
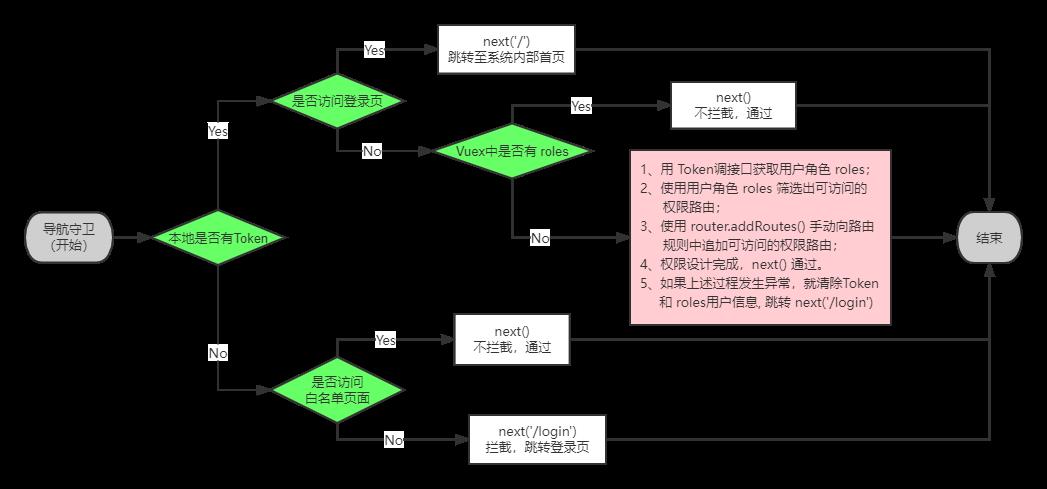
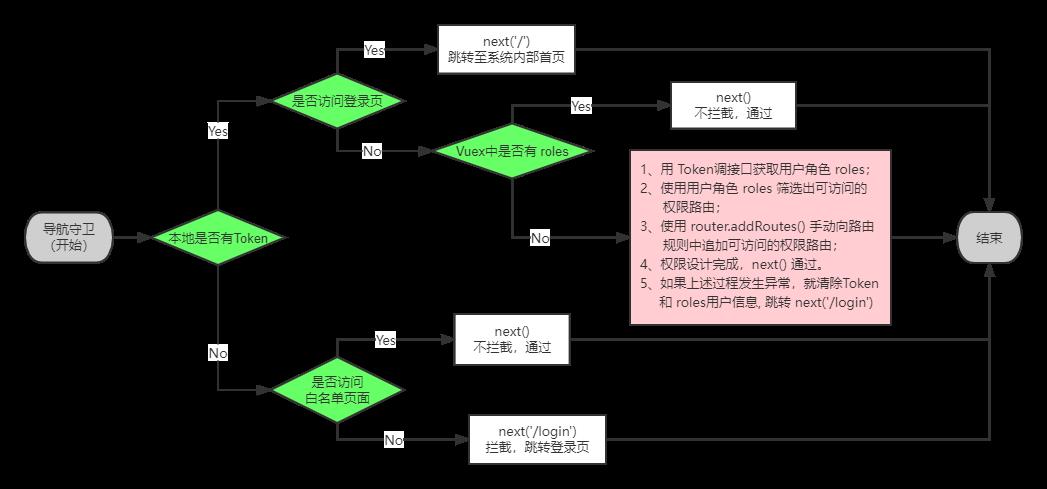
- 完整的导航守卫流程
- 路由导航守卫和Vue实例生命周期钩子函数的执行顺序?
- 在afterEach钩子中可以使用next()吗?
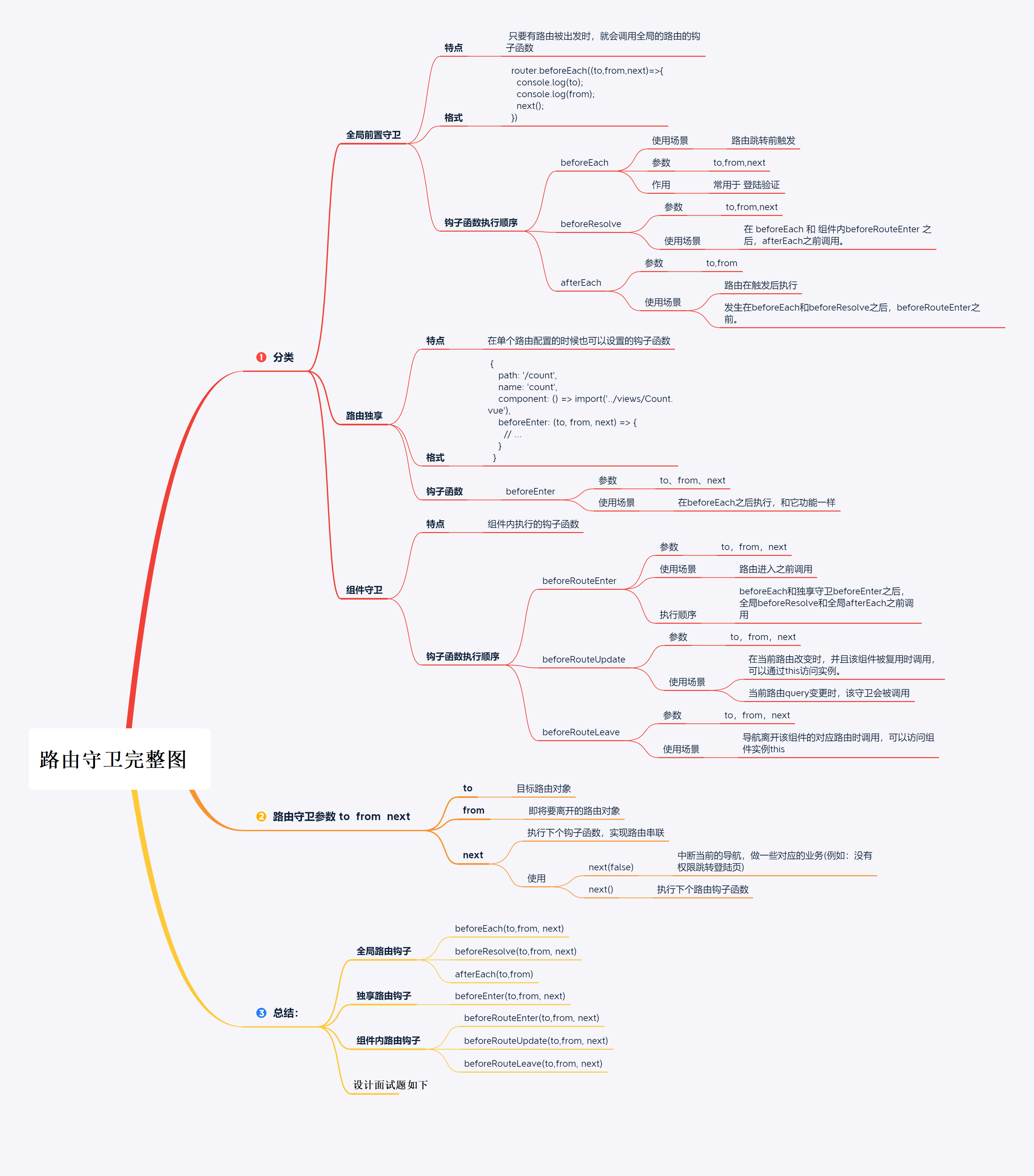
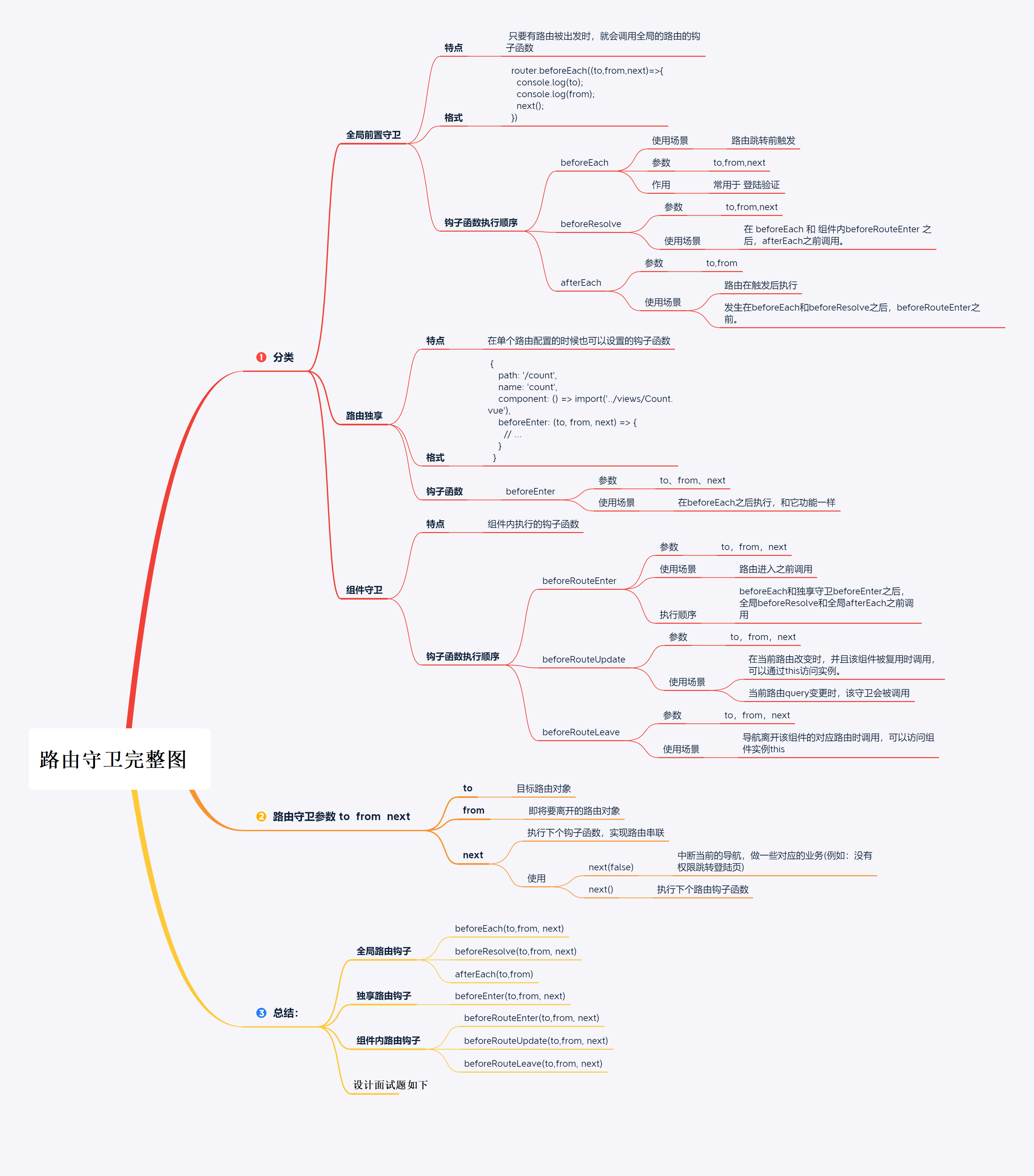
- 全局导航守卫有哪些?怎么使用?
- 什么是路由独享的守卫,怎么使用?
- 在组件内使用的导航守卫有哪些?怎么使用?
- 在beforeRouteEnter导航守卫中可以用this吗?
- 怎么配置404页面?
- 切换路由时,需要保存草稿的功能,怎么实现呢?
- 路由有几种模式?说说它们的区别?
- 怎么在组件中监听路由参数的变化?
- 切换路由后,新页面要滚动到顶部或保持原先的滚动位置怎么做呢?
- 在什么场景下会用到嵌套路由?
- 什么是命名视图,举个例子说明一下?
- 如何获取路由传过来的参数?
- 路由组件和路由为什么解耦,怎么解耦?
- 说说active-class是哪个组件的属性?
- 怎样动态加载路由?
- 怎么实现路由懒加载呢?
- 路由之间是怎么跳转的?有哪些方式?
- 如果vue-router使用history模式,部署时要注意什么?
- route和router有什么区别?
- Vue路由怎么跳转打开新窗口?
前台路由守卫

posted on
2022-11-25 16:48
文种玉
阅读(
52)
评论()
编辑
收藏
举报
|
|
| 23 |
24 |
25 |
26 |
27 |
28 |
1
|
|
2
|
3
|
4
|
5
|
6
|
7
|
8
|
|
9
|
10
|
11
|
12
|
13
|
14
|
15
|
|
16
|
17
|
18
|
19
|
20
|
21
|
22
|
|
23
|
24
|
25
|
26
|
27
|
28
|
29
|
|
30
|
31
|
1
|
2
|
3
|
4
|
5
|
点击右上角即可分享

✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺
✺






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人