实验一 git代码版本控制
实验一 GIT 代码版本管理
实验目的:
1)了解分布式分布式版本控制系统的核心机理;
- 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
- 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1.实验内容结果的截图
1.1安装git
安装git链接 这里提供了git的安装方法以及git的开发文档帮助学习者更好掌握git的使用方法
1.2 初始化git
设置你的 Git 用户名
git config --global user.name "<Your-Full-Name>"
设置你的 Git 邮箱
git config --global user.email "<your-email-address>"
确保 Git 输出内容带有颜色标记
git config --global color.ui auto
对比显示原始状态
git config --global merge.conflictstyle diff3
git config --list
git与代码编辑器
VSCode 设置
我个人采用的是vscode编辑器
git config --global core.editor "code --wait"

1.3从头创建仓库
使用git init 命令创建一个数据库
创建项目目录,叫做se2020-git-course

输入命令git clone,然后输出要克隆的Git仓库的路径

切换到new-git-project项目,用git status查看仓库状态

1.4 git log
转到course-git-project项目的目录下,输入git status结果为“nothing to commit,working directory clean”,可以继续项目
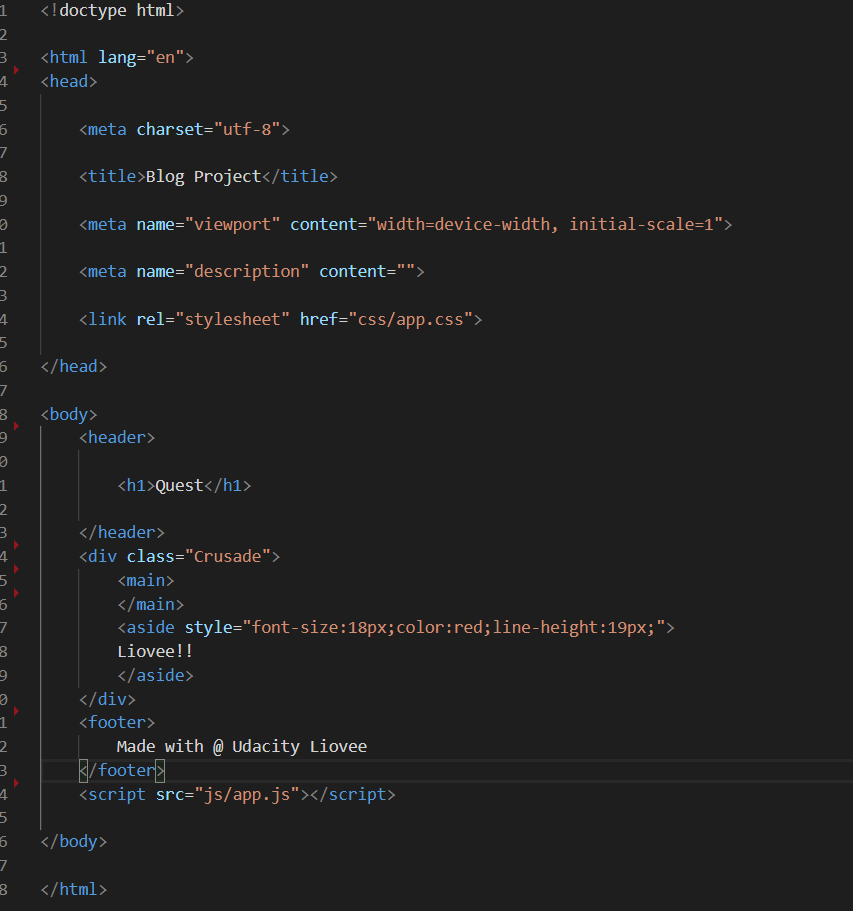
查看course-git-blog项目中的index.html文件,如下图

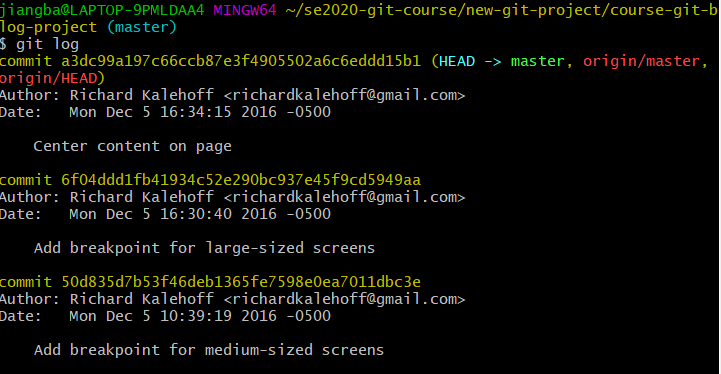
输入git log后的情况

可以看到:
Author: Richard Kalehoff <richardkalehoff@gmail.com>
Date: Mon Dec 5 10:39:19 2016 -0500
默认情况下,该命令会显示仓库中每个 commit 的:
- SHA
- 作者
- 日期
- 消息
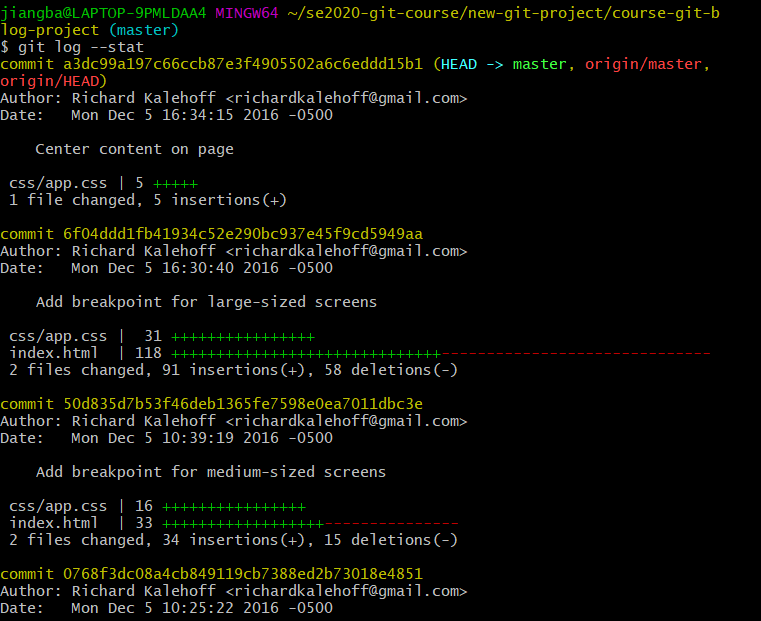
git log –stat 显示commit中更改以及添加或删除的行数

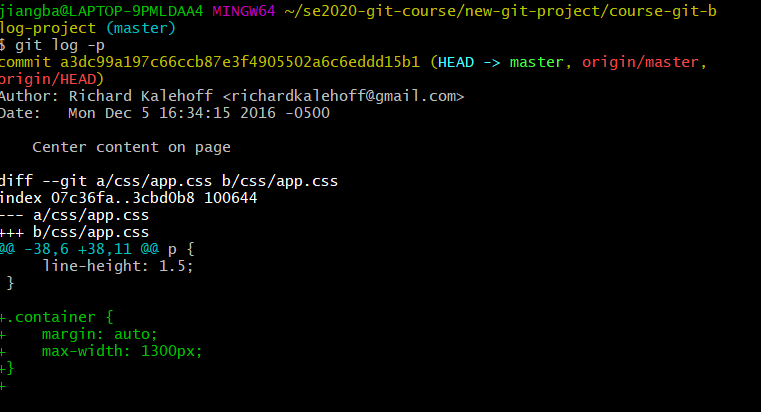
git log -p 显示对文件作出实际更改的选项

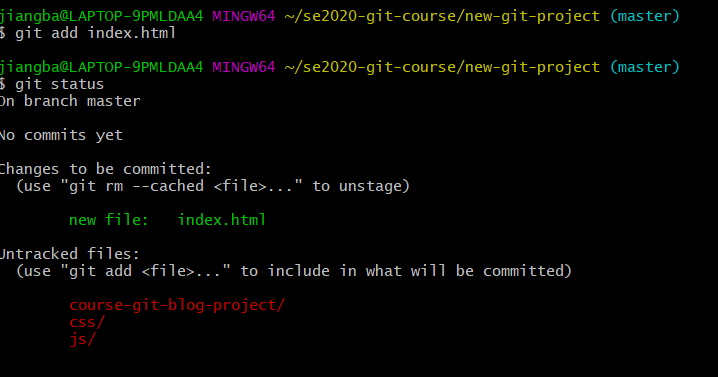
使用git status检查git有没有跟踪这些文件

运行命令:git add index.html;再执行git status,发现没有跟踪的文件没有index.html了,而处于暂存分类

接着暂存剩下的文件

进行提交

如下内容添加到index.html 中的 body 标记中:
Expedition
修改index.html并保存,在终端运行git diff

gitignore

1.6 标签、分支
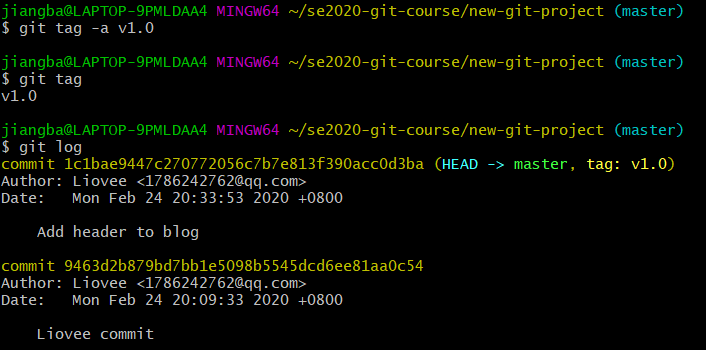
添加标签,返回终端输入git tag

删除标签 git tag –d
git branch 分支
git branch用来与git的分支进行交互

创建分支
使用git branch sidebar创建分支,git checkout命令切换分支,切换成功后提示符显示“sidebar”

日志输出结果

活跃分支查看:git branch

删除分支:git branch –d (如果该分支下面有有任何其他分支上都没有的commit,需要使用大写的D)

1.6合并

1.7撤销更改
备份分支



实验后总结:
在进行第一次git试验中遇到了很多问题,同时也解决了这些问题
1)首先明确了 working directory 和 working tree 是相同的东西,本来自己不甚了解,后来在经过查阅后得知两者是等价的
2)初得知.gitignore不知道如何创建,后来经过查找得知可以用代码进行创建,即touch .gitignore 这是我查找的链接链接
3)在我合并分支的时候,提示already up to date.原因是我另一个branch还没有commit
总的来说,在第一次实验进行完成之后,我觉得git是一个非常强大的分布式版本控制工具,要经常用git status查询当前状态,同时,如果有命令不记得,可以通过tab进行提示,补全代码。
以下是浏览维基百科和百度百科搜索git的解释





