
//JSON和Map转换
@Test
public void test3(){
Map<Integer,String> map=new HashMap<>();
map.put(1,"我好帅");
map.put(2,"太帅了");
Gson g=new Gson();
String s = g.toJson(map);
System.out.println(s);
Map m= g.fromJson(s,new MapType().getType());
//那我们每转换一种都要创建一个类继承TypeToken太不方便,这里我们可以使用匿名内部类的方式
Map m1= g.fromJson(s,new TypeToken<HashMap<Integer,String>>(){}.getType());
// System.out.println(m.get(1));
System.out.println(m1.get(1));
AJAX
1 什么是AJAX:
Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
ajax是一种浏览器通过js异步发起请求,局部更新页面的技术,地址栏不会发生改变,不会舍弃原来页面的内容
-
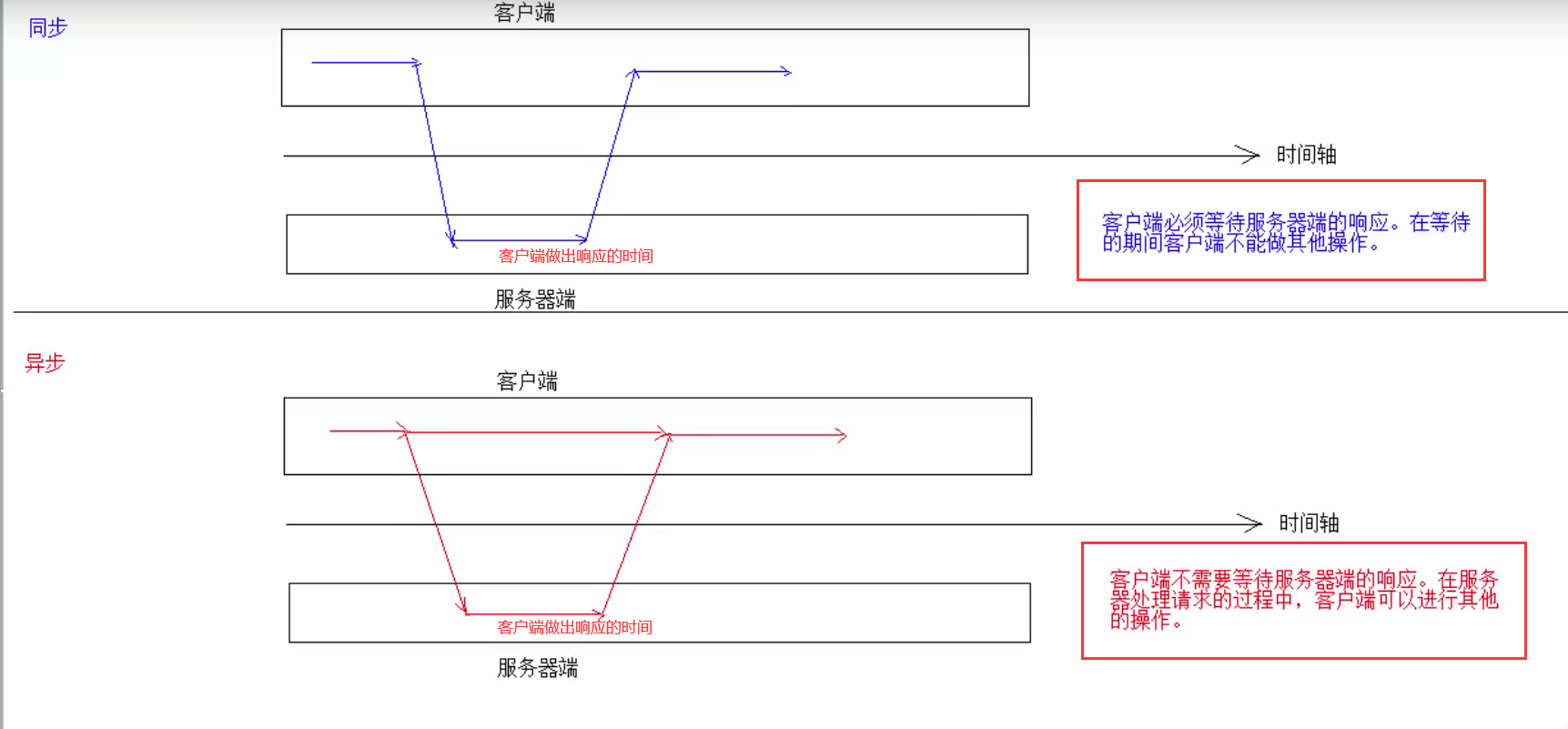
异步和同步:客户端和服务端相互通信的基础上
- 客户端必须等待服务端的响应,在等待的期间什么都做不了
- 客户端不需要等待服务端的请求,在服务端处理请求的时候,客户端可以进行其他操作
Ajax是一种在无需重新加载整个网页的情况下,能够更新分网页的技木。是
通过在后台与服务器进行少量数据交换,Aax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网历的某部分讲行更新。
内容,必须重载整个网页页面。

2 实现:
2.1使用原生的AJAX请求
客户端
<script type="text/javascript">
<!--在这里使用js发起请求,访问服务器AjAXServlet的javasrciptAjAX方法-->
function ajaxRequest(){
// 1.创建XMLHttpRequest对象
var XMLrequest=new XMLHttpRequest();
// 2.调用open方法设置请求参数
XMLrequest.open("Post","http://localhost:8080/AjAXServelt?action=javasrciptAjAX",true)
// 3.在send方法前绑定onreadystatechange事件,处理请求后的操作
XMLrequest.onreadystatechange=function () {
if (XMLrequest.readyState==4 && XML request.status==200){
//使div为divid的标签内容(HTML)为
document.getElementById("div01").innerHTML=XMLrequest.responseText
}
}
// 4.发送请求给服务器
XMLrequest.send()
}
</script>
服务端
protected void javasrciptAjAX(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("ajax请求过来了");
Person person = new Person(1, "刘超好帅");
// 转化为json字符串
Gson gson = new Gson();
String s = gson.toJson(person);
resp.getWriter().write(s);
}
2.2 Jquery实现AJAX
$.ajax方法
url 表示请求的地址
type 表示请求的类型GET 或POST请求
data 表示发送给服务器的数据
格式有两种:
一: name=value&name=value
二:{key:value}
success 请求成功,响应的回调函数
dataType 响应的数据类型
常用数据类型:text(纯文本),xml,json对象
$.ajax({
url:"http://localhost:8080/AjAXServlet",
data: "action=jqueryAjAX",
type:"GET",
success:function (data) {
alert("服务器返回的数据是:" + data);
// var jsonObj = JSON.parse(data);
$("#msg").html(" ajax 编号:" + data.id + " , 姓名:" + data.name);
},
// dataType : "text"
dataType : "json"
});
$.get()
$.post()
url:请求的url地址
data:发送的数据
callback:载入成功的回调函数
type:返回内容格式
比起$.ajax少了type,因为get,post方法就限制了请求的类型了
$("#getBtn").click(function () {
$.get( "http://localhost:8080/AjAXServlet", "action=jquerygetAjAX", function (data){
alert("get")
}, "json"
)
})
$("#postBtn").click(function () {
$.post({
url: "http://localhost:8080/AjAXServlet",
data: "action=jquerypostAjAX",
Callbacks:function (data){
alert("post")
},
type: "json"
})
})
$.getJSON()
url:请求的地址
data:发送的数据
callback:成功的回调函数
比起get,post少了type(响应的格式),这个方法限制只能返回json类型并且是get请求
document.getElementById("getJSONBtn").click(function () {
$.getJSON("http://localhost:8080/AjAXServlet","action=jquerypostAjAX",function (data){
alert("post")
})
表单序列化serialize()
获取表单的所有内容,并将它拼接成name=value&&password=value
$("#submit").click(function () {
$.getJSON("http://localhost:8080/AjAXServlet","action=jquerypostAjAX&"+$("#form01").serialize(),function (data){
alert("serialize")
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)