05 2021 档案
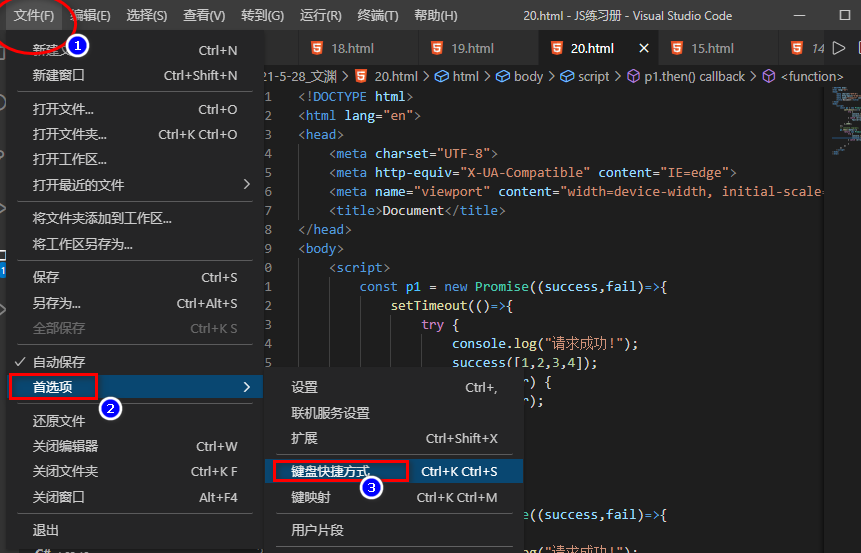
VSCode修改万能提示键
摘要: ## 1. 万能提示 `trigger suggest` { console.log("***",arg); //*** AAA let one = yield "111"; console.log("***",one); //*** CCC let two =
阅读全文
VScode修改Eclipse快捷键
摘要:
阅读全文
js事件函数下的中this的关键字
摘要:#错误代码展示 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 200px; height: 200px; background: #58
阅读全文
ES6中方法恐怖的进化过程(超乎你的想象)_直呼看不懂
摘要://箭头函数 function fn(n){ return n+n; } const fn = function (n){ return n+n; } let fn = (n)=>{ return n + n; } //注意只有一个参数 let fn = n=>{ return n+n; } //方
阅读全文
详解DOM中JQ与JS的区别_易忘知识点
摘要:1.子节点对象与子元素的区别 * childNodes 子节点 * children 子元素 关于子节点对象 * 参考 https://www.cnblogs.com/Listener-wy/p/14735166.html 2.获取父节点和父元素: * JS: * 获取父节点 * parentNod
阅读全文
selectedIndex
摘要:##定义和用法 selectedIndex 返回的是下拉框当中被选中的索引下标 <html> <head> <script type="text/javascript"> function getIndex() { var x=document.getElementById("mySelect")
阅读全文
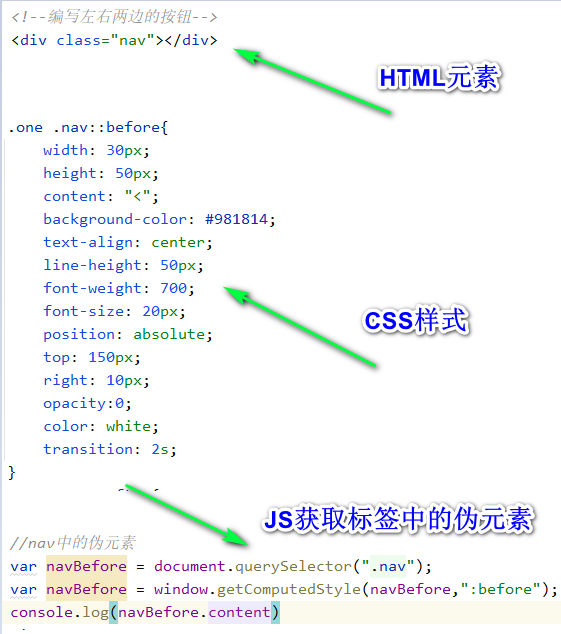
JS获取标签当中的伪元素
摘要: # 代码如下 ```js &::after{ content:''; width: 40%; display: b
阅读全文
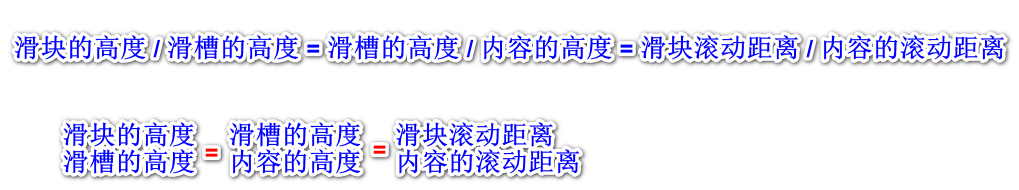
自定义滚动条的万能比例
摘要:
阅读全文
关于初始包含块的理解
摘要:1.给body设置宽高并配置背景颜色 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } /*如果没有
阅读全文
JS获取当前对象大小以及屏幕分辨率等
摘要:<script type="text/javascript">function getInfo(){ var s = ""; s += " 网页可见区域宽:"+ document.body.clientWidth+"\n"; s += " 网页可见区域高:"+ document.body.clien
阅读全文
对clientWidth、offsetWidth的分析
摘要:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding: 0; margin: 0; } #oneDiv{ width: 200px; height:
阅读全文
定时器的管理模块和队列排列
摘要:
阅读全文
IDEA或者WebStorm设置字体滚轮放大或者缩小
摘要:
阅读全文
Uncaught SyntaxError: Identifier 'name' has already been declared
摘要:在使用ES6中,出现重复的变量名为name
阅读全文
关于CSS3中容易出现的混淆的点
摘要:1.过渡(过渡可带有动画效果) * transition * 例如:transition 2s 2.位移 * transform: translate(x,y) * x:表示水平方向 * y:表示垂直方向 * 单位可以是 * px 表示移动多少像素 * % 表示移动多少自身距离的百分比 3.旋转 *
阅读全文
JavaScript中nodeName nodeType nodeValue这三个属性分析
摘要:nodeName 属性含有某个节点的名称。 元素节点的 nodeName 是标签名称 属性节点的 nodeName 是属性名称 文本节点的 nodeName 永远是 #text 文档节点的 nodeName 永远是 #document 温馨提示:nodeName 所包含的 XML 元素的标签名称永远
阅读全文


