C# 基于内容电影推荐项目(一)
从今天起,我将制作一个电影推荐项目,在此写下博客,记录每天的成果。
其实,从我发布 C# 爬取猫眼电影数据 这篇博客后,
我就已经开始制作电影推荐项目了,今天写下这篇博客,也是因为项目进度已经完成50%了,我就想在这一阶段停一下,回顾之前学到的知识。
一、主要为手机端
考虑到项目要有实用性,我选择了手机端,电脑端用的人有点少。然后就是在 xamarin.Forms 和 xamarin.android 这两个中做选择了,我选择了前者,因为xamarin.Forms 更接近WPF ,我也百度了一下,Forms完美支持MVVM设计模式,所以我果断选择了Forms。:)
二、Sql Server + WebApi + Xamarin.Forms
考虑到要发布的话,程序直连数据库肯定是不行的,所以我又临时学习了WebApi,将前后端分离,WebApi读取数据,以Json形式返回给App,APP读取到Json数据后再显示到界面上。
三、电影推荐实现思路
本人也是新手,不太会算法,但基于内容推荐还是比较简单容易实现的:
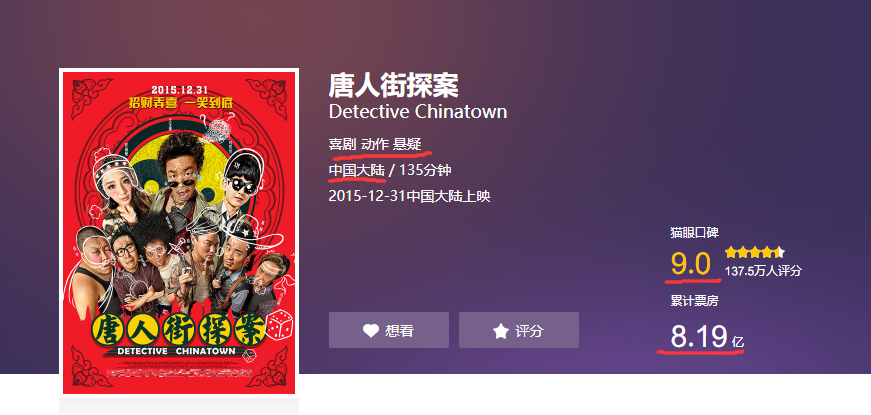
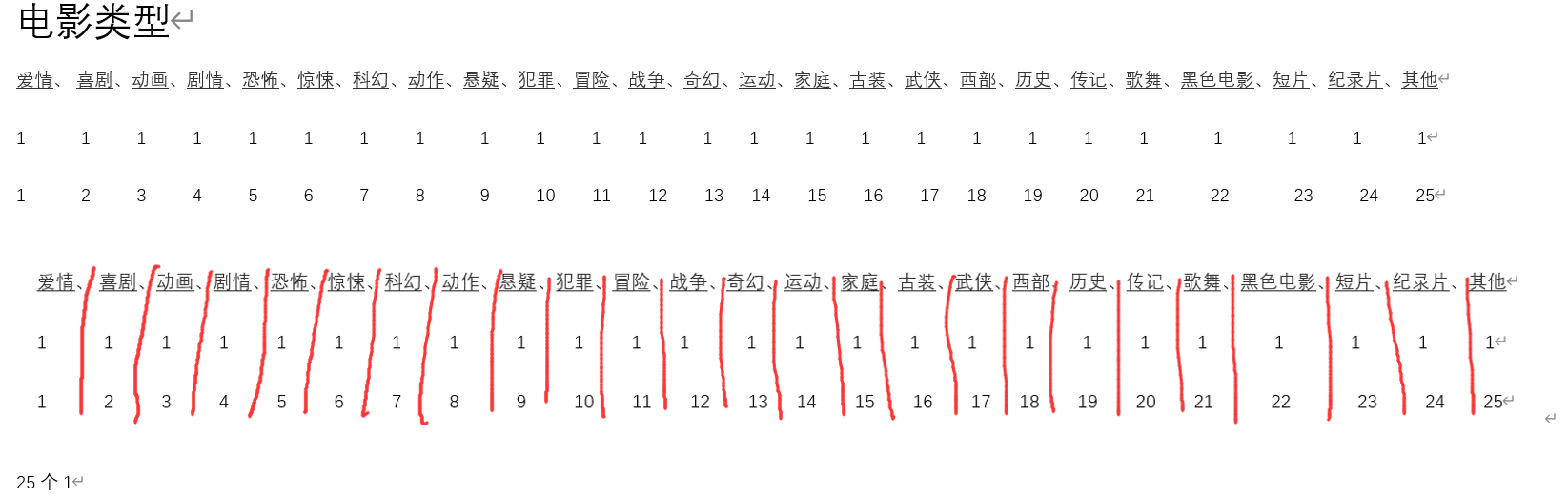
想要基于内容,首先得找到电影有哪些属性(标签),下方图中红线标注的就是一部电影可以用的属性,但我目前想要实现的推荐功能用不到这么多属性,所以我只将电影类型转为特征码,
然后给每位用户一个 LikeCode (喜好码),再将喜好码转为特征码,放进数据库中匹配,得到相似度最高的电影(MoviesN),MoviesN就是用户喜欢的电影了,最后通过WebApi查出MoviesN,App通过WebApi的接口获取MoviesN,App再显示MoviesN,这样,基于内容的电影推荐就完成了。

四、功能实现
前面说了一大堆,总得拿出点实际的东西给大家看看,
先介绍一下具体有哪些功能:
- 登录 --已完成
- 注册 --未完成
- 首页(上拉加载电影,按评分从高往低排序)--已完成
- 推荐页(根据用户喜好推荐相匹配的电影,如果没有用户喜好数据则随机推荐)--未完成
- 相关电影页(在用户点击一部电影后,跳转至该页面,并向用户推荐10部同类型的电影)--已完成
- 用户页(展示用户的基本信息和用户喜好)--未完成
- 收集用户喜好(用户每点击一部电影,则向后台发送数据,用户喜好该类型电影多一点)--未完成
下面我就将已完成功能的主要代码一段一段贴出来:
1、首页
首页目前就显示两个控件,一个是SearchBar,一个是ListView,主要看ListView怎样实现的:
1 <VM:InfiniteListView ItemsSource="{Binding DisplayMovies}" LoadMoreCommand="{Binding LoadMoreCommand}" SelectedItem="{Binding SelectMovie}" 2 ItemClickCommand="{Binding MoviesItemClickCommand}" 3 RowHeight="200" SeparatorVisibility="None" HorizontalScrollBarVisibility="Never" VerticalScrollBarVisibility="Never"> 4 <x:Arguments> 5 <ListViewCachingStrategy>RecycleElement</ListViewCachingStrategy> 6 </x:Arguments> 7 <VM:InfiniteListView.Footer> 8 <StackLayout Orientation="Vertical"> 9 <Label Text="加载中……" HorizontalOptions="Center" TextColor="Gray" /> 10 </StackLayout> 11 </VM:InfiniteListView.Footer> 12 <VM:InfiniteListView.ItemTemplate> 13 <DataTemplate> 14 <VM:MyCustomCell> 15 <Grid> 16 <Grid.ColumnDefinitions> 17 <ColumnDefinition Width="1*"/> 18 <ColumnDefinition Width="2*"/> 19 </Grid.ColumnDefinitions> 20 <!--Movie Image--> 21 <forms:CachedImage HeightRequest="200" Source="{Binding ImgSource}"/> 22 <!--<Image Grid.Column="0" Source="{Binding ImgSource}"/>--> 23 <Grid Grid.Column="1"> 24 <Grid.RowDefinitions> 25 <RowDefinition/> 26 <RowDefinition/> 27 <RowDefinition/> 28 <RowDefinition/> 29 <RowDefinition/> 30 <RowDefinition/> 31 </Grid.RowDefinitions> 32 <Grid.ColumnDefinitions> 33 <ColumnDefinition/> 34 <ColumnDefinition/> 35 </Grid.ColumnDefinitions> 36 <Label Text="{Binding DisplayName}" TextColor="Orange" FontSize="Large" Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Grid.ColumnSpan="2" HorizontalOptions="Start"/> 37 <Label Text="{Binding Detail}" Grid.Row="2" Grid.Column="0" Grid.RowSpan="4" Grid.ColumnSpan="2"/> 38 </Grid> 39 40 </Grid> 41 </VM:MyCustomCell> 42 </DataTemplate> 43 </VM:InfiniteListView.ItemTemplate> 44 </VM:InfiniteListView>
这里我自定义了一个 InfiniteListView 可以实现上拉加载功能,通过自定义命令 LoadMoreCommand绑定到ViewModel中LoadMoreCommand 用于当滑动到最后一个Item时触发加载方法,同时我也根据ItemTapped自定义了一个ItemClickCommand 用来监听Item的点击。
/// <summary> /// 自定义ListView,实现上拉加载 /// </summary> public class InfiniteListView : ListView { /// <summary> /// Load More /// </summary> public static readonly BindableProperty LoadMoreCommandProperty = BindableProperty.Create(nameof(LoadMoreCommand), typeof(DelegateCommand), typeof(InfiniteListView)); /// <summary> /// Item Click /// </summary> public static BindableProperty ItemClickCommandProperty = BindableProperty.Create( nameof(ItemClickCommand),typeof(DelegateCommand), typeof(InfiniteListView)); public ICommand LoadMoreCommand { get { return (ICommand)GetValue(LoadMoreCommandProperty); } set { SetValue(LoadMoreCommandProperty, value); } } public ICommand ItemClickCommand { get { return (ICommand)this.GetValue(ItemClickCommandProperty); } set { this.SetValue(ItemClickCommandProperty, value); } } public InfiniteListView( ) { ItemAppearing += InfiniteListView_ItemAppearing; this.ItemTapped += this.OnItemTapped; } public InfiniteListView(Xamarin.Forms.ListViewCachingStrategy strategy) : base(strategy) { ItemAppearing += InfiniteListView_ItemAppearing; this.ItemTapped += this.OnItemTapped; } private void OnItemTapped(object sender, ItemTappedEventArgs e) { if (e.Item != null && this.ItemClickCommand != null && this.ItemClickCommand.CanExecute(e)) { this.ItemClickCommand.Execute(e.Item); this.SelectedItem = null; } } /// <summary> /// 当滑动到最后一个item时 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void InfiniteListView_ItemAppearing(object sender, ItemVisibilityEventArgs e) { var items = ItemsSource as ObservableCollection<MovieViewModel>; if (items != null && e.Item == items[items.Count - 1]) { if (LoadMoreCommand != null && LoadMoreCommand.CanExecute(null)) LoadMoreCommand.Execute(null); } } }
接着是 MyCustomCell ,这段代码是我从StackOverflow复制下来的,用于解决ViewCell中由图片引起的卡顿掉帧问题。可以有效提高程序运行流畅性。
/// <summary> /// 自定义ViewCell /// </summary> public class MyCustomCell : ViewCell { readonly CachedImage cachedImage = null; public MyCustomCell() { cachedImage = new CachedImage(); View = cachedImage; } protected override void OnBindingContextChanged() { // you can also put cachedImage.Source = null; here to prevent showing old images occasionally cachedImage.Source = null; var item = BindingContext as MovieViewModel; if (item == null) { return; } cachedImage.Source = item.ImgSource; base.OnBindingContextChanged(); } }
LoadMoreCommand
1 public DelegateCommand LoadMoreCommand 2 { 3 get 4 { 5 return new DelegateCommand 6 { 7 ExecuteAction = new Action<object>(LoadMoreFunc) 8 }; 9 } 10 } 11 private void LoadMoreFunc(object parameter) 12 { 13 //Thread.Sleep(3000); 14 //MainPage.ThisPage.DisplayAlert("title",$"{CurrentIndex} - {DisplayMovies.Count}","ok"); 15 new Thread(new ThreadStart(() => { 16 LoadMovies(GetIndex++ * 30, 30); 17 })).Start(); 18 } 19 public void LoadMovies(int n,int m) 20 { 21 if (CurrentIndex >= moviesLimit10.Count)//Load More 22 { 23 Movies = MovieService.GetLimitNMMovies(n, m); 24 Movies2.Clear(); 25 string[] DisStrs = new string[] { "主演:" , "上映日期:", "类型:", "评分:","\n" }; 26 for (int i = 0; i < Movies.Count; i++) 27 { 28 Movies2.Add(new MovieViewModel 29 { 30 //处理电影名,如果长度大于11则换行 31 DisplayName = Movies[i].Name.Length > 11 ? Movies[i].Name.Insert(11,"\n") : Movies[i].Name, 32 //处理ImrUrl,去掉@后面的符号 33 ImgSource = ImageSource.FromUri(new Uri(Movies[i].ImgUrl.Split('@')[0])), 34 //Types = BinToStr(Movies[i].Types),//待优化 35 Detail = DisStrs[0] + Movies[i].Stars + DisStrs[4] + 36 //$"上映日期:{Movies[i].Time.ToString("yyyy-MM-dd")}\n" + 37 DisStrs[1] + Movies[i].Time + DisStrs[4] + 38 DisStrs[2] + Common.MovieTypeDeserialization(Movies[i].Types) + DisStrs[4] +//待优化 39 DisStrs[3] + Movies[i].Score + DisStrs[4], 40 Types = Common.MovieTypeDeserialization(Movies[i].Types), 41 Movie = Movies[i] 42 }); 43 DisplayMovies.Add(Movies2[i]); 44 } 45 } 46 }
MoviesItemClickCommand
1 public DelegateCommand MoviesItemClickCommand 2 { 3 get 4 { 5 return new DelegateCommand 6 { 7 ExecuteAction = new Action<object>(MoviesItemClickFunc) 8 }; 9 } 10 } 11 12 private void MoviesItemClickFunc(object parameter) 13 { 14 string[] typeArr = SelectMovie.Types.Split('/'); 15 StaticSelectMovie = SelectMovie; 16 for (int i = 0; i < typeArr.Length-1; i++)//将用户模型下与选中电影对应的类型数据加一 17 { 18 LoggedAccount.Account.UserLikeModel.LikeTypes[Common.MovieTypeSerialize(typeArr[i])]++; 19 } 20 //更新用户喜好 21 int state = AccountService.UpdateUserLikeModel(LoggedAccount.Account.Account.ID,LoggedAccount.Account.UserLikeModel.LikeTypes); 22 23 MainPage.ThisPage.Navigation.PushModalAsync(new MovieContentPage(SelectMovie.Movie.Name, SelectMovie.Movie.Types,SelectMovie.Types,SelectMovie.ImgSource)); 24 }
2、相关电影页
界面设计和主页相差不大,主页的InfiniteListView可以直接用到这个页面。主要是如何获取到相关电影。
获取到相关电影需要将电影A的特征码与电影表中所有电影的特征码匹配,得出相似度大于0%的就算相关电影。
那么问题来了,电影的特征码长啥样?
这张图是猫眼电影关于电影的分类

我将其做了一点小小的改动,将这些类型比作二进制来看,得出一个长度为25的二进制,类型“其他“为该二进制的第一位,”爱情”就是二进制中的第25位,图中的序号我是用来计数的

然后将类型转为一个长度为25位的二进制,就得出了一部电影的特征码。再将这个特征码与所有电影的特征码相比较,做按位与运算,数值越高的就是相似度越高的电影,可是,这样的话问题又来了,在Sql Server中 所有二进制都会被转为16进制来表达

所以,我得自己写函数(DBO.MatchMoves),将传入的数字A,B作比较,先转为varchar 类型,然后判断相同下标下值相等且值为1的情况有几个,并得出 len,再套入公式 :(len / A含有数字1的个数) = 相似度,这样就完成了一次相似度匹配。
最后根据函数写出的查询语句则为:

这样,功能就完成一大半了,剩下的就是通过WebApi查出数据,App调用接口获取数据,再显示数据,就完事了,具体操作与主页的代码有一定的重复度,我就不贴出来了。
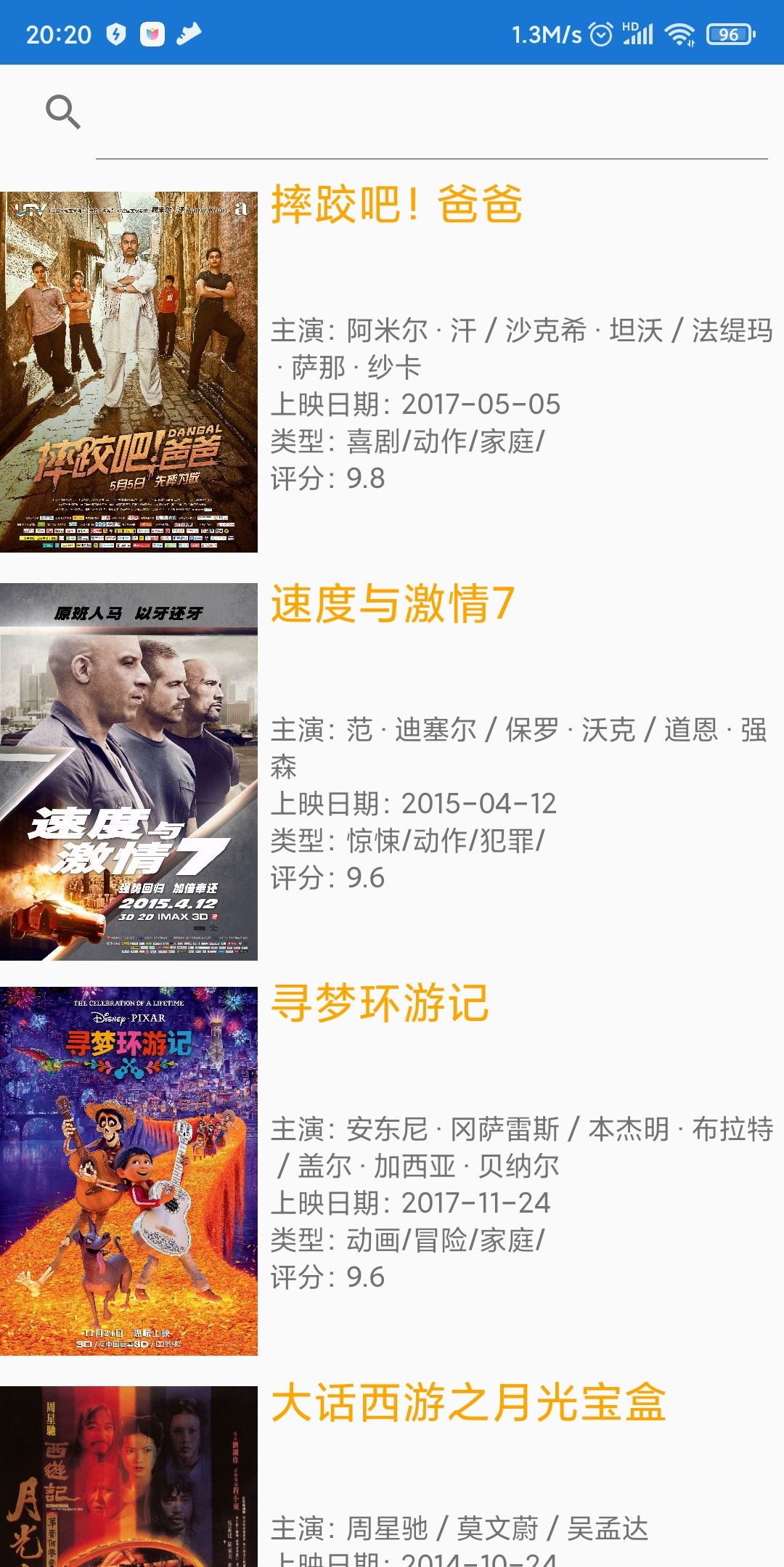
五、效果图
1、主页

2、相关电影


以上,就是我目前开发的成果,过几天我再更新成果。
完。
文章为本人原创,享有版权;未经本人同意,不允许转载。




