Map
简介
Map -- JS内置对象
Map对象保存键值对 -- 能够记住键的原始插入顺序 -- 任何值(数据类型包括对象)都可以作为一个键或一个值
Map对象是键值对的集合 -- Map中的一个键只能出现一次
Map对象按键值对迭代 -- for...of循环在每次迭代后会返回一个形式为[key,value]的数组
let map = new Map([
[1, 'liu'],
[2, 'hei'],
[3, 'may']
]);
for (const item of map) {
console.log(item); // [1,'liu'] [2,'hei'] [3,'may']
}
Map可以在内部表示为复杂度小于O(N)的任何数据结构 -- 包括哈希表(O(1)查找)、搜索树(O(log(N))查找)
创建Map对象
语法
iterable -- Map对象的一个元素 -- 是键值对的数组或是其他可迭代对象
new Map() // 创建空对象
new Map(iterable) //创建带有元素的对象
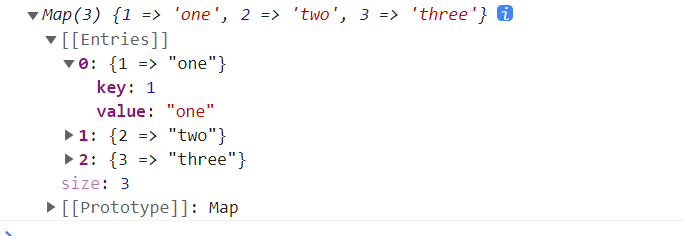
创建新Map
const map = new Map([
[1,'one'],
[2,'two'],
[3,'three'],
]);
console.log(map);

实例属性
Map.prototype.size
size -- 只读属性 -- 不能修改 -- 值是一个整数 -- 表示Map对象有多少个键值对
const map = new Map([
[1,'one'],
[2,'two'],
[3,'three'],
]);
console.log(map.size); //3
实例方法
Map.prototype.clear()
clear() -- 移除Map对象中的所有元素
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
])
console.log(map.size); //3
map.clear();
console.log(map.size); //0
Map.prototype.delete()
delete() -- 移除Map对象中指定的元素
语法--delete(key)
key -- 要从Map中删除的元素的键
返回值 -- Map对象中的元素存在且已被移除 - 返回true;若元素不存在 - 返回false
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
])
console.log(map.delete(1)); //true
console.log(map.delete(5)); //false
console.log(map); //Map(2) {2 => 'two', 3 => 'three'}
Map.prototype.get()
get() -- 从Map对象中返回指定的元素
若与该键相匹配的值是一个对象 -- 会获得对该对象的引用 -- 可用在Map对象中修改它
语法 -- get(key)
key -- Map对象返回的元素的键
返回值 -- 与该键相匹配的值 -- 若该键在Map对象中不存在 -- 返回undefined
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
[4, []]
])
console.log(map.get(1)); //one
console.log(map.get(10)); //undefined
map.get(4).push('four')
console.log(map.get(4)); //['four']
Map.prototype.has()
has() -- 返回一个布尔值 -- 判断具有指定键的元素是否存在
语法 -- has(key)
返回值 -- 若Map对象中存在具有指定键的元素 -- 返回true ;否则返回false
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
[4, []]
])
console.log(map.has(1)); //true
console.log(map.has(6)); //false
Map.prototype.set()
set() -- 为Map对象添加或更新一个指定键和值的新键值对
语法 -- set(key,value)
返回值Map对象
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
[4, []]
])
map.set('a', 'A');
map.set(4, 'four')
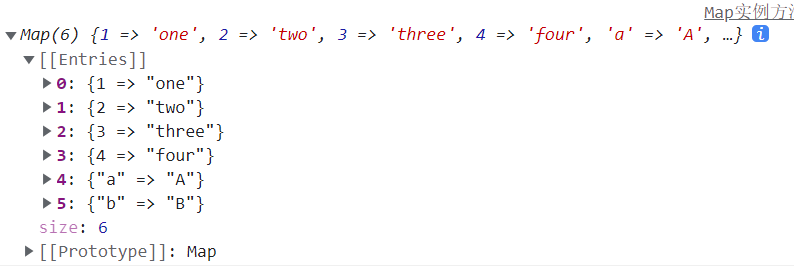
console.log(map.set('b', 'B'));

链式使用set
map.set('c', 'C')
.set('d', 'D')
.set('e', 'E')
console.log(map);

Map.prototype.entries()
entries() -- 返回一个新的迭代器对象 -- 包含Map对象中按插入顺序排序的每个元素的键值对
迭代器对象也是一个可迭代对象 -- 可使用for-of循环
语法 -- entries
返回值 -- 一个新的Map迭代器对象
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
[4, []]
])
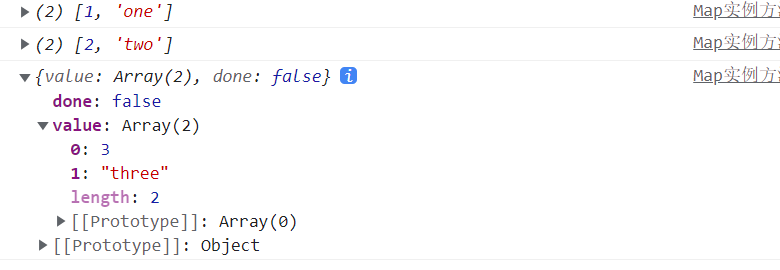
let iter = map.entries();
console.log(iter.next().value);
console.log(iter.next().value);
console.log(iter.next());

Map.prototype@@iterator
@@iterator -- 初始值与entries属性的初始值是同一个函数对象
语法 -- map[Symbol.iterator]
返回值 -- Map的iterator函数默认是entries()函数
let iter = map[Symbol.iterator]();
console.log(iter.next().value); //[1, 'one']
console.log(iter.next().value); //[2, 'two']
console.log(iter.next().value); //[3,'three']
在for...of中使用
for (const entry of map) {
console.log(entry);
}
Map.prototype.keys()
keys() -- 返回一个引用的迭代器对象 -- 包括按顺序插入Map对象中每个元素的key值
语法 -- keys()
返回值 -- 一个新的迭代器对象
let iter = map.keys()
console.log(iter.next().value); //1
console.log(iter.next().value); //2
console.log(iter.next().value); //3
Map.prototype.values()
values() -- 返回一个新的的迭代器对象 -- 包括按顺序插入Map对象中每个元素的value值
语法 -- values()
返回值 -- 一个新的迭代器对象
let iter = map.values()
console.log(iter.next().value); //one
console.log(iter.next().value); //two
console.log(iter.next().value); //three
Map.prototype.forEach()
forEach() -- 安装插入顺序依次对Map中每个键值对执行一次给定的函数
语法
forEach(callbackFn)
forEach(callbackFn,thisArg)
- callbackFn --Map中每个元素要执行的函数 -- 有如下参数 -- 都是可选
- value -- 每个迭代的值
- key -- 每个迭代的键
- map -- 每个迭代的Map
- thisArg -- 在callbackFn执行中使用的this的值
返回值undefined
- 注意
- forEach方法会对 map 中每个真实存在的键执行一次给定的 callbackFn函数。它不会对被删除的键执行函数。然而,它会对每个值为 undefined的键执行函数
- 每个值只被访问一次,除非它在 forEach结束前被删除并被重新添加。callbackFn不会对在被访问前就删除的元素执行。在 forEach结束前被添加的元素都将会被访问
function logMapElements(value, key, map) {
console.log(`map.get('${key}') = ${value}`);
}
new Map([
['foo', 3],
['bar', {}],
['baz', undefined]
]).forEach(logMapElements)




