大数据时代的图表可视化利器——highcharts,D3和百度的echarts
大数据时代的图表可视化利器——highcharts,D3和百度的echarts
还记得阿里巴巴那个令人澎湃激情的双十一吗?还记得淘宝生动形象地把你的的消费历程一一地展示给你看吗?还记得那些酷炫拽的it报告图表吗?在这个大数据越来越盛行的年代,怎样去表达一些用户的关系,人物的关联,甚至是事情的发展,都让我们有更多的表达方式。其中最简单直接,形象明了的就是用图表说明问题了。
如果在以前,要实现各种图表,可能很多人会选择flash。但是flash成本较高,图表多的时候很耗性能。后来越来越多的纯js框架出现,让大家有了更多的选择。所以接下来我想推荐几个不错的图表js框架给大家用。
1.highcharts
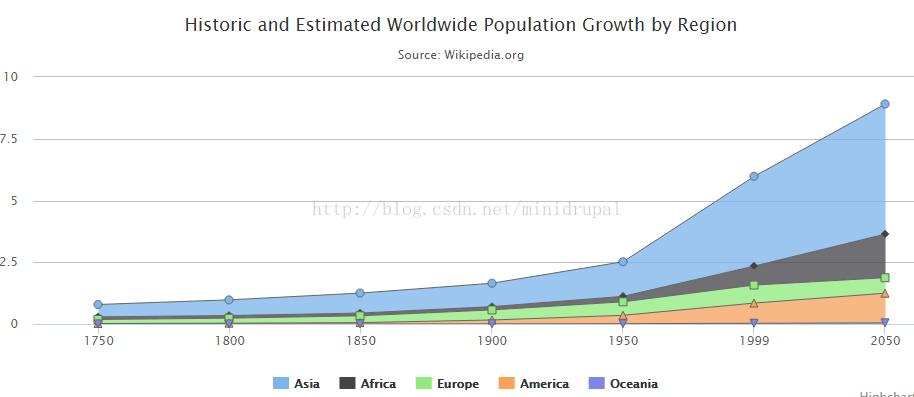
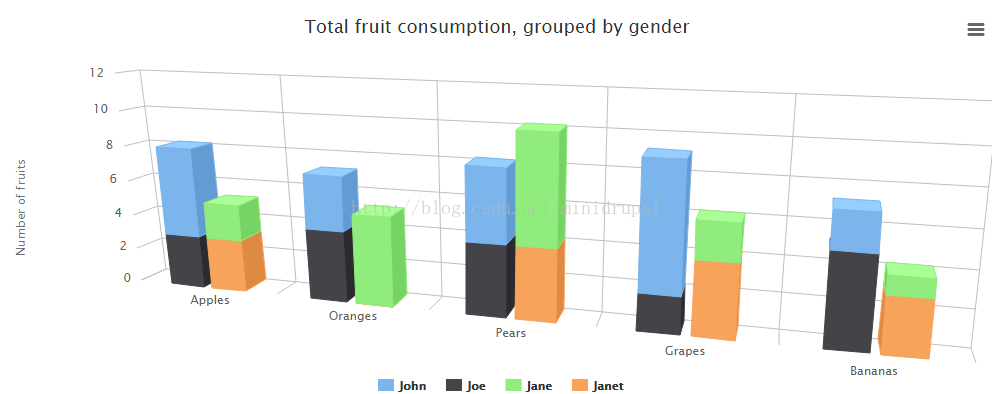
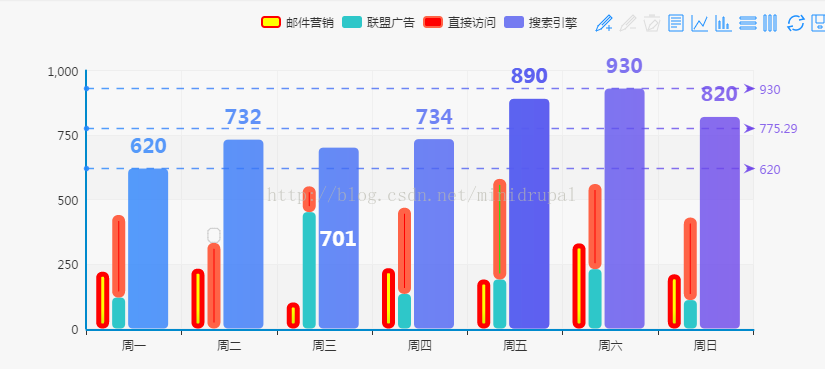
这是一个本人认为很好用,同时很多童鞋在用的一个框架。这个框架的中国社区的童鞋,比较积极地维护和不断更新着好多实例。如果使用这个框架,往往能在丰富的例子找到类似的表达样图。推荐程度4个星啊。截几个图给大家看看。



实用起来也很简单方便,例如你可以这样实现:
[html] view plain copy
-
<html>
-
<head>
-
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
-
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/4.0.1/highcharts.js"></script>
-
<script>
-
$(function () {
-
$('#container').highcharts({
-
chart: {
-
type: 'column'
-
},
-
title: {
-
text: 'My first Highcharts chart'
-
},
-
xAxis: {
-
categories: ['my', 'first', 'chart']
-
},
-
yAxis: {
-
title: {
-
text: 'something'
-
}
-
},
-
series: [{
-
name: 'Jane',
-
data: [1, 0, 4]
-
}, {
-
name: 'John',
-
data: [5, 7, 3]
-
}]
-
});
-
});
-
</script>
-
</head>
-
-
<body>
-
<div id="container" style="min-width:800px;height:400px;"></div>
-
</body>
-
</html>
再细节的东西我就不详细说了,只要大家去它的中文网看一下,就一清二楚了。
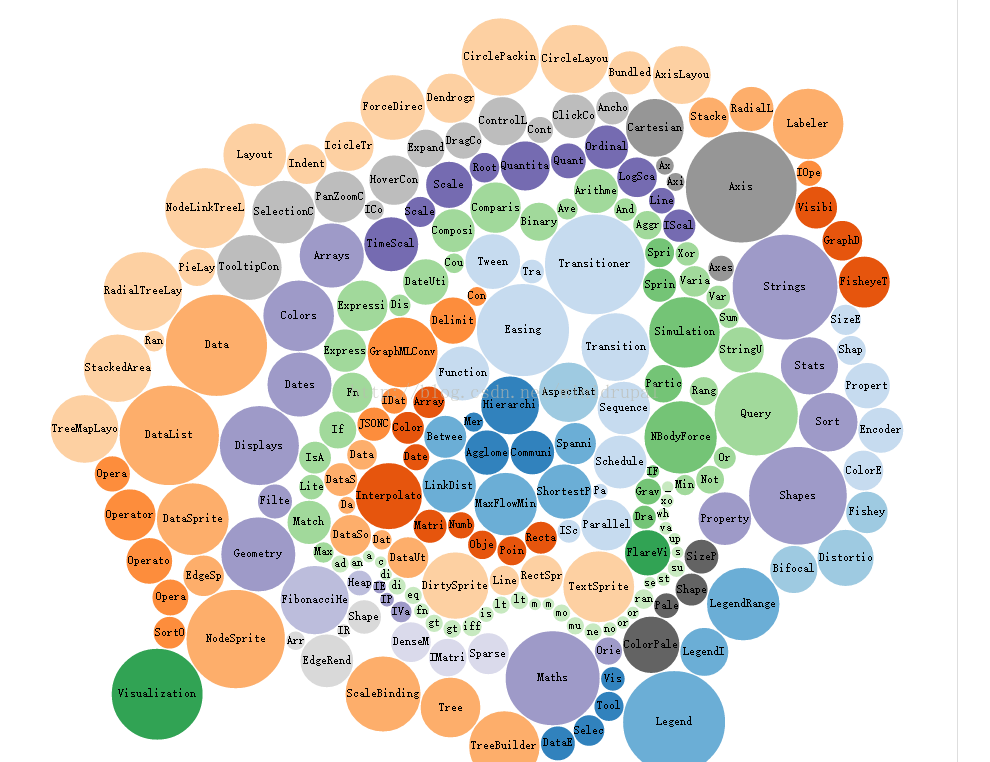
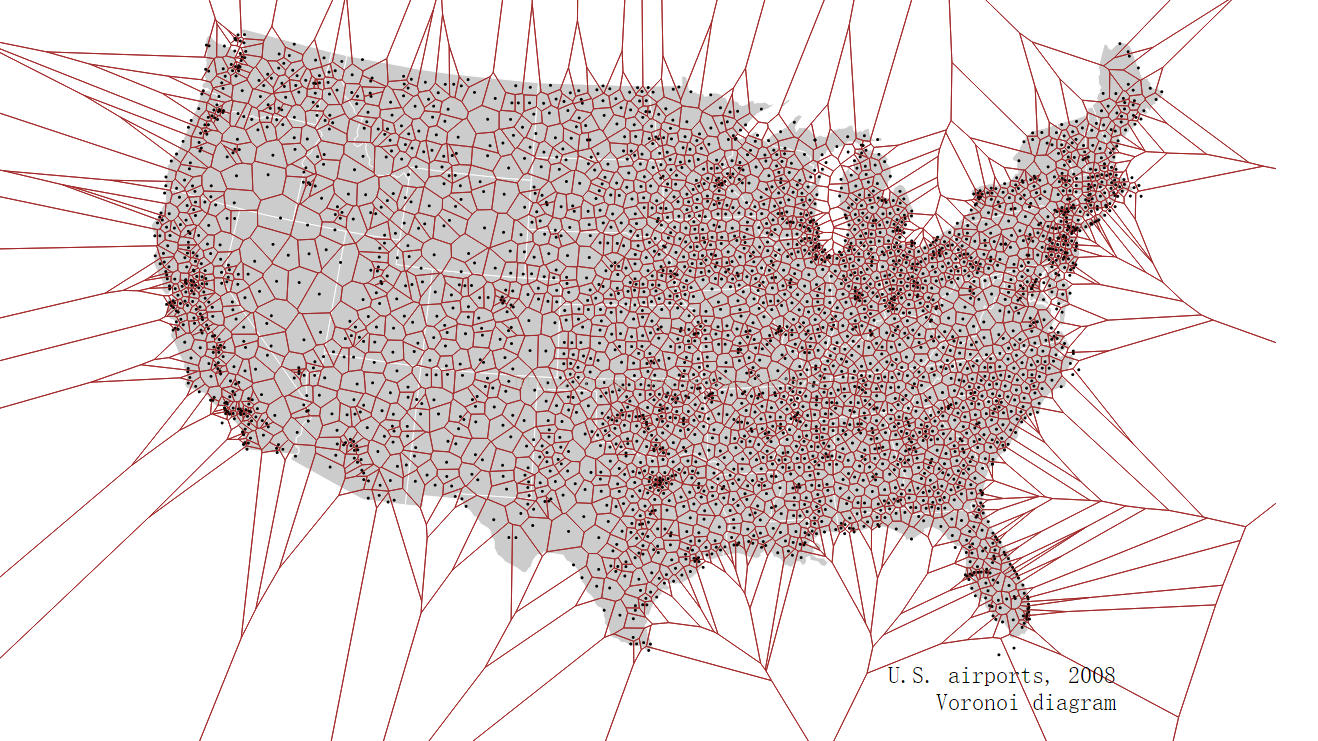
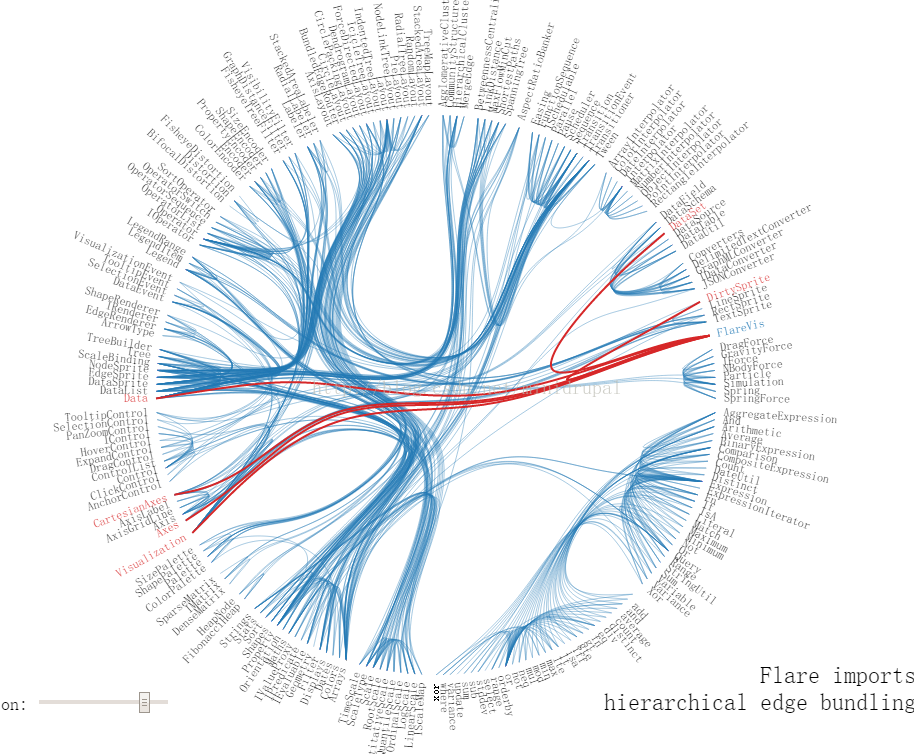
D3.js除了用强大来形容,就不知道怎么去来表达它的厉害之处了。高效,库里面的组件真的眼花缭乱。继续截图。
例子1:

例子2:

例子3:

总而言之,我记得D3.js是有书可以买的。如果能把此框架用好,定能独当一面啊。
想知道详情的可以看官网:http://d3js.org/
3.echarts
echarts不是外国的,是国内百度团队的产物。总所周知,百度统计做得挺不错的。他们这个echarts也算是用到淋漓尽致。社区也算比较活跃,例子也十分多,实用一样方便。
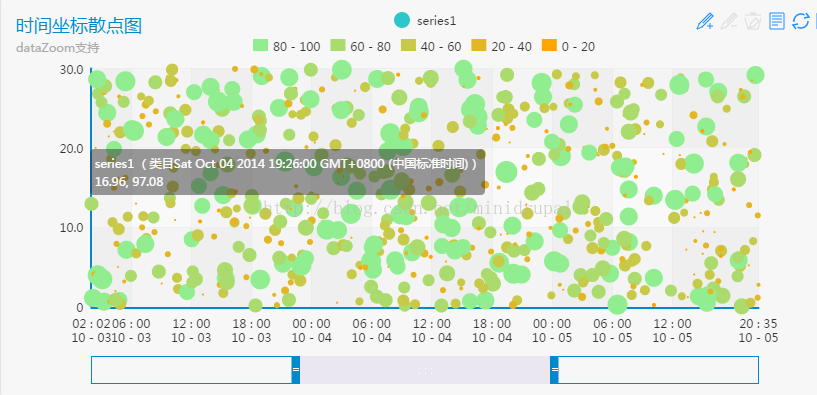
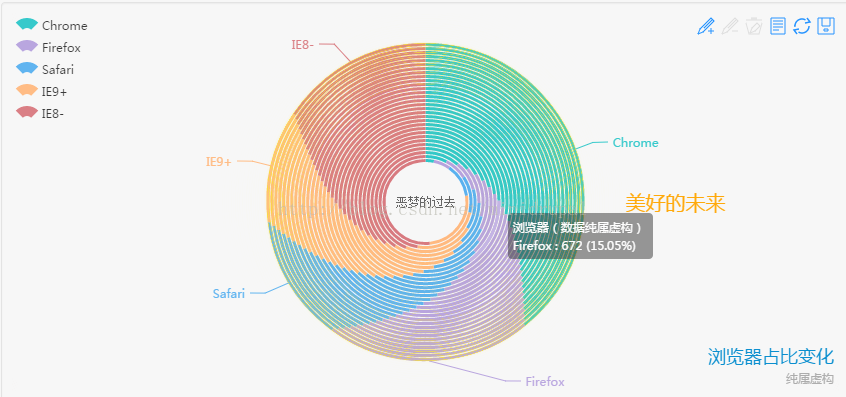
下面还是截图加举例吧。




最后一张截图的js展示:
[javascript] view plain copy
-
option = {
-
title : {
-
text: '浏览器占比变化',
-
subtext: '纯属虚构',
-
x:'right',
-
y:'bottom'
-
},
-
tooltip : {
-
trigger: 'item',
-
formatter: "{a} <br/>{b} : {c} ({d}%)"
-
},
-
legend: {
-
orient : 'vertical',
-
x : 'left',
-
data:['Chrome','Firefox','Safari','IE9+','IE8-']
-
},
-
toolbox: {
-
show : true,
-
feature : {
-
mark : {show: true},
-
dataView : {show: true, readOnly: false},
-
restore : {show: true},
-
saveAsImage : {show: true}
-
}
-
},
-
calculable : false,
-
series : (function (){
-
var series = [];
-
for (var i = 0; i < 30; i++) {
-
series.push({
-
name:'浏览器(数据纯属虚构)',
-
type:'pie',
-
itemStyle : {normal : {
-
label : {show : i > 28},
-
labelLine : {show : i > 28, length:20}
-
}},
-
radius : [i * 4 + 40, i * 4 + 43],
-
data:[
-
{value: i * 128 + 80, name:'Chrome'},
-
{value: i * 64 + 160, name:'Firefox'},
-
{value: i * 32 + 320, name:'Safari'},
-
{value: i * 16 + 640, name:'IE9+'},
-
{value: i * 8 + 1280, name:'IE8-'}
-
]
-
})
-
}
-
series[0].markPoint = {
-
symbol:'emptyCircle',
-
symbolSize:series[0].radius[0],
-
effect:{show:true,scaleSize:12,color:'rgba(250,225,50,0.8)',shadowBlur:10,period:30},
-
data:[{x:'50%',y:'50%'}]
-
};
-
return series;
-
})()
-
};
-
setTimeout(function (){
-
var _ZR = myChart.getZrender();
-
var TextShape = require('zrender/shape/Text');
-
// 补充千层饼
-
_ZR.addShape(new TextShape({
-
style : {
-
x : _ZR.getWidth() / 2,
-
y : _ZR.getHeight() / 2,
-
color: '#666',
-
text : '恶梦的过去',
-
textAlign : 'center'
-
}
-
}));
-
_ZR.addShape(new TextShape({
-
style : {
-
x : _ZR.getWidth() / 2 + 200,
-
y : _ZR.getHeight() / 2,
-
brushType:'fill',
-
color: 'orange',
-
text : '美好的未来',
-
textAlign : 'left',
-
textFont:'normal 20px 微软雅黑'
-
}
-
}));
-
_ZR.refresh();
-
}, 2000);
这个框架的参考网址是: http://echarts.baidu.com/index.html
如果没有用过图表表达数据和关系的话,就赶快试试这3款好用的框架吧。
滴水能把石穿透,成事功到自然成



