Vue学习——邂逅Vue
邂逅Vuejs
认识Vuejs
Vue (读音 /vjuː/,类似于 view)
Vue是一个渐进式的框架。
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
安装Vue
方法一:CDN引入
方法二:下载引入(开始时可以使用这种,下载到本地,引用时速度比较快)
方法三:npm安装
安装 — Vue.js 中文文档 (bootcss.com)
Vue的初体验
1.Hello Vuejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h1>{{name}}</h1>
</div>
<script src="../js/vue.js"></script>
<script>
//let(变量) const(常量) ES6中
//编程范式:声明式编程
const app = new Vue({
el: '#app', //用于挂载要管理的元素
data: { //定义数据
message: '蛋蛋你好呀!',
name: 'Little egg'
}
})
//元素js的做法(编程范式:命令式编程)
//1.创建div元素,设置id属性
//2.定义一个变量叫message
//3.将message变量放在前面的div元素中显示
//4.修改message的数据
//5.将修改后的数据再次修改到div中
</script>
</body>
</html>
2.Vue列表展示
使用v-for,后面给数组追加元素的时候, 新的元素也可以在界面中渲染出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'你好呀',
movies:['海贼王','星际穿越','夏目友人帐','盗墓笔记']
}
})
</script>
</body>
</html>
3.Vue计数器小案例
要求:;点击 + 计数器+1;点击 - 计数器 -1
新的属性:methods,该属性用于在Vue对象中定义方法。
新的指令:@click, 该指令用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法(方法通常是methods中定义的方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<!-- <button v-on:click="counter++">+</button>-->
<!-- <button v-on:click="counter--">-</button>-->
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
counter:0
},
methods:{
add:function (){
console.log("add被执行");
this.counter++
},
sub:function () {
console.log("sub被执行");
this.counter--
}
}
})
</script>
</body>
</html>
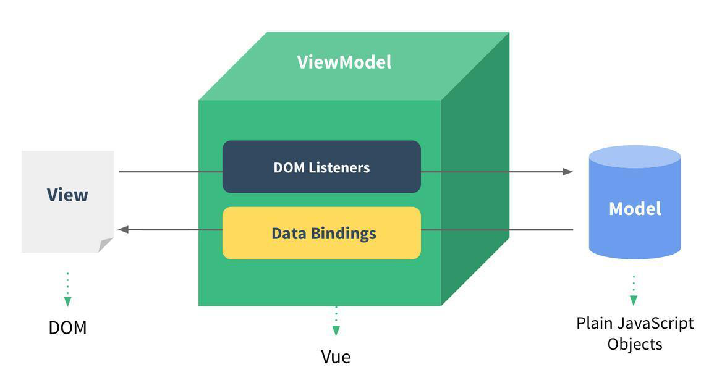
Vue中的MVVM

View层(视图层):
前端开发中,通常就是DOM层。主要的作用是给用户展示各种信息。
Model层(数据层):
数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
VueModel层(视图模型层):
视图模型层是View和Model沟通的桥梁。
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
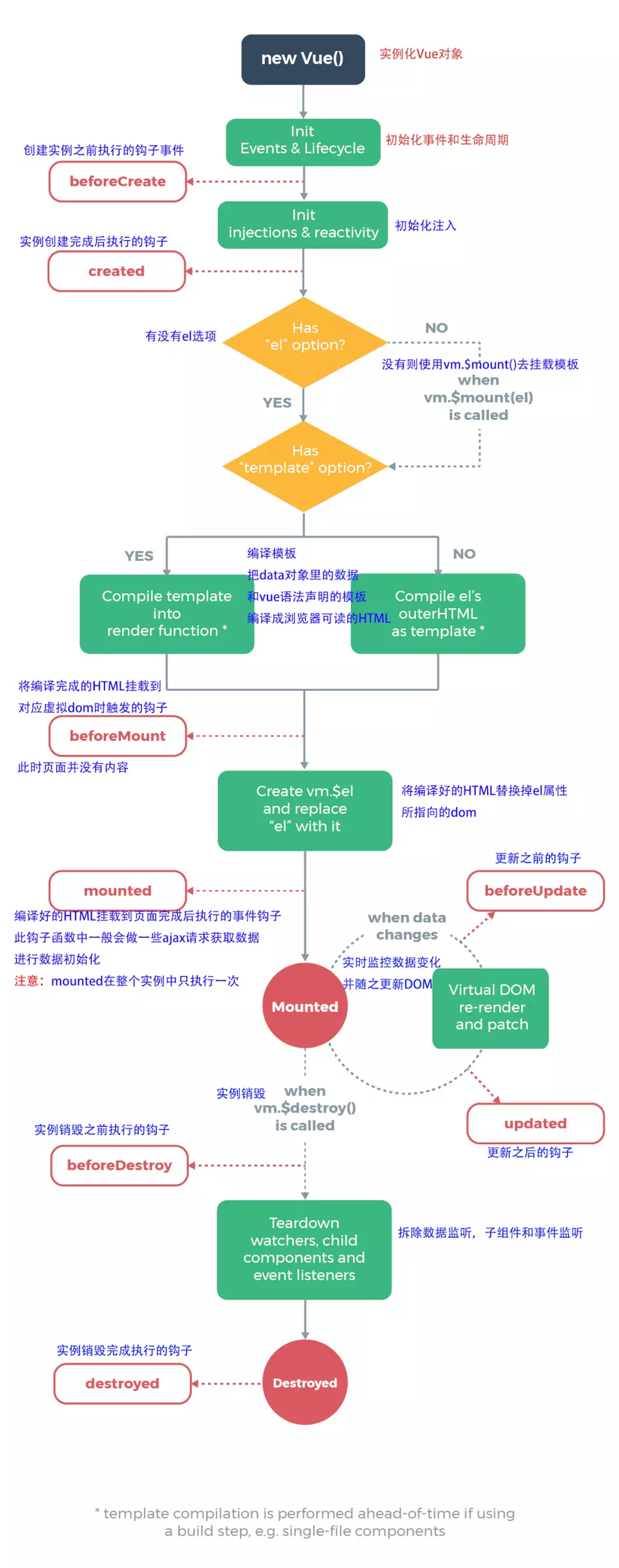
Vue的生命周期



 浙公网安备 33010602011771号
浙公网安备 33010602011771号