

目标: 实现A向B通信
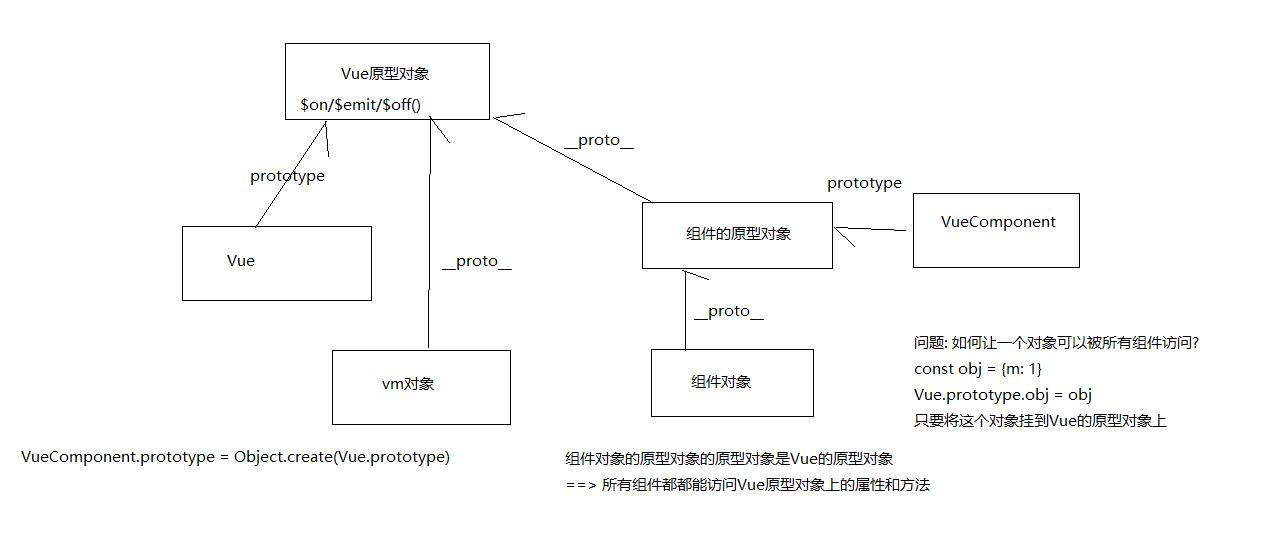
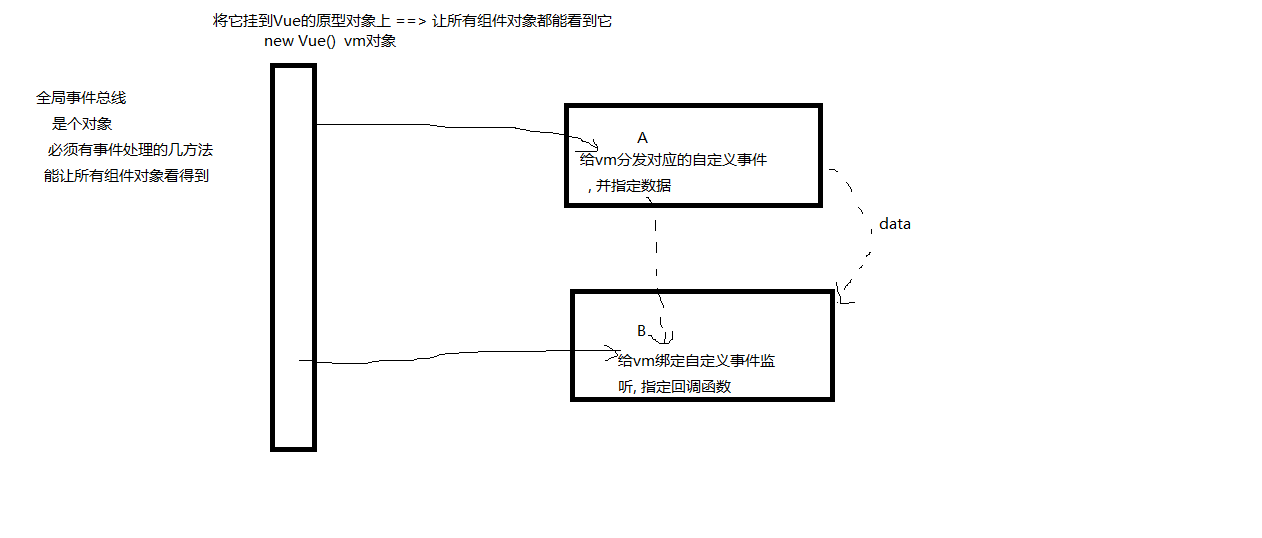
1. 确定全局事件总线: 将vm对象作为事件总线挂载到vue的原型对象上
new Vue({
beforeCreate () {
Vue.prototype.$bus = this
}
})
2. A组件: 调用(分发)事件
this.$bus.$emit('xxx', data)
3. B组件: 绑定事件监听
this.$bus.$on('xxx', this.fn)
methods{
fn (data) {
}
}
功能: 实现任意组件间通信
- 案例展示
App.vue
<template>
<div>
<!-- <Child @myModel="myModel"/> -->
<Child ref="myChild"/>
<div>{{ChildMessage}}</div>
<div>{{GlobalMessage}}</div>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: "App",
mounted() {
this.$refs.myChild.$on("myModel",this.myModel);
this.$bus.$on("global",this.global)
},
components:{
Child
},
data(){
return{
ChildMessage:"~~~",
GlobalMessage:"~~~"
}
},
methods: {
myModel(value){
this.ChildMessage = this.ChildMessage+value
},
global(value){
this.GlobalMessage = this.GlobalMessage + value
}
},
};
</script>
<style scoped>
</style>
Child.vue
<template>
<div>
<button @click="myM">自定义组件</button>
<button @click="myG">全局事件组件</button>
</div>
</template>
<script>
export default {
name: "",
methods: {
myM(){
this.$emit("myModel","子传父")
},
myG(){
this.$bus.$emit("global","Global")
}
},
};
</script>
<style scoped>
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人