处理字符串中的换行符号
接上一篇博客,完成了字符串的拼接之后,进行下一步,获取具体的法律条款,操作流程是获取节点的相关信息,传入servlet,返回具体的法律条款
今天遇到的问题是json数据格式的处理
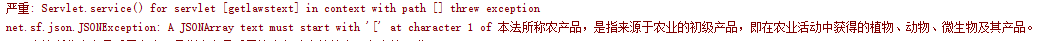
我在Ajax中调用函数始终调用不起来,返回查看idea,发现报错:

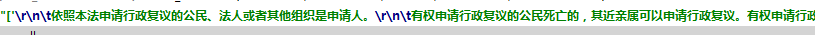
json数据的格式不对,我在返回的字符串前后加上"['"和"']",可以返回单个节点的数据,节点下面包含子节点时,依旧无法返回,查看数据,发现字符串中包含换行符号:

找到问题所在就好办了,思路是在传输时先把换行符号替换掉,传输到页面上再进行解析:
首先是servlet端的数据替换,便利数组,找到字符,替换,代码如下:

1 String nodetext = Thrift_Client.Thrift_GetLawText(getnode); 2 nodetext = nodetext.replaceAll("\r\n\t","小换行"); 3 nodetext = nodetext.replaceAll("小换行\t","大换行"); 4 nodetext = "['" + nodetext + "']";
处理好数据之后,开始到js端进行数据转换
值得一提的有两点:
1 js语法中的replace()函数只能替换一个,我这里在网上找的方法,用了正则表达式,我找到的教程网址:http://blog.csdn.net/oscar999/article/details/7181327
2 js语法中换行符号是<br>
代码如下:

text = nodetextshow.replace(new RegExp("大换行","gm"),"小换行"); text = text.replace(new RegExp("小换行","gm"),"<br>"); text = text.replace(new RegExp("\r\n","gm"),""); text = text.replace(new RegExp("\n","gm"),""); text = eval(text); document.getElementById("textid").innerHTML = text;
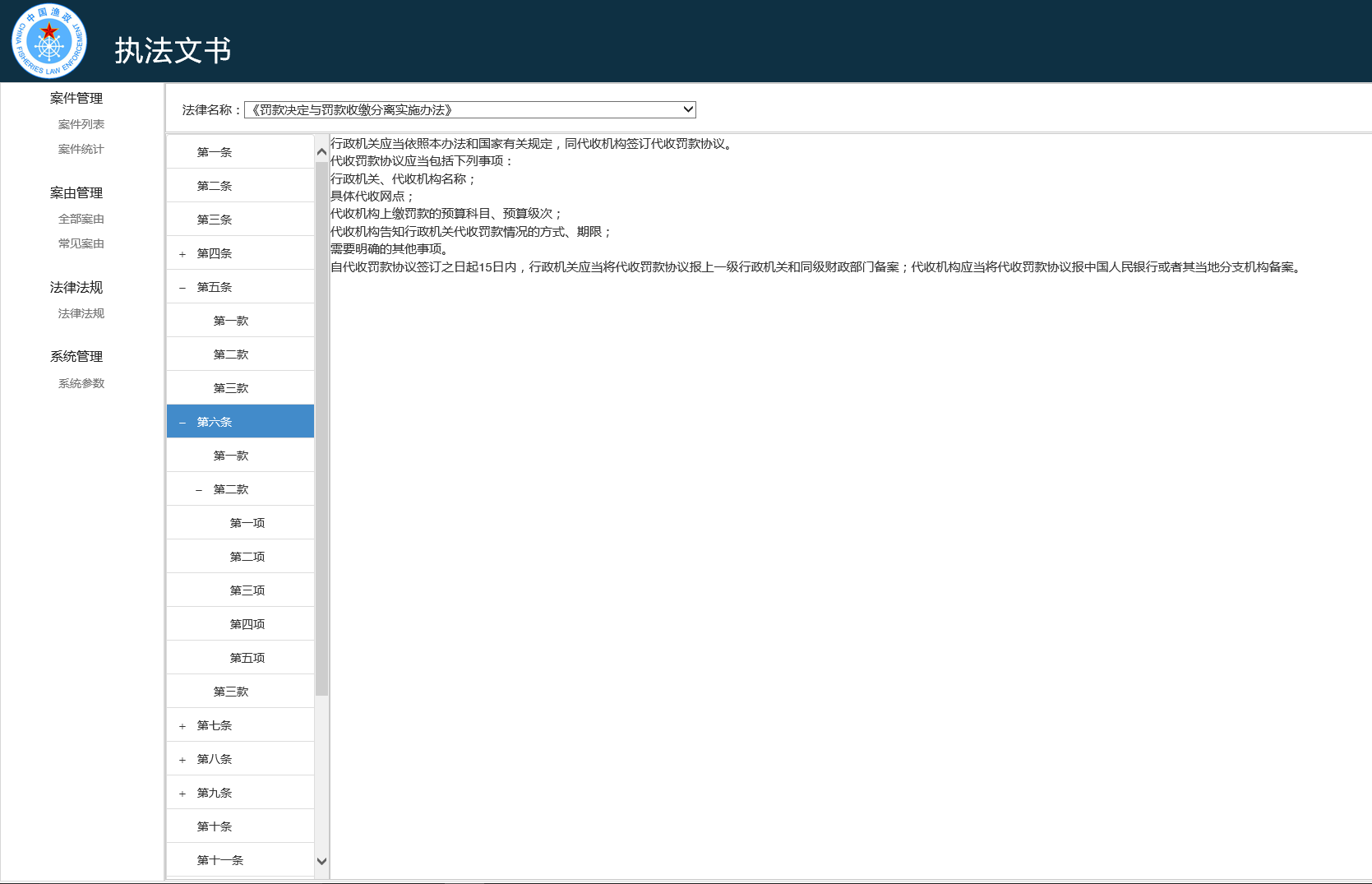
最终效果如图所示: