details标签和summary标签
代码:
<details open="open">
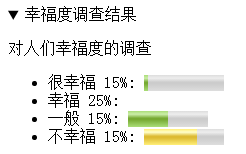
<summary>幸福度调查结果</summary>
<p>对人们幸福度的调查</p>
<ul>
<li>很幸福 15%:
<meter value="15" max="100" min="10" low="15" high="60"></meter>
</li>
<li>幸福 25%:</li>
<li>一般 15%:
<meter value="55" max="100" min="10" low="15" high="60"></meter>
</li>
<li>不幸福 15%:
<meter value="70" max="100" min="10" low="15" high="60"></meter>
</li>
</ul>
</details>
结果 :
:
当details标签内无open属性时,打开浏览器,ul里面的内容是隐藏的
details标签常和summary标签一起使用,为details标签添加标题。



