07 2021 档案
JS数组,高阶方法
摘要:JS数组中高阶遍历方法 filter()# filter方法检查数组,删除不匹配的元素,返回一个新数组 filter方法内部传入回调函数,回调函数要求必须传入数组的value const arr = [1,2,3,4]; let newArr = arr.filter(function(n){ re
阅读全文
使用计算属性读取vuex中state数据
摘要:import from 'vuex'; computed:{ //直接读取state中的数据 ...mapState({ goodsList:state => state.home.goodsList }), //通过getters来读取数据 ...mapGetters(["goodsList"])
阅读全文
vuex的简单使用
摘要:get请求 import {reqCategoryList} from '@/api' const state = { categoryList:[] } const mutations = { RECEIVE_CATEGORYLIST(state,categoryList){ state.cate
阅读全文
MockJs的使用
摘要:定义JSON字符串,命名为 banner.json [ { "id":"1", "imgUrl":"/images/banner1.jpg" }, { "id":"2", "imgUrl":"/images/banner2.jpg" }, { "id":"3", "imgUrl":"/images/
阅读全文
NavigationDuplicated错误显示
摘要:Vue3.1版本出现中此异常,在路由器中添加如下代码 //先把原来的push方法保存起来 const originPush = VueRouter.prototype.push const originReplace = VueRouter.prototype.replace //把原来的push修
阅读全文
vscode关闭右侧预览面板
摘要:找到设置 -"editor.minimap.enabled": false; 如下图所示
阅读全文
MarkDown空格缩进的方法
摘要:一个汉字占两个空格,所以使用4个空格就能够达到缩进两个汉字的效果,有以下几种方法: 一个空格大小的表示:  或者   ,只要在相应需要缩进的位置加上4个该标记即可,注意要带上分号 两个空格大小的表示:  或者   ,同理,使用两个该标记即可缩进两个汉字 不
阅读全文
Vue中路由传参的几种形式
摘要:笔记一 传参链接 <router-link to="/home/message/detail/12?title=张三">detail</router-link> //12 为params 参数传递形式 //title 为query 参数传递形式 路由形式 path:'detail/:id', //p
阅读全文
Vue中路由的链接跳转分析
摘要:显示子路由组件的界面 <router-view></router-view> 声明式导航 <router-link to="跳转的相对路径"></router-link> 相当于 <a href="跳转的路径"></a> 编程式导航 this.$router.push(path) 用法类似于原生中的
阅读全文
Vue中插槽的使用
摘要:默认插槽 没有给插槽定义name属性的插槽为默认插槽 具名插槽 带name值的插槽为,具名插槽 案例演示 APP.vue <template> <SlotTest> <!-- 具名插槽 --> <h3 slot="name1">{{title}}</h3> <!-- 默认插槽 --> <slot>1
阅读全文
Vue中的自定义事件(子向父传递数据)
摘要:一.DOM事件分析 - 原生DOM事件 - 1.绑定事件监听 如: div.onclick = () = > {} - 目标元素 div - 事件名称 click - 回调函数 ()=>{} - 2.调用事件(也称分发事件) - 当我们对目标元素进行相应的操作的时候,浏览器会自动的调用对应的事件 -
阅读全文
关于vue的深度监视模板
摘要:watch: { todos: { handler() { localStorage.setItem("key", JSON.stringify(this.todos)); }, deep: true, }, },
阅读全文
Vue路由的最基本的使用
摘要:vue-router的基本使用 在index.js文件中导入vue和vue-router 引入vue import Vue from 'vue' 导入vue-router import VueRouter from 'vue-router' 模块化机制,使用Router Vue.use(VueRou
阅读全文
ElementUI中自定义el-table-column的内容
摘要:<el-table-column sortable label="状态" prop="eu_status"> <template slot-scope="scope">{{ scope.row.eu_status == 1 ? '普通用户' : '管理员' }}</template> </el-ta
阅读全文
将VScode添加到鼠标右键
摘要:在桌面上新建一个文件,取名xxx.reg 比如:add_shortcut.reg 往文件中添加如下脚本 注意: 其中的路径为VScode的路径,代码如下 Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\VSCode] @
阅读全文
关于vue的插件与非vue的插件的使用
摘要:在vue_cli中,如果需要引入一个插件 如果这个插件是vue的插件,那么需要在main.js中引入,并注册进去 比如:element ui,Vuex,vue-resource都是属于vue的插件...使用的时候需要在main.js中导入并注册方可使用 如果这个插件是非vue的插件,那么则直接在组件
阅读全文
Vue全局事件总线
摘要:目标: 实现A向B通信 1. 确定全局事件总线: 将vm对象作为事件总线挂载到vue的原型对象上 new Vue({ beforeCreate () { Vue.prototype.$bus = this } }) 2. A组件: 调用(分发)事件 this.$bus.$emit('xxx', da
阅读全文
修改vue的脚手架端口,默认打开,关闭eslint的检测
摘要:在vue.config.js中配置如下 module.exports = { lintOnSave: false, // 当保存时不进行eslint的检查 devServer: { open: true, // 自动打开 port: 8081, //修改启动的端口号 // 本身发的请求 http:/
阅读全文
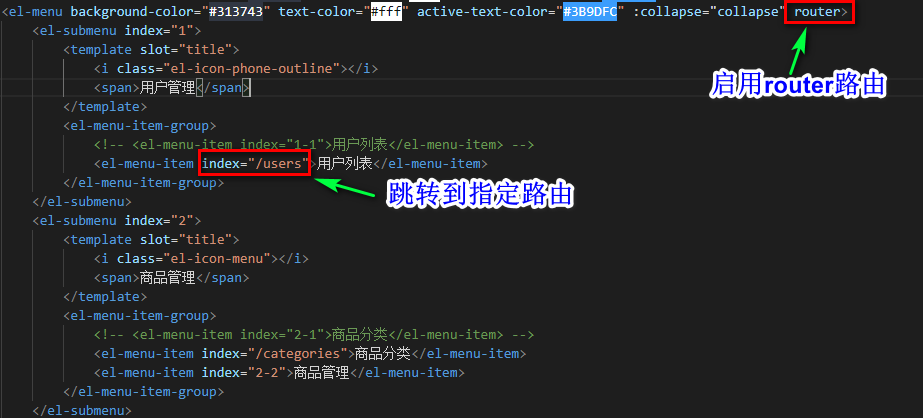
el-menu-item与router跳转到指定路由
摘要:
阅读全文
watch监听异步函数立即执行
摘要:<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <script src='../js/vue.js'></script> </head> <body> <div id='app'> 姓: <input type
阅读全文
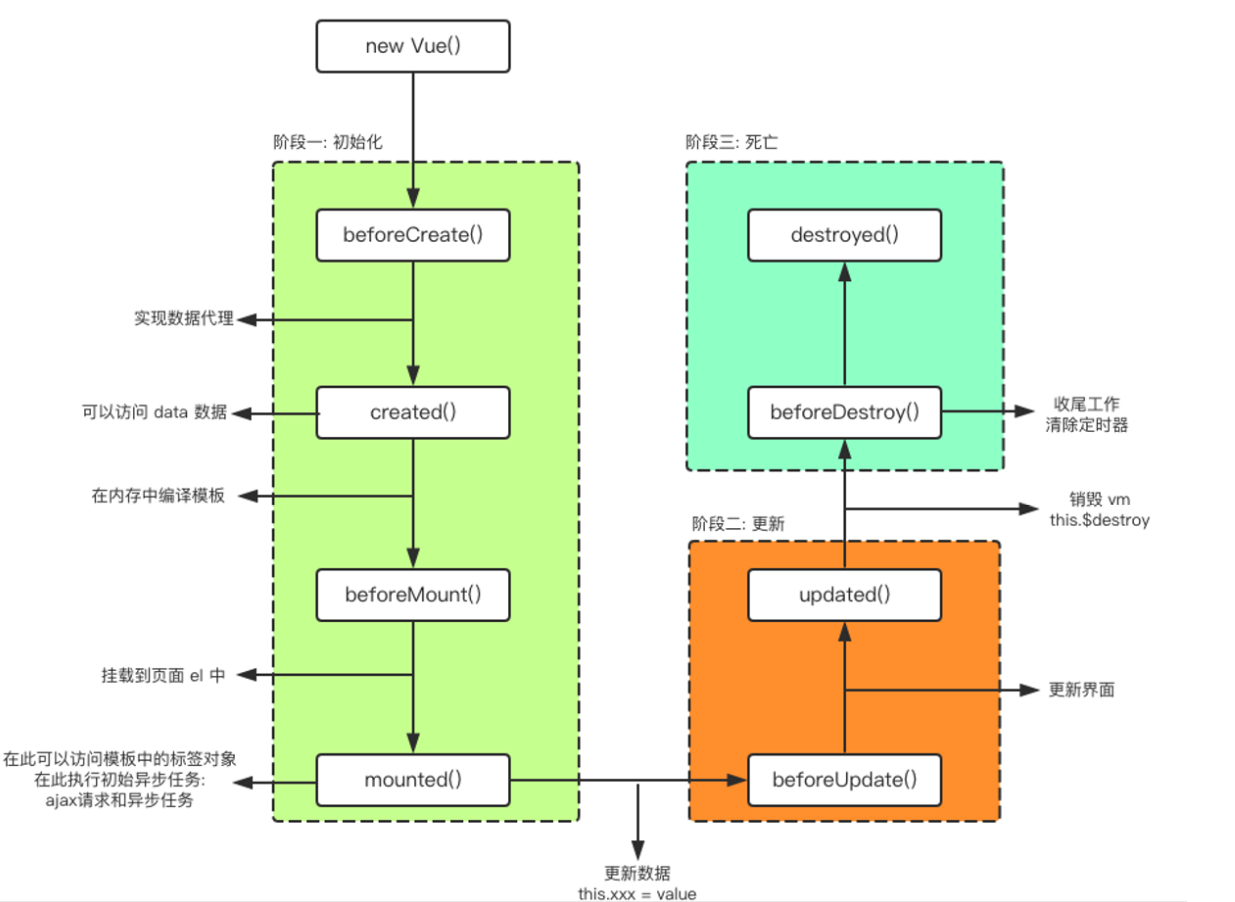
Vue的生命周期
摘要:
阅读全文
watch监视器用法二 $watch
摘要:<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <script src='../js/vue.js'></script> </head> <body> <div id='app'> 姓: <input type
阅读全文
watch监视器用法一 watch:{}
摘要:<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <script src='../js/vue.js'></script> </head> <body> <div id='app'> 姓: <input type
阅读全文
关于 Vue中的计算属性详解
摘要:<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <script src='../js/vue.js'></script> </head> <body> <div id='app'> 姓: <input type
阅读全文


