线程机制与事件机制
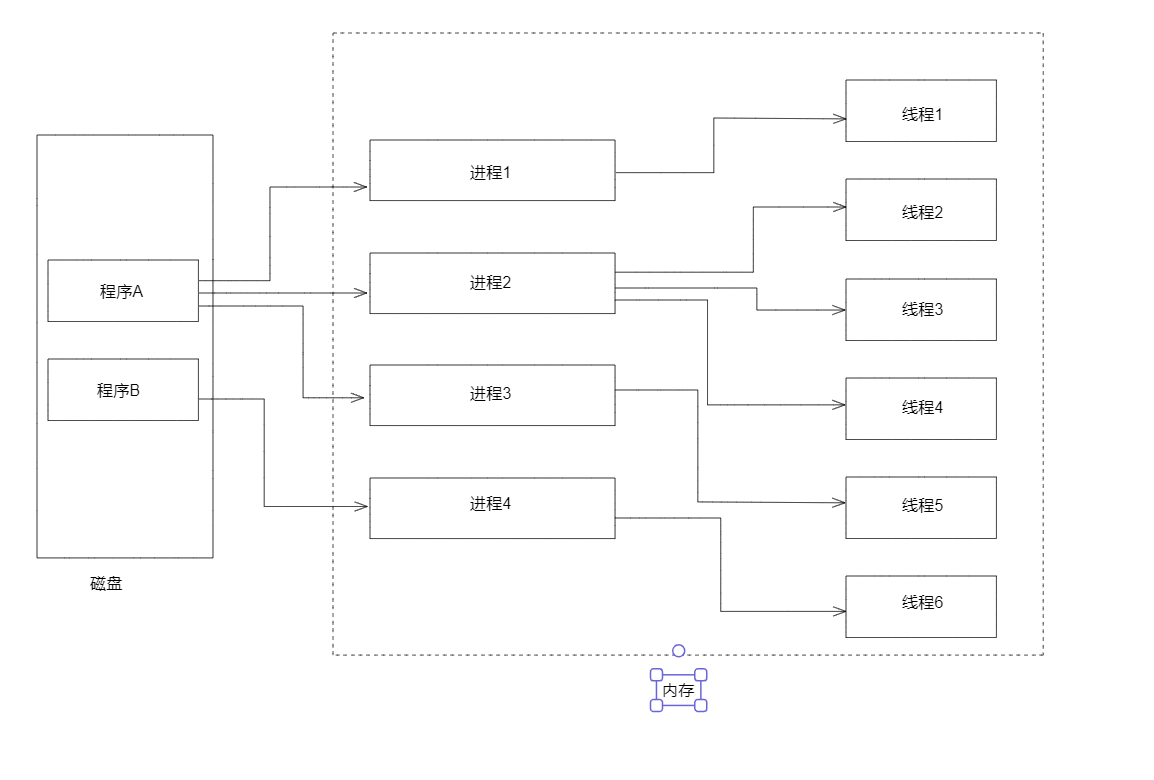
进程与线程
进程
- 程序的一次执行--占有一片独有的内存空间
- 可通过windows任务管理器查看进程
线程
- 进程内的一个独立执行单元
- 是程序执行的一个完整流程
- 是CPU的最小调度单位

相关知识
- 应用程序必须运行在某个进程的某个线程上
- 一个进程中至少有一个运行的线程--主线程--进程启动后自动创建
- 一个进程中也可以同时运行多个线程--会说程序是多线程运行的
- 一个进程内的数据可以供其中的多个线程直接共享
- 多个进程之间的数据是不能直接共享的
- 线程池--保存多个线程对象的容器--实现线程对象的反复利用
相关问题
何为多进程与多线程
- 多进程运行--一个应用程序可以同时启动多个实例运行
- 多线程--在一个进程内--同时有多个线程运行
比较单线程与多线程
- 多线程
- 优点--能有效提升CPU利用率
- 缺点--创建多线程开销--线程间切换开销--死锁与状态同步问题
- 单线程
- 优点--顺序编程简单易懂
- 缺点--效率低
JS是单线程还是多线程
- js是单线程运行的
- 但使用H5中的Web Workers可以多线程运行
浏览器是单线程还是多线程
- 都是多线程运行的
浏览器是单进程还是多进程
- 有的是单进程--有的是多进程
浏览器内核
内核是支撑浏览器运行的最核心的程序
内核由很多模块组成
-
主线程
- js引擎模块--负责js程序的编译与运行
- html,css文档解析模块--负责页面文本的解析
- DOM/CSS模块--负责dom/css在内存中的相关处理
- 布局和渲染模块--负责页面的布局和效果的绘制--内存中的对象
-
分线程
- 定时器模块--负责定时器的管理
- 事件响应模块--负责事件的管理
- 网络请求模块--负责ajax请求
定时器
- 定时器不能保证真正定时执行
- 一般会延迟一点点事件(可接受)--也可能延迟很长时间(不能接受)
- 定时器回调函数是在主线程执行的--js是单线程的
- 定时器通过事件循环模型实现
js单线程执行
如何证明js执行是单线程的
- setTimeout()的回调函数是在主线程执行的
- 定时器回调函数只有在运行栈中的代码全部执行完后才有可能执行
为什么js用单线程模式
- js的单线程与它的用途有关
- 作为浏览器脚本语言--js的主要用途是与用户互动以及操作DOM
- 这决定了它只能是单线程--否则会带来很复杂的同步问题
代码的分类
- 初始化代码
- 回调代码
js引擎执行代码的基本流程
- 先执行初始化代码--回调函数->异步执行
- 设置定时器
- 绑定事件监听
- 发送ajax请求
- 后面某个时刻才会执行回调代码
setTimeout(function () {
console.log('timeout 222');
alert('2222')
}, 2000)
setTimeout(function () {
console.log('timeout 111');
alert('1111')
}, 1000)
setTimeout(function () { console.log('000'); }, 0)
function fn() {
console.log('fn');
}
fn();
console.log('alert执行前--');
alert('---------') //暂停当前主线程的执行--不暂停计时
console.log('alert执行后--');
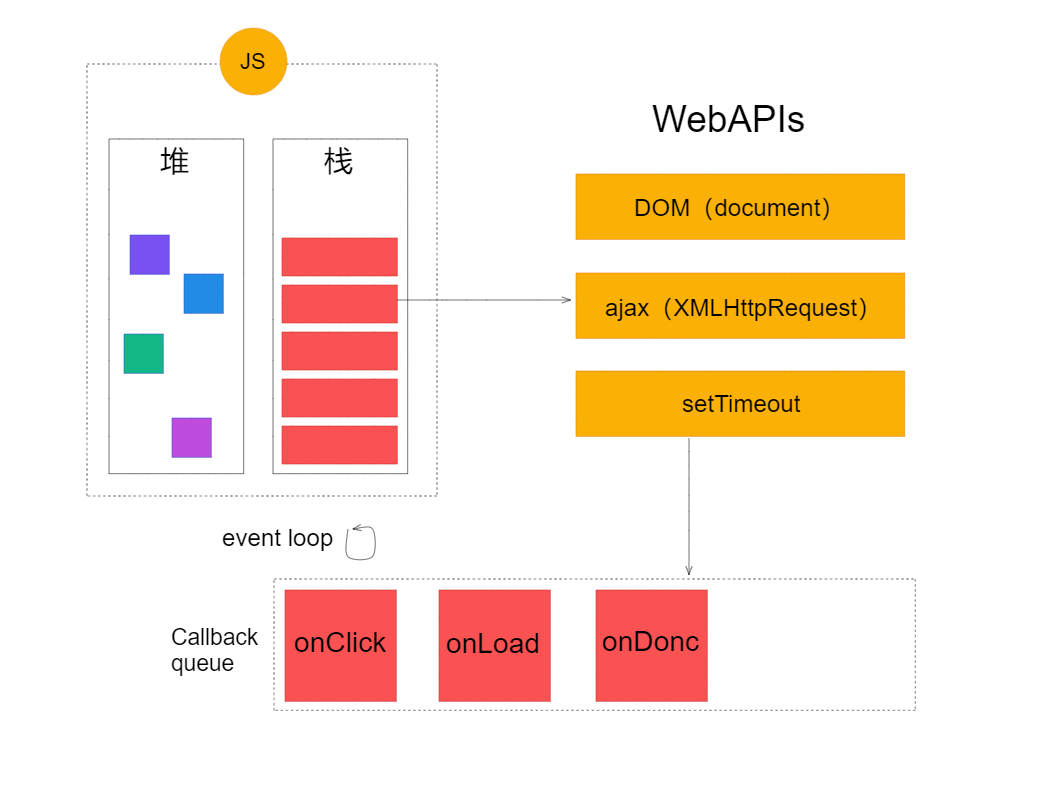
事件循环模型

相关重要概念
执行栈--所有代码都是在此空间中执行的
浏览器内核
- js引擎模块--主线程处理
- 其他模块--主/分线程处理
任务列表--同一个callback queue
消息列表--同一个callback queue
事件列表--同一个callback queue
事件轮询--从任务队列中循环取出回调函数放入执行栈中处理--同一个callback queue
事件驱动模型
请求响应模型
H5 Web Workers多线程
介绍
- Web Workers是HTML5提供的一个js多线程解决方案
- 可以将一些计算量较大的代码交由web worker运行而不冻结用户界面
- 但子线程完全受主线程控制---且不得操作DOM--因此这个新标准并没有改变js单线程的本质
编写规则
//主线程--html
<input type="text" placeholder="数值" id="number">
<button id="btn">计算</button>
<script>
var input = document.getElementById('number');
var btn = document.getElementById('btn');
btn.onclick = function () {
var number = input.value;
//创建一个woker对象
var woker = new Worker('woker.js');
//绑定接收消息的监听
woker.onmessage = function (event) {
console.log('主线程接收分线程返回的数据:' + number);
alert(event.data)
}
//向分线程发送消息
woker.postMessage(number)
console.log('主线程向分线程发送数据:' + number);
}
</script>
//分线程--worker.js
function fibonacci(n) {
return n <= 2 ? 1 : fibonacci(n - 1) + fibonacci(n - 2) //递归
}
var onmessage = function (event) {
var number = event.data;
console.log('分线程接收到主线程发送的数据:' + number);
//计算
var result = fibonacci(number)
postMessage(result);
console.log('分线程向主线程返回数据:' + result);
}



