

<!doctype html>
<html lang="en">
<head>
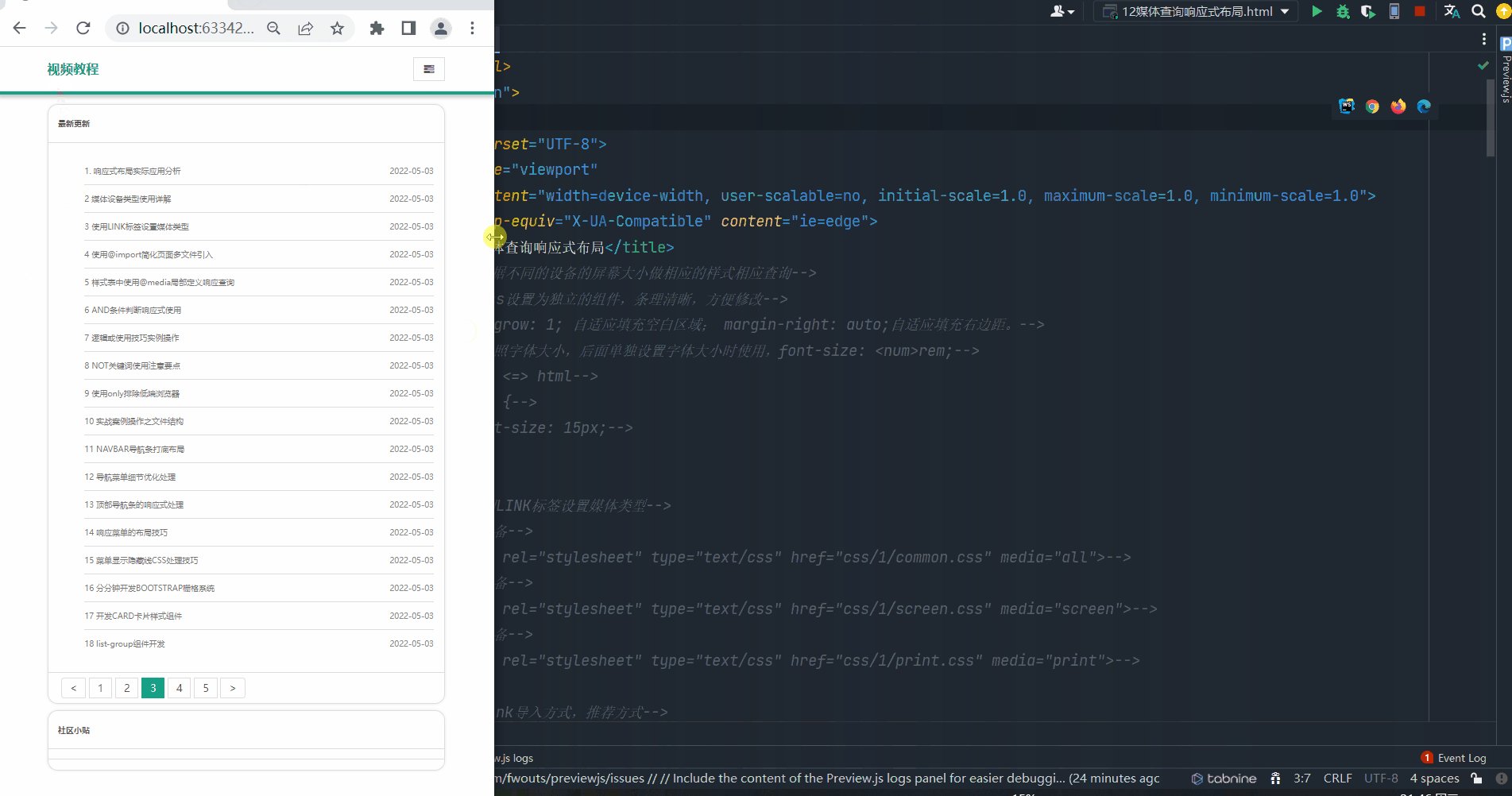
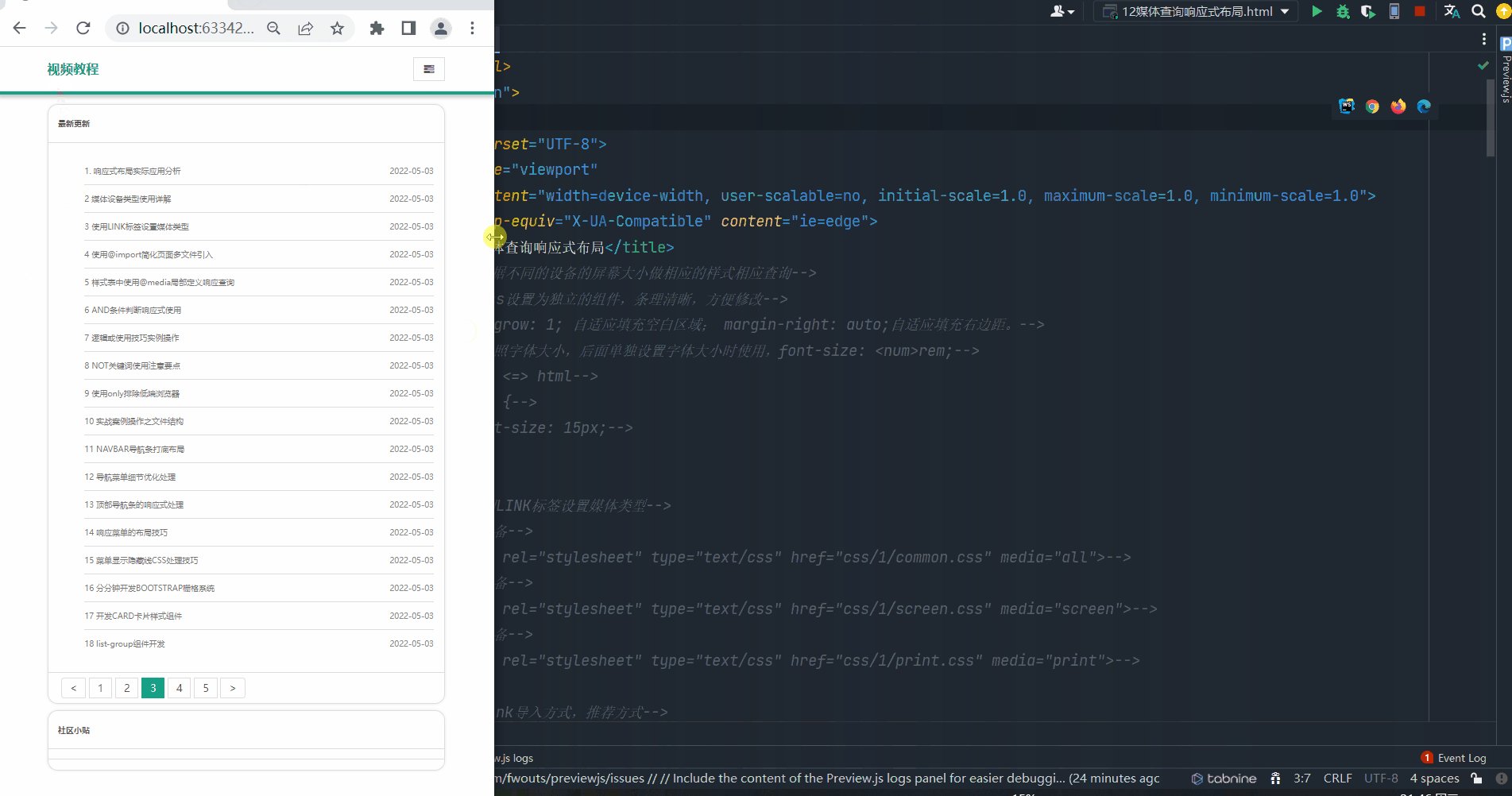
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>媒体查询响应式布局</title>
<!--css根据不同的设备的屏幕大小做相应的样式相应查询-->
<!--每个css设置为独立的组件,条理清晰,方便修改-->
<!--flex-grow: 1; 自适应填充空白区域; margin-right: auto;自适应填充右边距。-->
<!--设置对照字体大小,后面单独设置字体大小时使用,font-size: <num>rem;-->
<!--:root <=> html-->
<!--:root {-->
<!-- font-size: 15px;-->
<!--}-->
<!--1.使用LINK标签设置媒体类型-->
<!--所有设备-->
<!--<link rel="stylesheet" type="text/css" href="css/1/common.css" media="all">-->
<!--屏幕设备-->
<!--<link rel="stylesheet" type="text/css" href="css/1/screen.css" media="screen">-->
<!--打印设备-->
<!--<link rel="stylesheet" type="text/css" href="css/1/print.css" media="print">-->
<!--优化link导入方式,推荐方式-->
<!--<link rel="stylesheet" type="text/css" href="css/1/load.css">-->
<!--内联样式设置媒体类型-->
<!--不同设备的响应样式,<style media="screen"(屏幕设备)/"print"(打印设备)/"all"(默认,所有设备)>-->
<!--2.样式表中使用@media局部定义响应查询-->
<!--<link rel="stylesheet" type="text/css" href="css/2/load2.css">-->
<!--3.AND条件判断响应式使用-->
<!--逻辑与,多个条件同时满足时成立-->
<!--表示屏幕设备宽度大于指定的值时的响应效果-->
<!-- <style media="screen and (min-width: 768px)">-->
<!-- h1 {-->
<!-- color: red;-->
<!-- }-->
<!-- </style>-->
<!-- <!–表示屏幕设备宽度小于指定的值时的响应效果–>-->
<!-- <style media="screen and (max-width: 768px)">-->
<!-- h1 {-->
<!-- color: green;-->
<!-- }-->
<!-- </style>-->
<!--4.逻辑或使用技巧实例操作-->
<!--逻辑或,多个条件中有一个条件满足就成立-->
<!--表示屏幕设备是横屏时或屏幕设备宽度大于指定的值时的响应效果-->
<!-- <style media="screen and (orientation: landscape)-->
<!-- ,screen and (min-width: 768px)">-->
<!-- h1 {-->
<!-- color: red;-->
<!-- }-->
<!-- </style>-->
<!--5.NOT关键词使用注意要点-->
<!--逻辑非,使用满足条件之外的条件-->
<!-- <style>-->
<!-- /*表示不满足屏幕设备宽度大于指定的最小值且小于指定的最大值时的响应效果*/-->
<!-- @media not screen and (min-width: 500px) and (max-width: 768px) {-->
<!-- h1 {-->
<!-- color: red;-->
<!-- }-->
<!-- }-->
<!-- </style>-->
<!--6.使用only排除低端浏览器-->
<!--如果浏览器支持媒体查询的语法就会正常显示该语法,如果浏览器不支持媒体查询的语法则忽略该语法-->
<!-- <style>-->
<!-- @media only screen and (min-width: 768px) {-->
<!-- h1 {-->
<!-- color: red;-->
<!-- }-->
<!-- }-->
<!-- </style>-->
<!--7.实战案例操作之文件结构-->
<!--<link rel="stylesheet" type="text/css" href="css/7/load7.css">-->
<!--8.NAVBAR导航条布局-->
<link rel="stylesheet" href="../font-awesome-4.7.0/css/font-awesome.min.css" type="text/css">
<link rel="stylesheet" type="text/css" href="css/8/load8.css">
</head>
<body>
<!--1.使用LINK标签设置媒体类型-->
<!--<p>hello</p>-->
<!--2.样式表中使用@media局部定义响应查询-->
<!--<div class="navbar">-->
<!-- <a href="https://www.baidu.com">https://www.baidu.com</a>-->
<!-- <ul>-->
<!-- <li>go语言开发</li>-->
<!-- <li>Vue前端开发</li>-->
<!-- </ul>-->
<!--</div>-->
<!--3.AND条件判断响应式使用-->
<!--<h1>www.baidu.com</h1>-->
<!--4.逻辑或使用技巧实例操作-->
<!--<h1>www.baidu.com</h1>-->
<!--5.NOT关键词使用注意要点-->
<!--<h1>www.baidu.com</h1>-->
<!--6.使用only排除低端浏览器-->
<!--<h1>www.baidu.com</h1>-->
<!--7.实战案例操作之文件结构-->
<!--<h1>www.baidu.com</h1>-->
<!--8.NAVBAR导航条布局-->
<!--导航栏-->
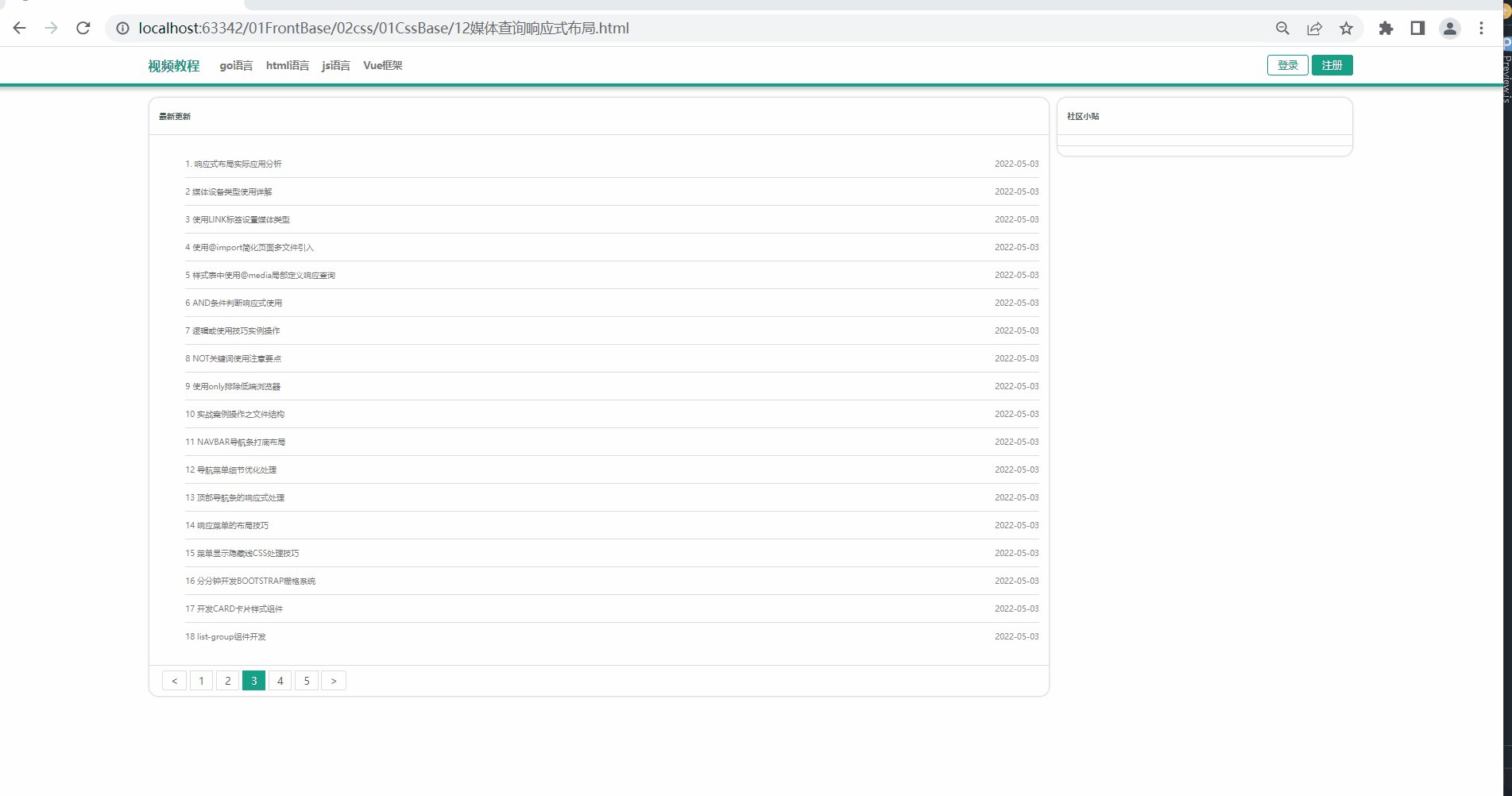
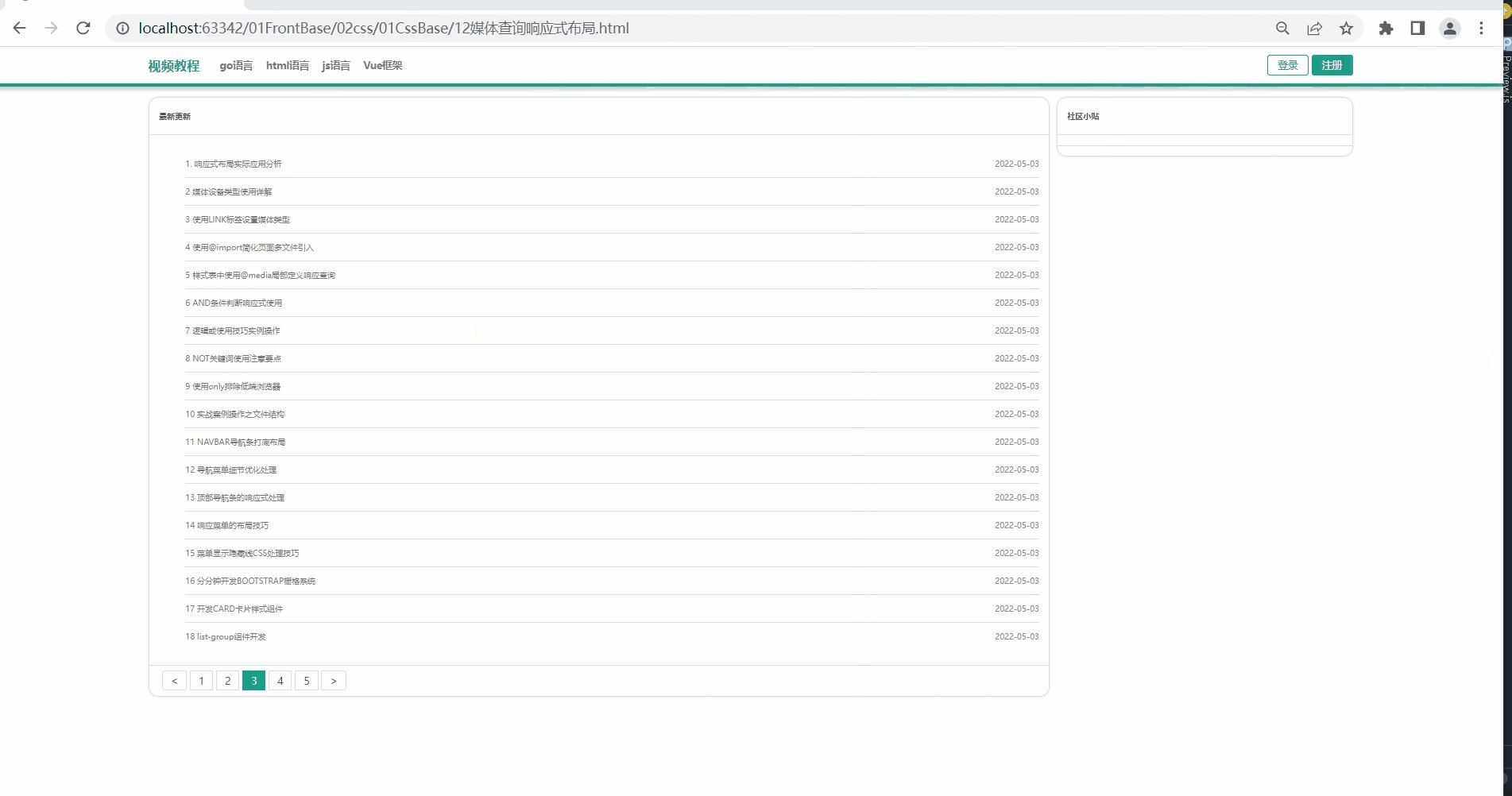
<header class="mb-1">
<div class="navbar">
<a href="" class="logo">视频教程</a>
<label for="toggle-nav">
<i class="fa fa-tasks" aria-hidden="true"></i>
</label>
<input type="checkbox" id="toggle-nav">
<div class="collapse">
<ul class="links">
<li><a href="">go语言</a></li>
<li><a href="">html语言</a></li>
<li><a href="">js语言</a></li>
<li><a href="">Vue框架</a></li>
</ul>
<div class="form">
<a href="">登录</a>
<a href="" class="form-bg">注册</a>
</div>
</div>
</div>
</header>
<!--栅格(卡片、列表)-->
<!--<style>-->
<!-- .row>div {-->
<!-- border: 1px solid #ddd;-->
<!-- }-->
<!--</style>-->
<div class="container">
<div class="row">
<div class="col-lg-9 col-md-6 col-sm-6 col-sx-12">
<div class="card">
<div class="card-header">
<h3>最新更新</h3>
</div>
<div class="card-body">
<ul class="list-group">
<li><a href="">1. 响应式布局实际应用分析</a><span>2022-05-03</span></li>
<li><a href="">2 媒体设备类型使用详解</a><span>2022-05-03</span></li>
<li><a href="">3 使用LINK标签设置媒体类型</a><span>2022-05-03</span></li>
<li><a href="">4 使用@import简化页面多文件引入</a><span>2022-05-03</span></li>
<li><a href="">5 样式表中使用@media局部定义响应查询</a><span>2022-05-03</span></li>
<li><a href="">6 AND条件判断响应式使用</a><span>2022-05-03</span></li>
<li><a href="">7 逻辑或使用技巧实例操作</a><span>2022-05-03</span></li>
<li><a href="">8 NOT关键词使用注意要点</a><span>2022-05-03</span></li>
<li><a href="">9 使用only排除低端浏览器</a><span>2022-05-03</span></li>
<li><a href="">10 实战案例操作之文件结构</a><span>2022-05-03</span></li>
<li><a href="">11 NAVBAR导航条打底布局</a><span>2022-05-03</span></li>
<li><a href="">12 导航菜单细节优化处理</a><span>2022-05-03</span></li>
<li><a href="">13 顶部导航条的响应式处理</a><span>2022-05-03</span></li>
<li><a href="">14 响应菜单的布局技巧</a><span>2022-05-03</span></li>
<li><a href="">15 菜单显示隐藏线CSS处理技巧</a><span>2022-05-03</span></li>
<li><a href="">16 分分钟开发BOOTSTRAP栅格系统</a><span>2022-05-03</span></li>
<li><a href="">17 开发CARD卡片样式组件</a><span>2022-05-03</span></li>
<li><a href="">18 list-group组件开发</a><span>2022-05-03</span></li>
</ul>
</div>
<div class="card-footer">
<div class="page">
<a href=""><</a>
<a href="">1</a>
<a href="">2</a>
<a href="" class="current">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">></a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 col-sx-12">
<div class="card">
<div class="card-header"><h3>社区小贴</h3></div>
<div class="card-body"></div>
<div class="card-footer"></div>
</div>
</div>
</div>
</div>
</body>
</html>





.JPG)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏