随笔分类 - Vue
ElementUI中自定义el-table-column的内容
摘要:<el-table-column sortable label="状态" prop="eu_status"> <template slot-scope="scope">{{ scope.row.eu_status == 1 ? '普通用户' : '管理员' }}</template> </el-ta
阅读全文
关于vue的插件与非vue的插件的使用
摘要:在vue_cli中,如果需要引入一个插件 如果这个插件是vue的插件,那么需要在main.js中引入,并注册进去 比如:element ui,Vuex,vue-resource都是属于vue的插件...使用的时候需要在main.js中导入并注册方可使用 如果这个插件是非vue的插件,那么则直接在组件
阅读全文
Vue全局事件总线
摘要:目标: 实现A向B通信 1. 确定全局事件总线: 将vm对象作为事件总线挂载到vue的原型对象上 new Vue({ beforeCreate () { Vue.prototype.$bus = this } }) 2. A组件: 调用(分发)事件 this.$bus.$emit('xxx', da
阅读全文
修改vue的脚手架端口,默认打开,关闭eslint的检测
摘要:在vue.config.js中配置如下 module.exports = { lintOnSave: false, // 当保存时不进行eslint的检查 devServer: { open: true, // 自动打开 port: 8081, //修改启动的端口号 // 本身发的请求 http:/
阅读全文
watch监听异步函数立即执行
摘要:<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <script src='../js/vue.js'></script> </head> <body> <div id='app'> 姓: <input type
阅读全文
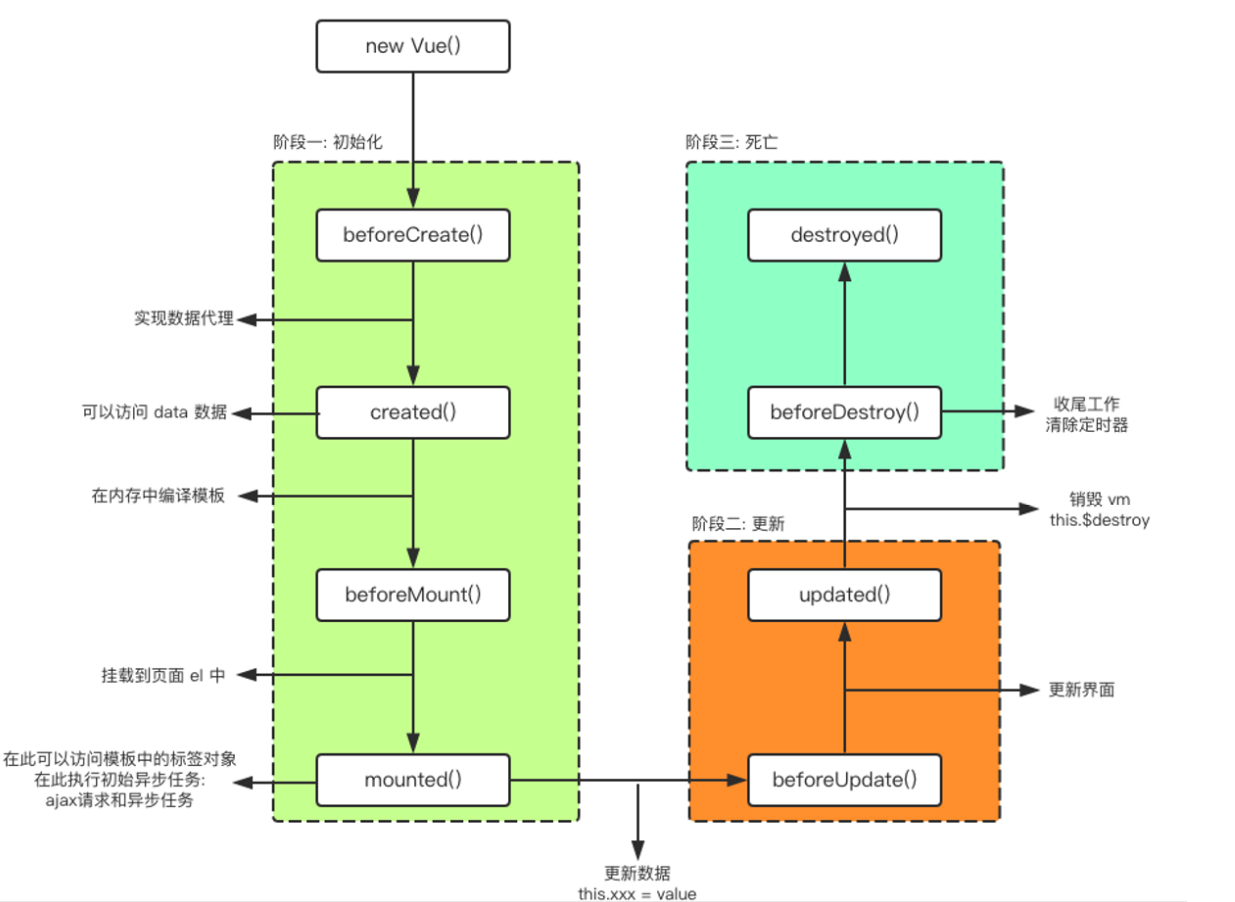
Vue的生命周期
摘要:
阅读全文
watch监视器用法二 $watch
摘要:<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <script src='../js/vue.js'></script> </head> <body> <div id='app'> 姓: <input type
阅读全文
watch监视器用法一 watch:{}
摘要:<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <script src='../js/vue.js'></script> </head> <body> <div id='app'> 姓: <input type
阅读全文
关于 Vue中的计算属性详解
摘要:<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <script src='../js/vue.js'></script> </head> <body> <div id='app'> 姓: <input type
阅读全文
v-model与checkbox的配套使用
摘要:1.v-model对应的是数组时,返回的是checkbox的value值, 2.其他所有情况(包括字符串...)均返回checkbox的boolean值 <!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title></title> <scr
阅读全文
tag <div> has no matching end tag
摘要:出现这个错误的原因主要是:div元素之间的对应关系出错,比如多写了一个div元素,却没有与之对应的</div>;再就是末尾的</div>没写/
阅读全文
搭建Vue工程
摘要:node -v npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install -g @vue/cli vue create aaa
阅读全文
vee-validata的使用
摘要:下载 npm install vee-validate@2 创建validate.js import Vue from 'vue' import VeeValidate from 'vee-validate' Vue.use(VeeValidate) VeeValidate.Validator.lo
阅读全文
图片懒加载与路由懒加载
摘要:# 图片懒加载 ``` //1.下载插件 npm install vue-lazyload //2.引入图片懒加载与图片 import VueLazyload from 'vue-lazyload' import loading from '@/assets/images/loading.gif'
阅读全文
axios中post中参数问题 --- form Data和Request payload
摘要:在axios发送请求的默认方式是 Request payload 在某一些需求当中,我们服务器只接受到请求形式是 form Data 解决方案一,在前端中使解决: axios请求拦截器当中配置 import qs from "querystring" if(config.method "post")
阅读全文
递归组件的使用
摘要:- 递归组件的概述 ``` 递归组件: 组件内部有自己的子组件标签 应用场景: 用于显示树状态结构的界面 注意: 递归组件必须有name 编码: 实现一个简单的可开关的树状结构界面的 Tree 组件 ``` - 父组件 ``` ``` - 子组件 ``` {{item.name}} ```  虚拟DOM diff算法 用来比较新旧虚拟的 同级比较 1.根标签改变,删除重新建立整个DOM树 2.根元素未变,属性改变 DOM复用,只更新新
阅读全文
Vue上传XLS文件
摘要:// 使用插件xlsx来把excel文件内容转成json格式: npm install xlsx -S import * as XLSX from 'xlsx'; data() { return { tableData:[] } }, //原生JS+XLSX包实现 xls文件上传 methods:
阅读全文


