IFramework 框架学习笔记 2021 (二): Tween(动画模块)
Tween(动画模块)
附上IFramework 下载地址:IFramewrok
IFramework QQ交流群:782290296
顾名思义,该模块是对动画的封装,最核心的类是:
1.Tween (动画类)
2.TweenValue (动画数据类)
最重要的就是这两个类了,但是为了方便理解,我们从动画提供给我们的使用的api入手,首先有一个静态扩展类TweenEx
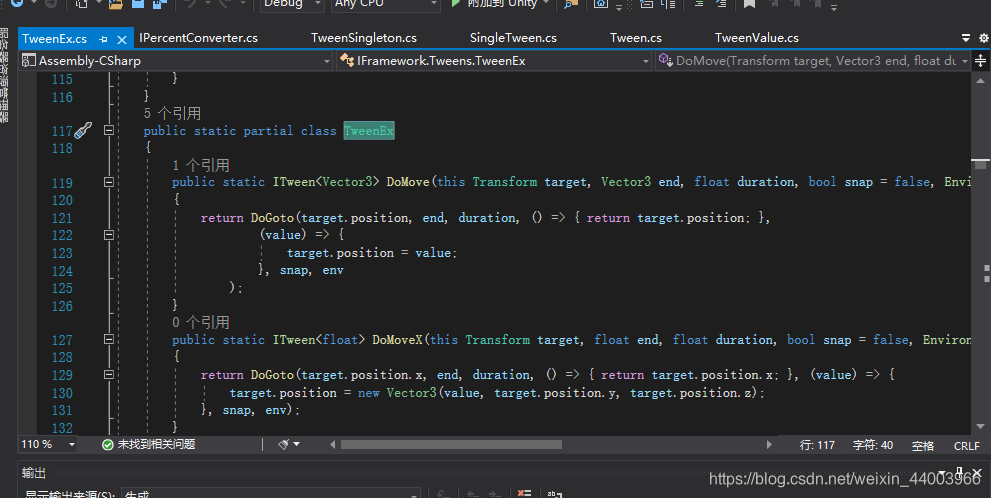
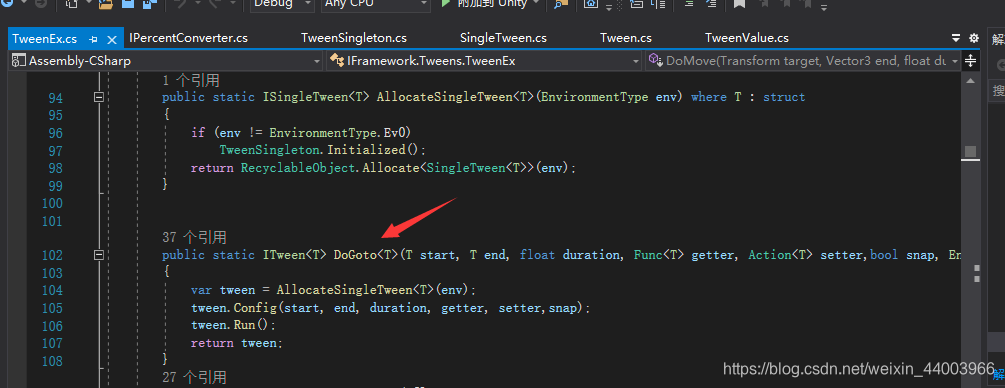
这个类提供了一些动画接口,DoMove(移动坐标),DoMoveX(移动x坐标)等等,用过dotween的小伙伴肯定很了解,没用过的看着api名字也肯定可以看懂。各个参数的意思其实也非常明显,初始值,最终值,周期时间,是否卡顿(即没有浮点数),环境)。但是这些api的实现,都是去调用DoGoto这个函数,那我们进到里面看。

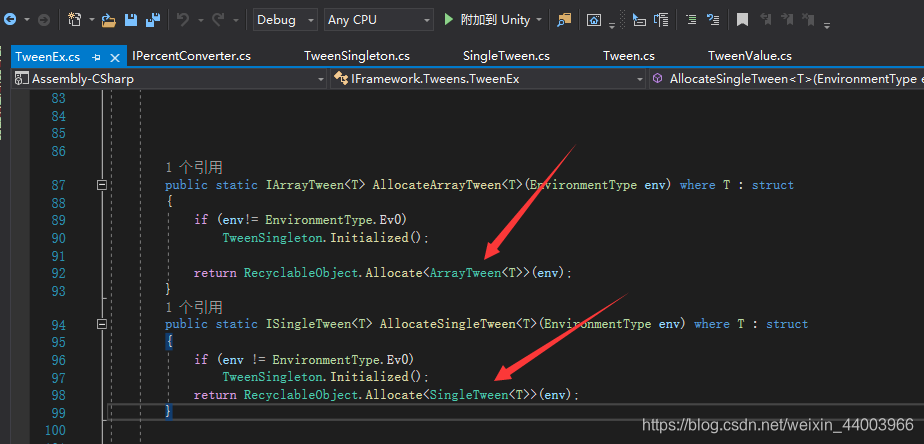
首先,先去获取一个动画类,然后去执行他的Config函数和Run函数,最后返回。那么我们进去里面看从这个api获取的动画类是什么类。

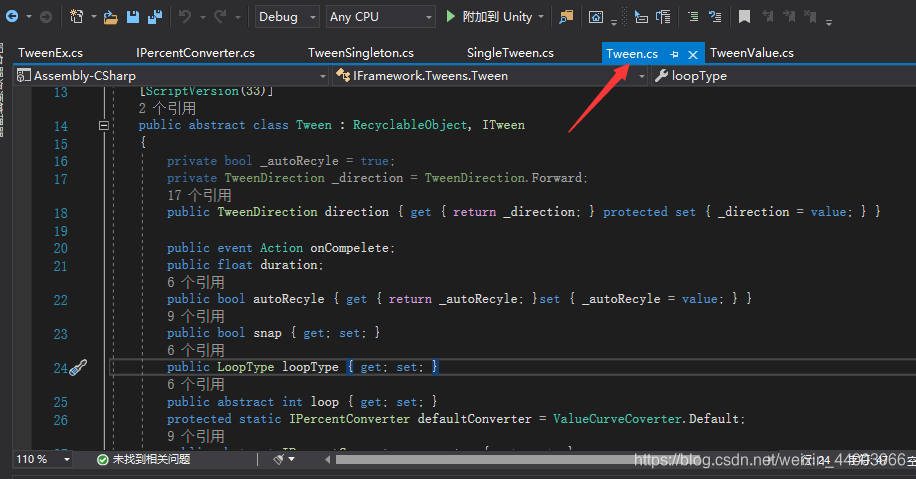
一个是SingleTween(简单动画类),另一个是AraayTween(数组动画类)。其实很容易理解,简单动画类就是一段动画,而数组动画类则是多段动画,在上面也是有提供多段动画的api的,只是我没有截图出来,传入的最终值是一个数组。最重要的是,这两个动画类都是继承至我们上面提到的核心类(Tween)类。我们先进去看Tween类。

首先,继承RecyelableObject类,说明这是一个可回收的类,
该类声明了一些属性,是否可回收啊,动画方向啊,完成后的回调,循环类型等等,这些看不懂的小伙伴可以直接百度翻译,就不一一解释了。然后看到SingleTween(简单动画类)。

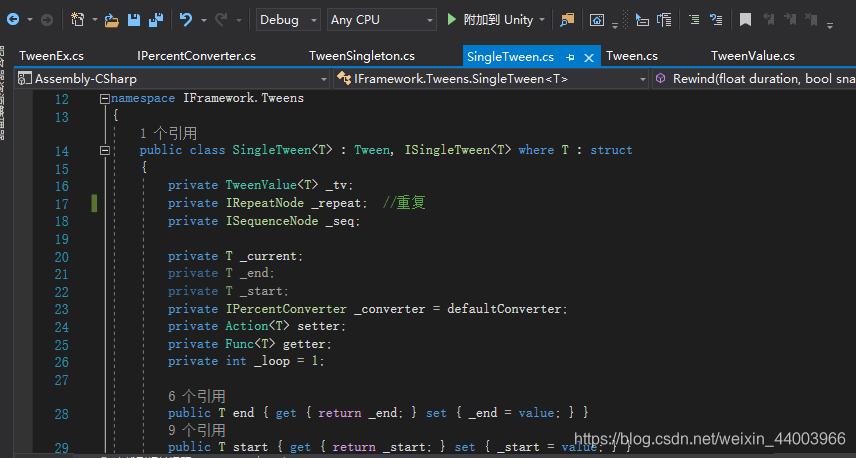
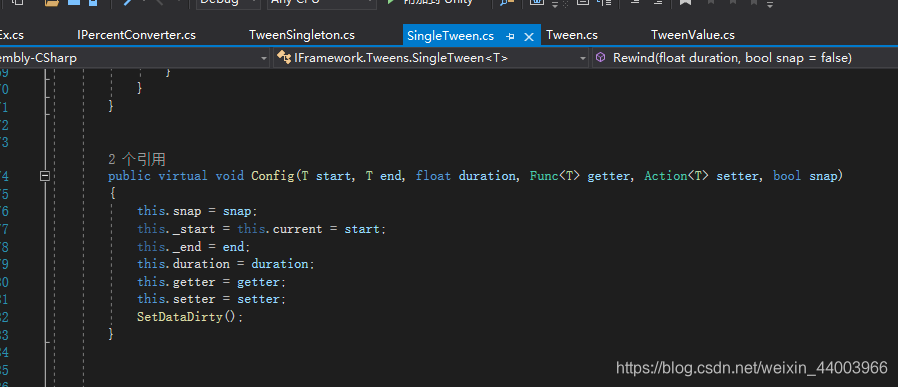
这个就比较重要了。简单动画类中,有循环节点,顺序节点,还有一些,当前值,最终值,开始值,循环次数,变换器,设置回调,获取回调等等。内容太多,这里只讲重点。我们刚才说,再DoGoto中,我们获取到一个动画类之后是先去调用他的Config方法,那我们看到Config方法是做了什么。

没什么特别,实际上就是给这些属性进行了一些初始化。然后还去执行了Run方法,我们给他看下去

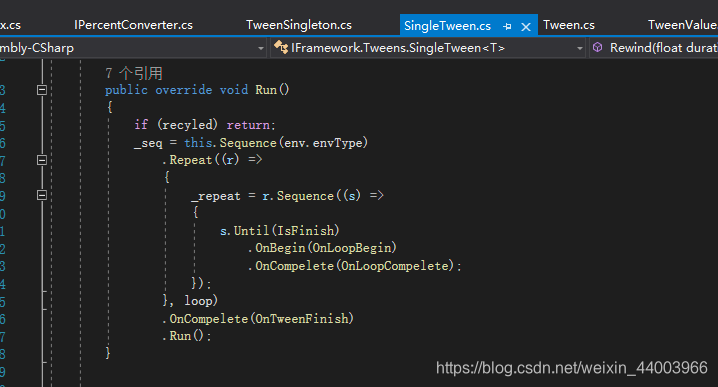
先判断该动画是否已经被回收,接着给顺序节点赋值。其实也不难看懂。设置循环节点,循环节点执行的是,Until,知道什么为真。再节点开始时执行OnLoopBegin函数。返回真了之后执行OnLoopCompelete。然后loop是循环节点循环次数。整个顺序节点执行完后执行OnTweenFinish。我们只赋值了开始方法和结束方法。并没有对循环中的每帧回调进行赋值。所以这里的OnLoopBegin和OnLoopCompelete都是只会执行一次的。
关于这个循环节点和顺序节点是封装再CSharp库中的,因为不细讲,感兴趣的小伙伴们可以自行去下载源码。
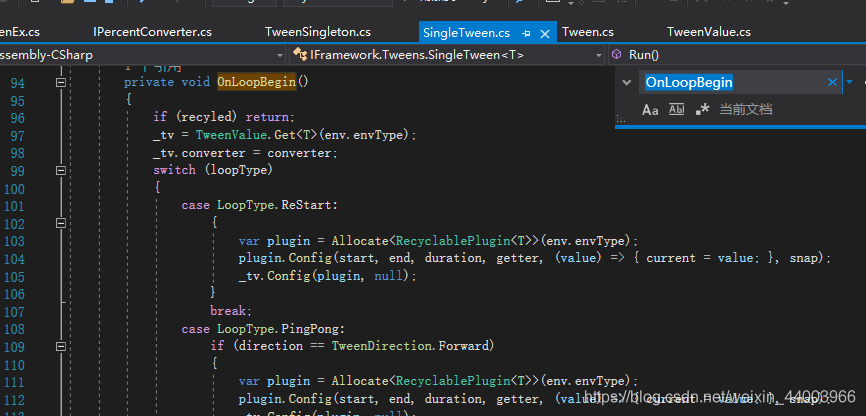
因为时动画,所以重点肯定是在他的循环节点上,不然怎么一直去执行变化呢?,所以我们看到OnLoopBegin方法。

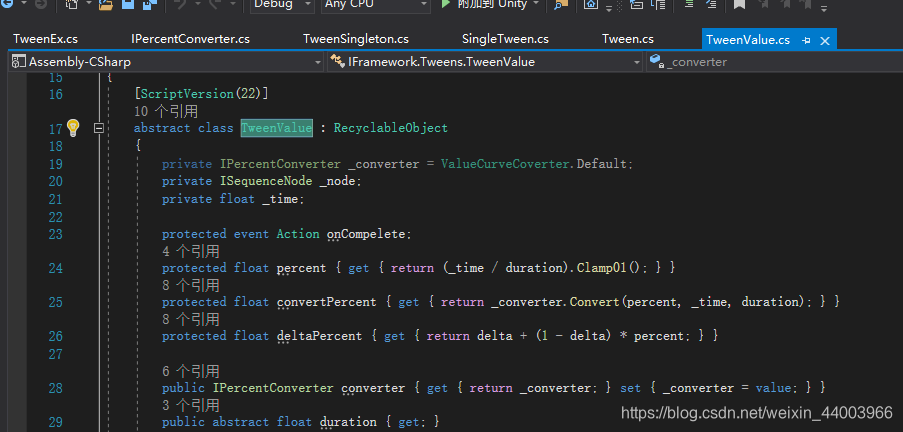
首先他去获取了一个TweenValue(动画数据类)。

声明了一些相关属性,不再赘述了。
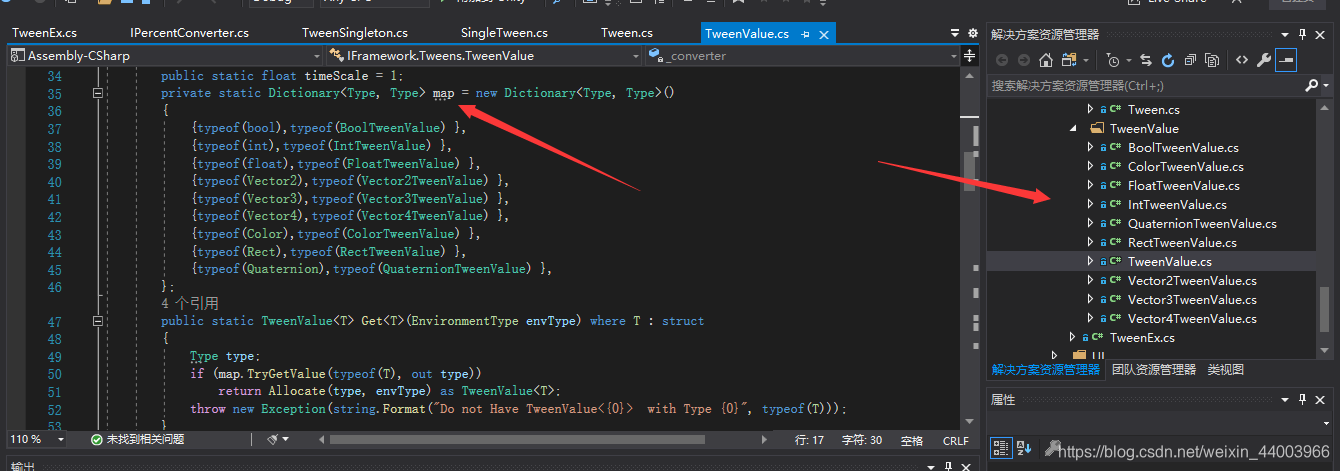
但是有一个比较重要的地方,他有一个字典
字典中以我们日常需要进行动画的结构体去对应具体的数据处理类。
比如我们可能会经常进行物体的三维坐标移动动画。当我们调用DoMove方法时,DoMove方法会去调用DoGoto,在我们上面获取TweenValue时,是需要把这个类型传进来的。通过TweenValue类中的Get方法,再去获取对应的具体数据处理类。
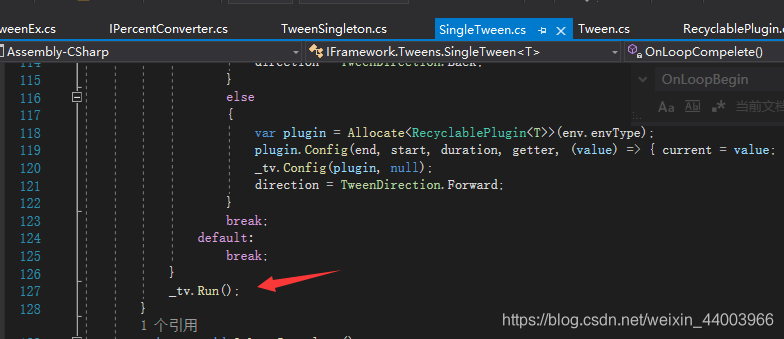
继续看到SingleTween的OnLoopBegin方法,获取到对应的TweenValue类后去执行Config方法,与SingleTween差不多,也是进行初始化,这里用了Switch,是根据循环类型进行区别处理。

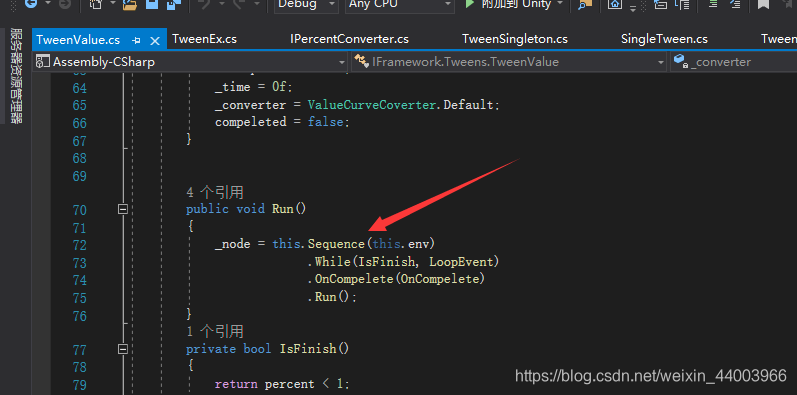
在最后执行动画数据类的Run函数。

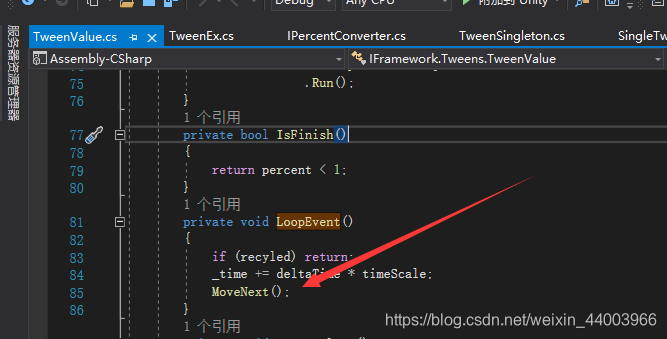
这里写的很清楚了。当动画未完成,循环调用LoopEvent函数,我们看到LoopEvent。

更新时间,然后调用MoveNext。而MoveNext是由我们的子类去实现的,也就是我们刚才所说的具体处理类。
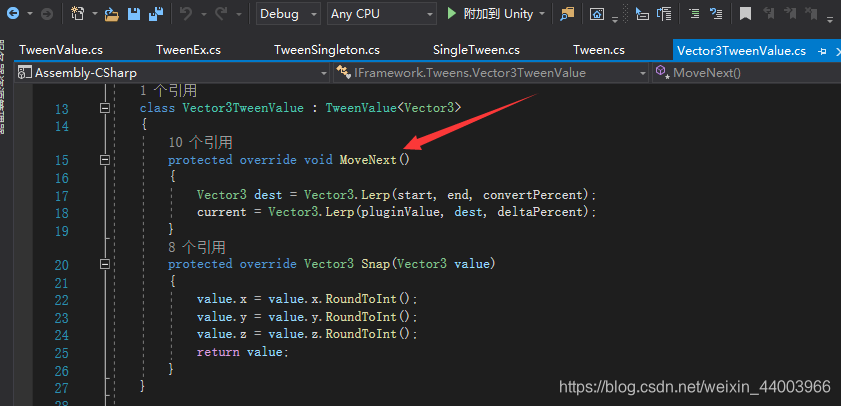
用Vector3的来看

去更新当前的坐标。
其他类型则由其他具体类去实现格子的更新函数。
数组动画类也是差不多的逻辑,可自行去看代码,看了这个相信那个也是可以看懂的。差不多就是这样了。


