1.给body设置宽高并配置背景颜色
- 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
/*如果没有子绝父相,那么是根据初始包含块来进行定位的*/
.box{
width: 200px;
height: 200px;
background-color: blue;
position:absolute;
top: 0;
left: 0;
}
/*
很明显,body当中的盒子定位,如果父盒子没有定位,那么很明显不是根据body来进行定位的
背景颜色也不是根据body来进行设置
*/
body{
width: 400px;
height: 250px;
background-color: red;
border: 10px solid green;
margin: 50px;
}
/*html{*/
/* width: 50%;*/
/* height: 300px;*/
/* background-color: pink;*/
/* border: #22d016 solid 10px;*/
/*}*/
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
- 效果如下

- 出现的问题
当我们发现给body设置宽和高的时候,并设置背景颜色,发现颜色渲染宽和高并不是body的宽和高,而是整个浏览器的宽和高,此时body的背景颜色就变成了整个浏览器的背景颜色. - 原因
此时,body的背景颜色是和浏览器的机制有关系,浏览器的地板需要颜色,他看到了body的颜色,就直接拿过来变成自己的.因为body此时是浏览器的有效最外层标签.浏览器只能获取有效最外层元素的背景色充当自己的地板颜色,按此中解释.我们给html设置宽和高,并上背景颜色
2.给html设置宽高并配置背景颜色
- 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
/*如果没有子绝父相,那么是根据初始包含块来进行定位的*/
.box{
width: 200px;
height: 200px;
background-color: blue;
position:absolute;
top: 0;
left: 0;
}
/*
很明显,body当中的盒子定位,如果父盒子没有定位,那么很明显不是根据body来进行定位的
背景颜色也不是根据body来进行设置
*/
body{
width: 400px;
height: 250px;
background-color: red;
border: 10px solid green;
margin: 50px;
}
html{
width: 50%;
height: 300px;
background-color: pink;
border: #22d016 solid 10px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
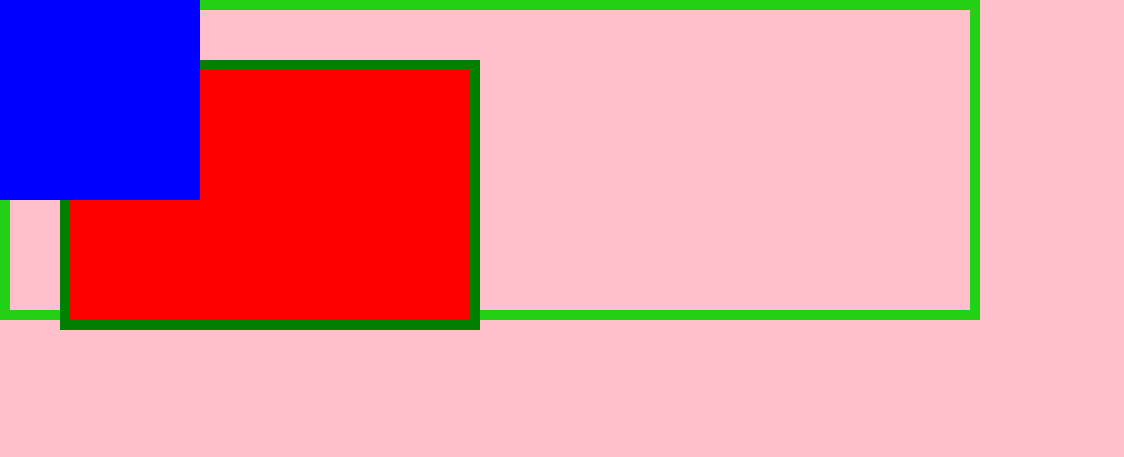
- 效果如下

- 出现的问题
我们发现,body的背景颜色,果然变成了自己的背景颜色,如上一个body的猜测那般,此时html才是浏览器中有效最外层标签.浏览器只能获取有效最外层元素的背景色充当自己的地板颜色,这样一来,我们看到的浏览器窗口又变成html设置的颜色了 - 原因
我们所看到的那个背景色,既不属于body标签,也不属于html,它属于更底层的那个底板,而这个地板就叫做初始包含块
所谓的初始包含块就是浏览器能看到的第一屏




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人