CSS设置DIV边框为圆角,添加背景色溢出的问题
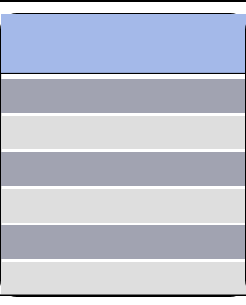
这么几天需要做一个类似于层级展示的东西,最后一层需要做一些div框来展示数据,我用css设置了div的边框为圆角,但是添加背景色的时候颜色溢出,覆盖了四个角的圆弧,效果如图所示:

css代码如下:
1 2 3 4 5 6 7 8 9 | .demo{ position: absolute; top:0; height:100% ; border:1px solid #000; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius:15px;} |
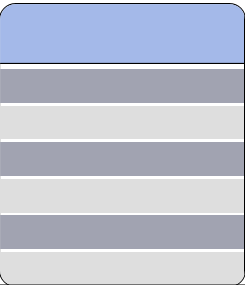
个人觉得问题应该是样式设置不全,没有对溢出的样式进行处理,添加了overflow:hidden;问题解决,效果如图:

结合之前出现的一些问题,例如在div框中添加文字过多超出div框等,需要对overflow的情况做一些处理






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构