递归组件: 组件内部有自己的子组件标签
应用场景: 用于显示树状态结构的界面
注意: 递归组件必须有name
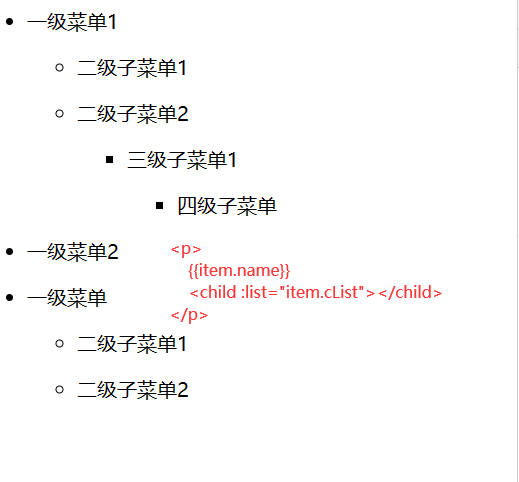
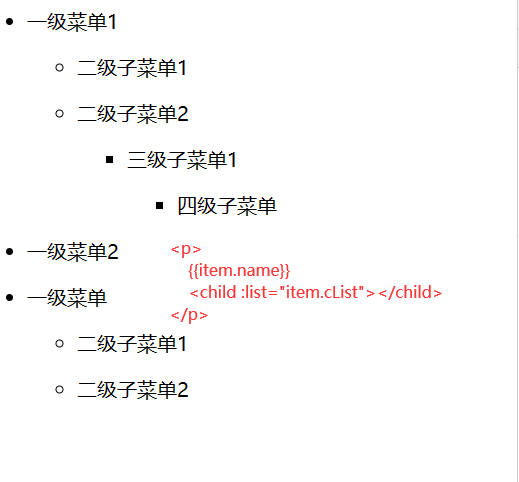
编码: 实现一个简单的可开关的树状结构界面的 Tree 组件
<template>
<div>
<trees :list="list"></trees>
</div>
</template>
<script>
import myTrees from './components/treeMenus'
export default {
components: {
myTrees
},
data () {
return {
list: [
{
name: '一级菜单1',
cList: [
{ name: '二级子菜单1' },
{
name: '二级子菜单2',
cList: [
{ name: '三级子菜单1', cList: [{ name: '四级子菜单' }] }
]
}
]
},
{ name: '一级菜单2' },
{
name: '一级菜单3',
cList: [{ name: '二级子菜单1' }, { name: '二级子菜单2' }]
}
]
}
},
methods: {}
}
</script>
<template>
<ul>
<li v-for="(item,index) in list " :key="index">
<p>{{item.name}}</p>
<trees :list="item.cList"></trees>
</li>
</ul>
</template>
<style>
ul{
padding-left: 20px!important;
}
</style>
<script>
export default{
name:'trees ',
props:{
list: Array
}
}
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人