- 显示子路由组件的界面
<router-view></router-view> - 声明式导航
<router-link to="跳转的相对路径"></router-link> 相当于 <a href="跳转的路径"></a> - 编程式导航
this.$router.push(path) 用法类似于原生中的 window.location.href="路径"
this.$router.replace(path) 用法类似于原生中的 window.location.href="路径"
this.$router.back() 用法类似于 window.history.back()
一个是路由跳转,一个是页面跳转
push与replace的区别:
push 返回的时候是逐层返回
replace 返回的时候是直接返回到根目录
-
路由通过name携带params参数进行页面的跳转

-
字符串传参形式
router.push('home')
比如:router.push("/user/login?username=zhangsan&password=123456"); -
对象传参形式
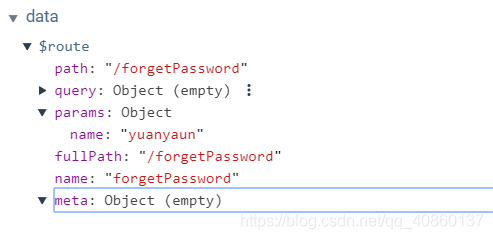
1、路由通过name携带params参数进行页面的跳转this.$router.push({ name: "forgetPassword", params: {name: 'yuanyaun'} })
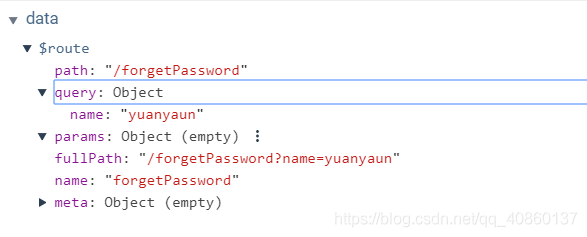
2、路由通过path携带query参数进行页面的跳转
this.$router.push({ path: "forgetPassword", query: {name: 'yuanyaun'} })
总结: 1无论使用name还是path跳转,路由都会有 匹配到router.js文件中相应的path和 name。 2使用name跳转,并且携带参数,这个参数不在fullPath中显示,通过this.$route.params获取该参数对象。 3使用path跳转,并且携带参数,这个参数会拼接到fullpath中,通过this.$route.query获取该对象参数。
-




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人