随笔分类 - JS基本语法
JS 引用数据类型的判断
摘要:/* A instanceOf B 判断B的prototype是否出某个实例对象的原型链上 */ function Person(){} let p1 = new Person(); console.log(p1.__proto__ Person.prototype); console.log([]
阅读全文
JS常见的错误分类
摘要:1. xxx is not defined - 表示你使用了一个 xxx 变量 - 你使用的这个变量没有被声名过 2. xxx is not a function - 表示你写了一段代码是 xxx() - 表示 xxx 这个变量有,但是不是一个函数你把他当作一个函数来调用 3. Cannot set
阅读全文
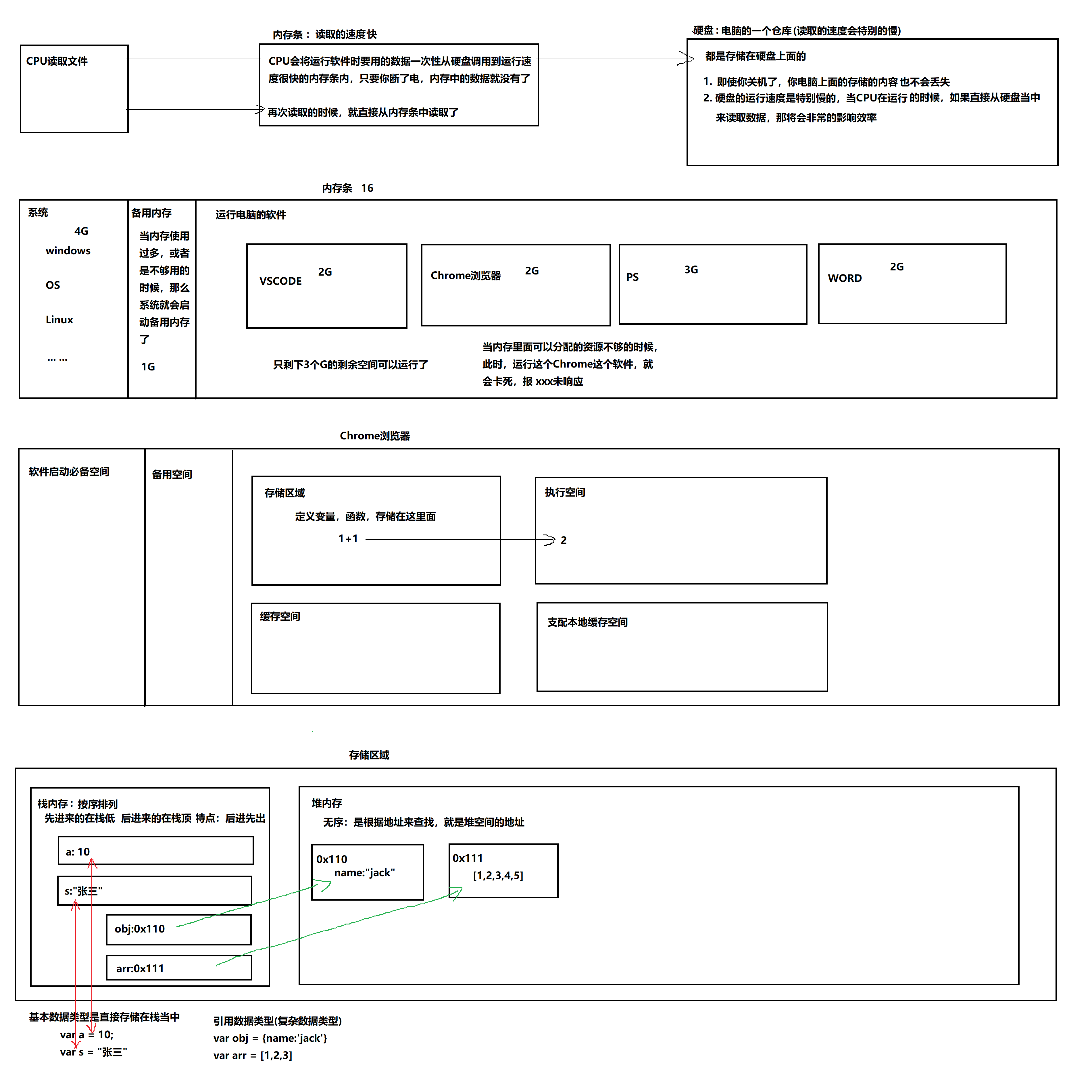
JS 中数据的存储与读取
摘要:
阅读全文
浏览器的兼容性
摘要:(一)html部分 1.H5新标签在IE9以下的浏览器识别 <!--[if lt IE 9]> <script type="text/javascript" src="js/html5shiv.js"></script> <![endif]--> html5shiv.js下载地址 https://g
阅读全文
防抖,节流
摘要:函数节流: 函数节流是指一段时间内js方法跑少次。 比如人的眨眼睛,就是一定时间内眨一次。这是函数节流最形象的解释 函数防抖: 函数防抖是指一段时间内js方法跑最后一次。 比如生活中的坐公交,就是一定时间内,如果有人陆续刷卡上车,司机就不会开车。只有别人没刷卡了,司机才开车。
阅读全文
JS实现~~斐波那数列
摘要:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi
阅读全文
三大家族
摘要:console.log(div.offsetHeight,div.offsetWidth) //盒子的宽度和高度 116 116 内容+内边距+边框 console.log(div.clientHeight,div.clientWidth) //盒子的宽度和高度 106 106 内容+内边距 con
阅读全文
JS中使用for in 遍历对象
摘要:案例: var obj = { name: "张三", age: 18, sex: "男", study: function () { console.log("学习") } } for (var o1 in obj) { // console.log(o1, obj.o1) console.log
阅读全文
鼠标中常用的事件
摘要:onclick: 鼠标点击事件 onfocus: 获取鼠标焦点事件 onblur: 失去鼠标焦点 onmouseup: 鼠标弹起触发 onmousedown: 鼠标按下触发 onmousemove: 鼠标移动事件 onmouseover: 鼠标移入事件(可以触发冒泡) onmouseout: 鼠标移
阅读全文
JS预解析的案例
摘要:console.log(a); var a = 0; console.log(a); a = 0; console.log(a); var a = 0; console.log(a); console.log(a); var a = '我是变量'; function a(){ console.log
阅读全文
关于typeOf 检测 null 为 Object的原因
摘要:抛出问题: 在javascript这门语言当中,从设计到发布,总共花了不到10天的时候,由于JavaScript这门语言开发的周期时间特别短,所以留下了不少的bug,其中就包括typeof检测null为Object,其实null并不是Object的类型,那为什么会出现typeof检测出null为Ob
阅读全文
JS数组,高阶方法
摘要:JS数组中高阶遍历方法 filter()# filter方法检查数组,删除不匹配的元素,返回一个新数组 filter方法内部传入回调函数,回调函数要求必须传入数组的value const arr = [1,2,3,4]; let newArr = arr.filter(function(n){ re
阅读全文
ES6的代码暴露三种方式
摘要:多行暴露 导出 //a.js 多行暴露也叫按需导出 export function aa1(){ console.log('分别导出1'); } export function aa2(){ console.log('分别导出2'); } 导入 //index.js //必须使用解构赋值 impor
阅读全文
严格模式
摘要:目的: 消除JS语法中一些不合理,不严禁之处,减少了怪异行为 消除了代码在运行中一些不安全之处,为代码的安全保驾护航 为未来新版本的JavaScript做好铺垫 使用: 在全局函数中的第一条语句定位: 'use strict' 严格模式的改变 1.必须用var声明变量 2.禁止自定义函数中的this
阅读全文
promise与promisify的区别
摘要:promise的使用 const util = require("util"); const fs = require("fs"); const path = require("path"); //获取你要写入的路径 const filePath = path.resolve(__dirname,"
阅读全文
JS加密算法练习
摘要:const crypto = require("crypto"); /** * 参数讲解: * 加密数据 * data * 加密方式 * md5 sha1 sha256 sha512 * 加密形式 * 1.使用加密算法加密 * 2.获取密文中所有的数字 * 3.在数字当中,从第二位开始,获取10位数
阅读全文
关于生成器函数--带参数_详解
摘要:<script> /** * 生成器函数,带参数 */ function * gun(arg){ console.log("***",arg); //*** AAA let one = yield "111"; console.log("***",one); //*** CCC let two =
阅读全文
js事件函数下的中this的关键字
摘要:#错误代码展示 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 200px; height: 200px; background: #58
阅读全文
ES6中方法恐怖的进化过程(超乎你的想象)_直呼看不懂
摘要://箭头函数 function fn(n){ return n+n; } const fn = function (n){ return n+n; } let fn = (n)=>{ return n + n; } //注意只有一个参数 let fn = n=>{ return n+n; } //方
阅读全文


