随笔分类 - Vue
Nginx打包上线前端项目
摘要:要启动Vue打包好的项目,您可以使用Nginx来布署Web服务器。 下面是一些步骤: 1. 首先到Nginx的官网下载对应的Windows二进制文件。 2. 解压缩文件到合适的目录。比如C:\nginx。 3. 将Vue打包产生的dist文件夹拷贝到Nginx目录下的html文件夹。 4. 打开Ng
阅读全文
vue中,直接发送请求封装并暴露的三匹马使用规则
摘要:api account.js export default { checkLogin(data) { return request.post("/user/login",data) }, } index.js /* 引入并暴露 */ export { default as account } fro
阅读全文
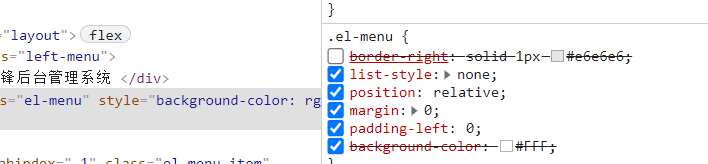
解决el-menu的右侧溢出问题
摘要:
阅读全文
Element UI 的三种校验模式
摘要:element ui form表单 的校验规则 单一校验 在form表单上面 添加告诉我们需要添加校验 :rules="rules" 编写规则 rules: { username: [ /* element ui 的校验 required 必填 message 校验失败的消息提醒 trigger 触
阅读全文
vue 自定义搭建项目
摘要:vue create vue-cli 选择:Manually select features 选择: Babel->Progressive Web App (PWA) Support->Router->Vuex->CSS Pre-processors->Linter / Formatter-->两下
阅读全文
element ui 自动关闭MessageBox弹出框
摘要:/* 关闭弹出框 */ this.$msgbox.close();
阅读全文
: Avoid using non-primitive value as key, use string/number value instead.
摘要:报错原因: 在使用v-for循环的过程当中,key值出现重复
阅读全文
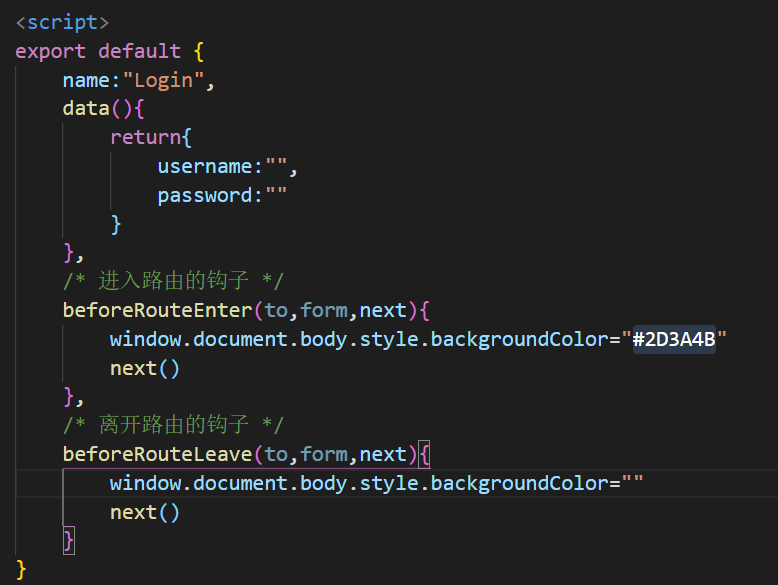
vue修改单页面的背景颜色
摘要:
阅读全文
配置@提示
摘要:命名: jsconfig.json { "compilerOptions": { "baseUrl": "./", "paths": { "@/*": ["src/*"] } }, "exclude": ["node_modules", "dist"] }
阅读全文
使用计算属性读取vuex中state数据
摘要:import from 'vuex'; computed:{ //直接读取state中的数据 ...mapState({ goodsList:state => state.home.goodsList }), //通过getters来读取数据 ...mapGetters(["goodsList"])
阅读全文
vuex的简单使用
摘要:get请求 import {reqCategoryList} from '@/api' const state = { categoryList:[] } const mutations = { RECEIVE_CATEGORYLIST(state,categoryList){ state.cate
阅读全文
MockJs的使用
摘要:定义JSON字符串,命名为 banner.json [ { "id":"1", "imgUrl":"/images/banner1.jpg" }, { "id":"2", "imgUrl":"/images/banner2.jpg" }, { "id":"3", "imgUrl":"/images/
阅读全文
NavigationDuplicated错误显示
摘要:Vue3.1版本出现中此异常,在路由器中添加如下代码 //先把原来的push方法保存起来 const originPush = VueRouter.prototype.push const originReplace = VueRouter.prototype.replace //把原来的push修
阅读全文
Vue中路由传参的几种形式
摘要:笔记一 传参链接 <router-link to="/home/message/detail/12?title=张三">detail</router-link> //12 为params 参数传递形式 //title 为query 参数传递形式 路由形式 path:'detail/:id', //p
阅读全文
Vue中路由的链接跳转分析
摘要:显示子路由组件的界面 <router-view></router-view> 声明式导航 <router-link to="跳转的相对路径"></router-link> 相当于 <a href="跳转的路径"></a> 编程式导航 this.$router.push(path) 用法类似于原生中的
阅读全文
Vue中插槽的使用
摘要:默认插槽 没有给插槽定义name属性的插槽为默认插槽 具名插槽 带name值的插槽为,具名插槽 案例演示 APP.vue <template> <SlotTest> <!-- 具名插槽 --> <h3 slot="name1">{{title}}</h3> <!-- 默认插槽 --> <slot>1
阅读全文
Vue中的自定义事件(子向父传递数据)
摘要:一.DOM事件分析 - 原生DOM事件 - 1.绑定事件监听 如: div.onclick = () = > {} - 目标元素 div - 事件名称 click - 回调函数 ()=>{} - 2.调用事件(也称分发事件) - 当我们对目标元素进行相应的操作的时候,浏览器会自动的调用对应的事件 -
阅读全文
关于vue的深度监视模板
摘要:watch: { todos: { handler() { localStorage.setItem("key", JSON.stringify(this.todos)); }, deep: true, }, },
阅读全文
Vue路由的最基本的使用
摘要:vue-router的基本使用 在index.js文件中导入vue和vue-router 引入vue import Vue from 'vue' 导入vue-router import VueRouter from 'vue-router' 模块化机制,使用Router Vue.use(VueRou
阅读全文


