随笔分类 - JS基本语法
详解DOM中JQ与JS的区别_易忘知识点
摘要:1.子节点对象与子元素的区别 * childNodes 子节点 * children 子元素 关于子节点对象 * 参考 https://www.cnblogs.com/Listener-wy/p/14735166.html 2.获取父节点和父元素: * JS: * 获取父节点 * parentNod
阅读全文
selectedIndex
摘要:##定义和用法 selectedIndex 返回的是下拉框当中被选中的索引下标 <html> <head> <script type="text/javascript"> function getIndex() { var x=document.getElementById("mySelect")
阅读全文
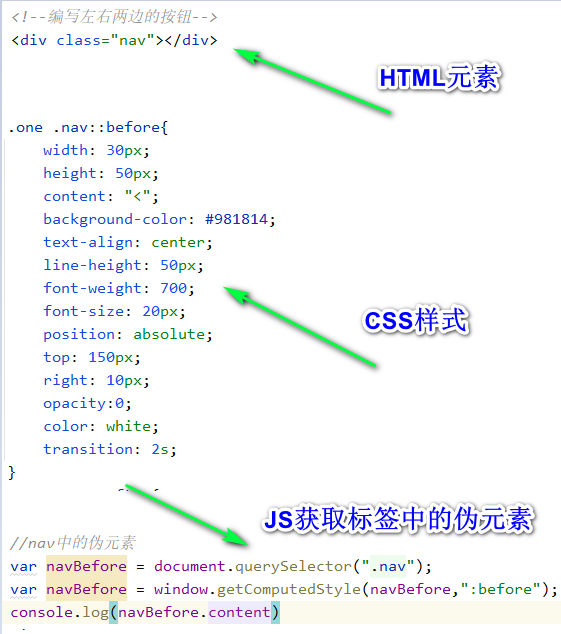
JS获取标签当中的伪元素
摘要: # 代码如下 ```js &::after{ content:''; width: 40%; display: b
阅读全文
关于初始包含块的理解
摘要:1.给body设置宽高并配置背景颜色 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } /*如果没有
阅读全文
JS获取当前对象大小以及屏幕分辨率等
摘要:<script type="text/javascript">function getInfo(){ var s = ""; s += " 网页可见区域宽:"+ document.body.clientWidth+"\n"; s += " 网页可见区域高:"+ document.body.clien
阅读全文
对clientWidth、offsetWidth的分析
摘要:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding: 0; margin: 0; } #oneDiv{ width: 200px; height:
阅读全文
JavaScript中nodeName nodeType nodeValue这三个属性分析
摘要:nodeName 属性含有某个节点的名称。 元素节点的 nodeName 是标签名称 属性节点的 nodeName 是属性名称 文本节点的 nodeName 永远是 #text 文档节点的 nodeName 永远是 #document 温馨提示:nodeName 所包含的 XML 元素的标签名称永远
阅读全文
JS中的get/set方法编写
摘要:var Person = { age:18, name:"张三", get getAge(){ return this.age; }, get getName(){ return this.name; }, set setAge(age){ this.age = age; }, set setNam
阅读全文
document.write的覆盖问题
摘要:document.write插入标签会覆盖页面的问题 document.write插入js标签会覆盖页面又两种情况: 通过onclick() 点击事件触发执行document.write(),会使document.write()覆盖原来的页面。 在window.onload里面执行document.
阅读全文
JS经典挖坑题
摘要:console.log(3>2 && 4==4) console.log(3>2 && 4) console.log(0 && 9); console.log(null && '红浪漫') console.log(5 && 8) console.log(5+1 && 8+1) console.log
阅读全文
JS基础
摘要:1. JavaScript初体验 在 HTML 中,JavaScript 代码必须位于<script>与 </script> 标签之间。 <script> alert('这是我们的第一个js代码'); </script> 注释:旧的 JavaScript 例子也许会使用 type 属性:<scrip
阅读全文
JavaScript常见的运算
摘要:<script> /如果说变量乘以1 变量就会被自动隐式转换为数字类型,如果转不了就变成NaN/ var a = "1"; console.log(a * 1);//number类型的 1 var b = "1a"; console.log(b * 1);//NaN /减法也可以/ var c =
阅读全文
js实现ajax局部刷新
摘要://使用js进行ajax进行提交,异步提交,局部刷新页面 //1.创建ajax对象 var xhr= new XMLHttpRequest(); /** * 2.配置请求方式和请求地址 * 参数讲解 * 1.提价方式 "post","get" * 2.提交路径 "CheckNameServlet?n
阅读全文
JS去除空白节点
摘要:function cleanWhitespace(oEelement){ for(var i=0;i<oEelement.childNodes.length;i++){ var node=oEelement.childNodes[i]; if(node.nodeType==3 && !/\S/.te
阅读全文


