Vue实例
1. 创建一个Vue实例
一个Vue应用由一个通过new Vue创建的根Vue实例,以及可选的嵌套的、可复用的组件树组成。所有的Vue组件都是Vue实例,接受相同的选项对象(一些根实例特有的属性除外).
// 每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的
var vm = new Vue({ // 通常使用vm(ViewModel)这个变量名表示Vue实例
// 选项
})
2. 数据与方法
当一个Vue实例被创建时,它将data对象中的所有属性加入到Vue的响应式系统中.当属性变化,视图将会产生"响应”.
// 数据对象
var data = { a: 1 }
// 将对象加入Vue实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性,返回源数据中对应的字段
vm.a == data.a // true
// 设置属性也会影响到源数据
vm.a = 2;
data.a // 2
// 反之亦然
data.a = 3;
vm.a // 3
只有当实例被创建时data中存在的属性才是响应式的
// b的改动将不会触发任何视图的更新
vm.b = 'hi'
属性开始为空或者不存在,需要设置一些初始值
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
ps. Object.freeze()会阻止修改现有的属性,响应系统无法再追踪变化.
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
<div id="app">
// 这里的foo不会更新
<p>{{ foo }}</p>
<button v-on:click="foo='baz'">change it</button>
</div>
除了数据属性,Vue还提供了一些有用的实例属性与方法.
// 用前缀$,以便与用户定义的属性区分开
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // true
vm.$el === document.getElementById('example') // true
// 实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在vm.a改变后调用
})
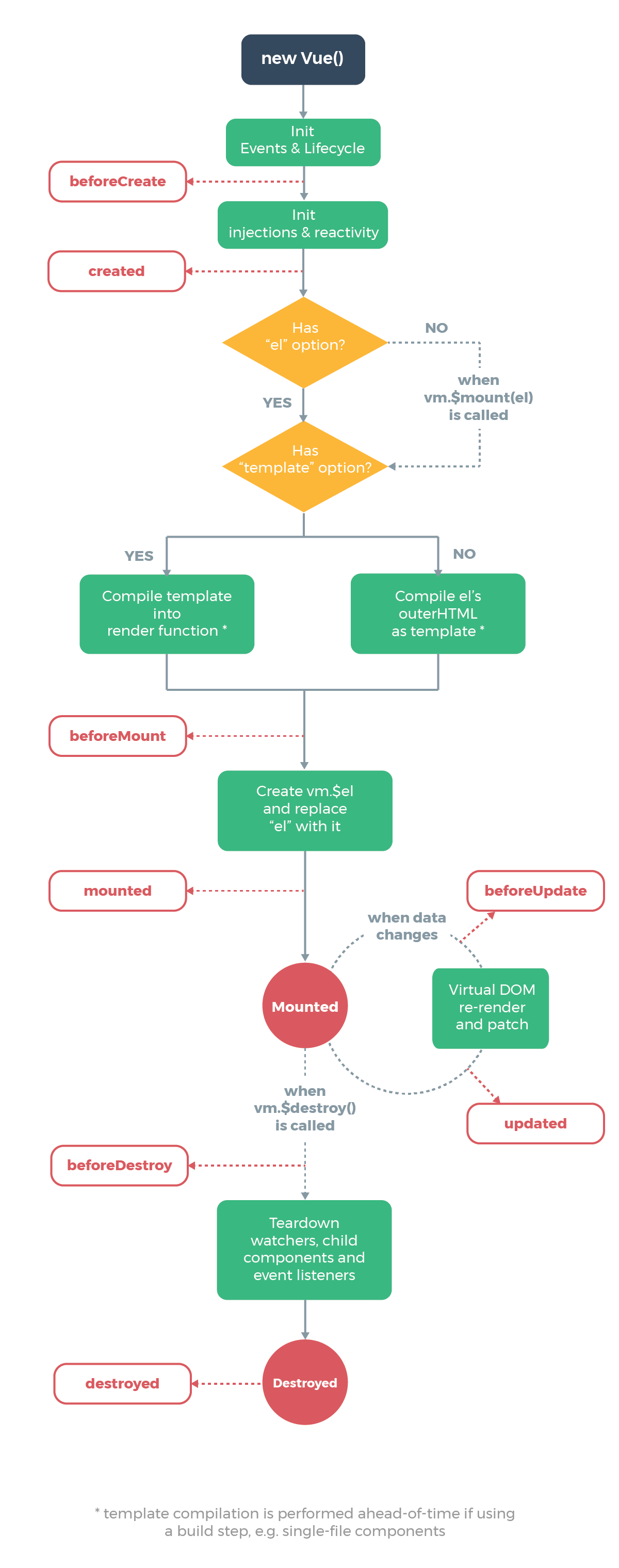
3. 实例生命周期钩子
每个Vue实例在被创建时都要经过一系列初始化过程(设置数据监听、编译模板、将实例挂载到dom并在数据变化时更新dom等).同时,也会运行一些叫做生命周期钩子的函数,用户在不同阶段可以添加自己代码.
new Vue({
data: {
a: 1
},
created: function () { // 在实例被创建之后执行
// this指向vm实例
console.log(this.a) // 1
}
})
在实例生命周期的不同阶段还有一些其他的钩子函数被调用,如mounted、updated和destoryed.生命周期钩子的this上下文指向调用它的Vue实例.
ps.不要在选项属性或回调上使用箭头函数
// 箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直到找到为止
// 经常导致Uncaught TypeError: Cannot read property of undefined
// 或Uncaught TypeError: this.myMethod is not a function
created: () => console.log(this.a)
vm.$watch('a', newValue => this.myMethod())
4. 生命周期图示