elementui中附件上传功能 el-upload 踩坑 问题分析以及解决
如果有对你有用的信息点个赞吧~~球球了
1、Current request is not a multipart request
很离谱这个错误,这个错误原因是我的data写成date:

2、Required request part ‘file‘ is not present:
需要 form.append("对象名",file.raw)与后台的@RequestParam("对象名")两者对应起来。
首先要知道这个错误是来自后台,通常是@RequestParam注解写的file,前台传的不是file
这里涉及到formData对象
贴上代码:
onChange(file, fileList) {
var form = new FormData();
// 添加键值对
form.append("fileMessage", file.raw);
console.log(form);
upload(form).then(res => {
console.log(res.data.data);
})
}
正常创建的时候其实只需要把file.raw存到这个对象里就可以,这个file是来自于如下的onChange方法的参数。
onChange(file, fileList) {}
然后报错中的file对应的就是fileMessage。
所以需要 form.append("对象名",file.raw)与后台的@RequestParam("对象名")两者对应起来。
3、在使用upload的on-change的时候,会产生两次后台上传请求,这是因为
:auto-upload="false"自动上传没关
4、只通过一次后台访问上传多个文件
var formDataList = this.formDataList;
var formData = new FormData
for (let i = 0; i < formDataList.length; i++) {
formData.append("fileMessage",formDataList[i].raw)
}
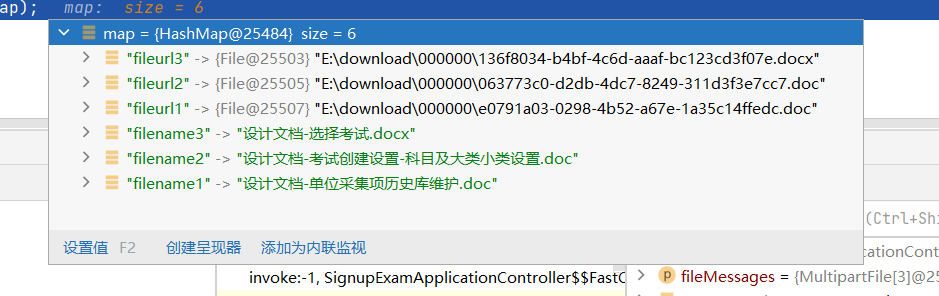
进行如上的循环append即可,最终后台返回结果如下,并附上后台代码
public R<Map<String,Object>> uploadFile(@RequestParam("fileMessage")MultipartFile[] fileMessages){
Map<String,Object> map = new HashMap<>();
int num = 0;
try {
for (MultipartFile fileMessage : fileMessages) {
num++;
InputStream inputStream = fileMessage.getInputStream();
String fileDir = "E:\\download"+"\\";
File fileDirectory = new File(fileDir);
if (!fileDirectory.exists()){
fileDirectory.mkdirs();
}//get一下当前文件的目录就是地址拼接一下filename
String fileName = fileMessage.getOriginalFilename();
StringBuilder uuid = new StringBuilder(String.valueOf(UUID.randomUUID()));
if (fileName != null) {
String[] split = fileName.split("\\.");
uuid.append(".");
uuid.append(split[split.length - 1]);
}
File saveFile = new File(fileDirectory, String.valueOf(uuid));
fileMessage.transferTo(saveFile);
map.put("filename"+ num , fileName);
map.put("fileurl" + num , saveFile);
}
} catch (IOException e) {
throw new RuntimeException(e);
}
return R.data(map);
}

5、UT000036: Connection terminated parsing multipart data:
完整报错如下:
Failed to parse multipart servlet request; nested exception is java.io.IOException: The temporary upload location
错误原因:在上传文件时上传了个空的,比如我是上传 MultipartFile[] 的时候,为空,也就是说在前端修改的时候没有变动,则传了个空的到后台,导致接收不到,加个非空判断就成
var formData = new FormData
for (let i = 0; i < formDataList.length; i++) {
formData.append("fileMessage",formDataList[i].raw)
}
if (formDataList.length===0){
formData.append("fileMessage",'')
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具