Tips_钉钉免登前端实现
1.需求:开发钉钉微应用,需要实现钉钉的免登陆功能。
#.其实钉钉的文档中心还是很详细的,只是刚开始接触会一头雾水,所以花费了挺多时间.......
?什么是钉钉免登功能。
?钉钉免登前端demo。

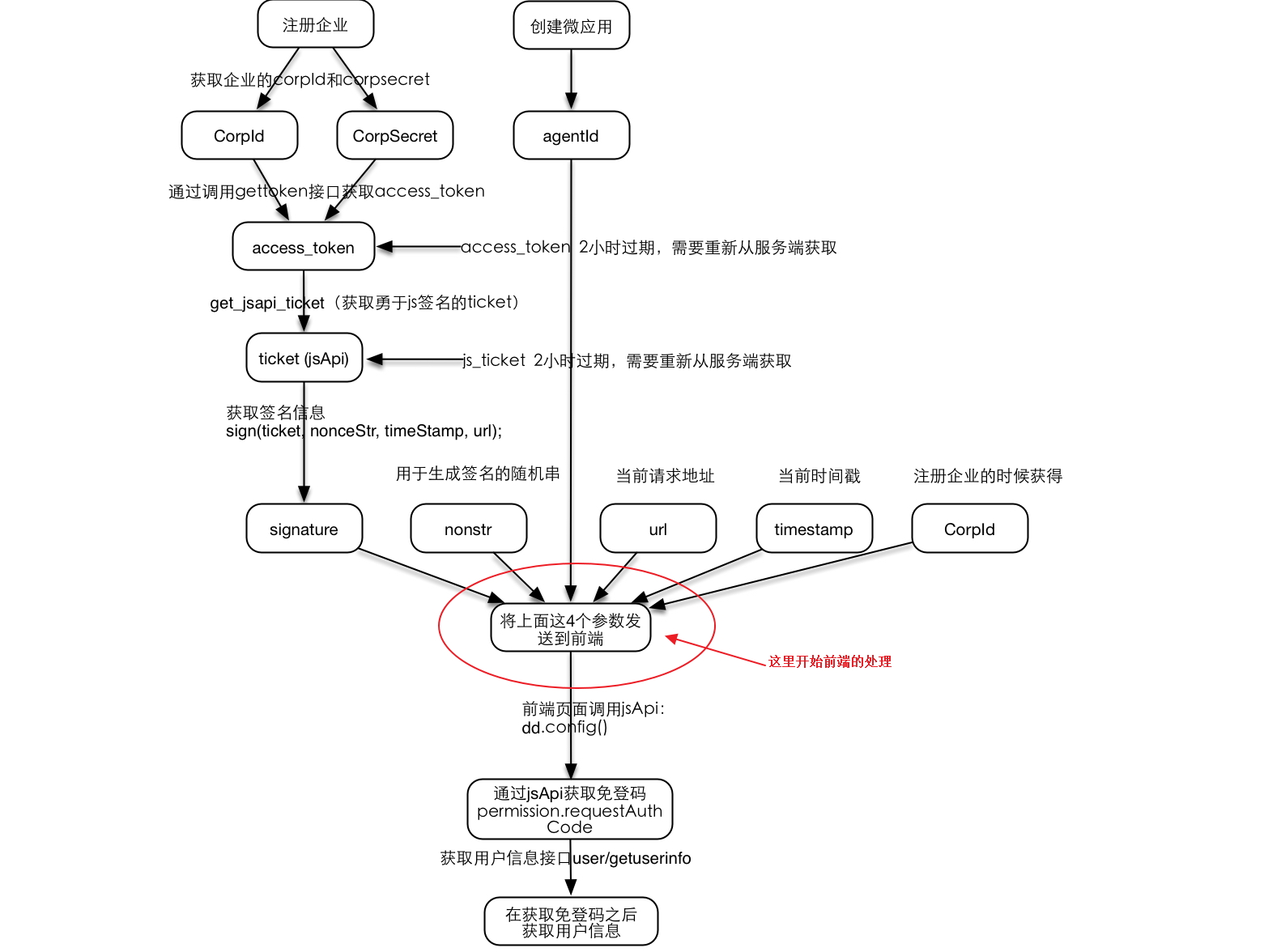
#.这里借用钉钉官方的流程图,前端在这个过程中的工作,其实是从我标注的部分开始的~~~

#.也就是说,后端的同学需要把相应的参数都返回给前端,前端依照demo上的例子,利用jsapi进行验证~
#.本次开发我们使用的前后端分离的方式,通过ajax请求数据
说明:
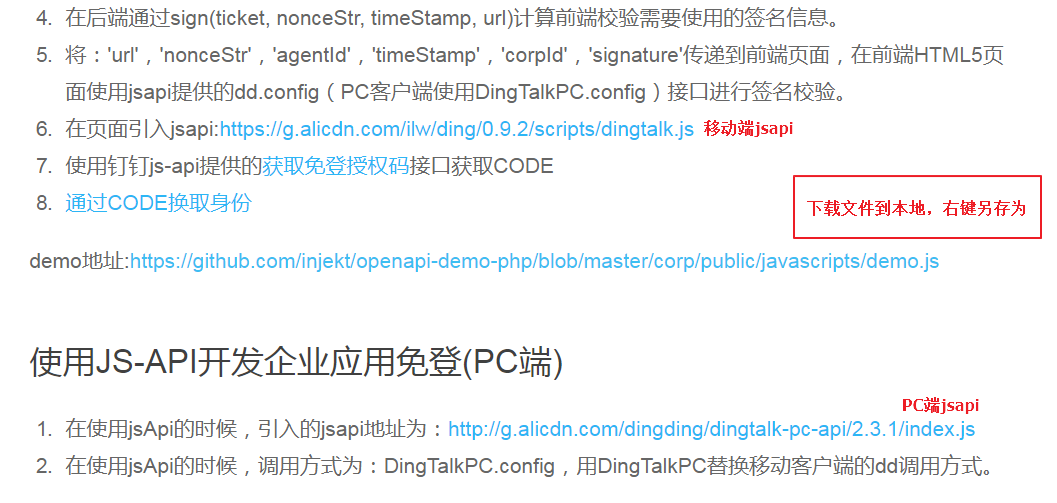
(1)该代码是基于PC端的(如果是移动端需要更换jsapi,DingTalkPC.config 更为 dd.config)
(2)data:{url:“。。。”}是当前请求地址(这里我用的是绝对地址,换成相对地址试了错误~)
(3)后端返回给我数据是这样的,所需要的数据在data.dataList中,我将其保存在_config中,方便下面使用。

代码:
1 var _config; 2 $.ajax({ 3 url:"/????/dingtalk/config", 4 type:"GET", 5 async:false, 6 data:{ 7 url:"http://???.html" 8 }, 9 dataType:"json", 10 error:function(errorThrown){ 11 console.log("发生错误:" + errorThrown); 12 }, 13 success:function(data){ 14 console.log(data); 15 _config = data.dataList; 16 } 17 }); 18 DingTalkPC.config({ //实现验证 19 agentId: _config.agentId, 20 corpId: _config.corpId, 21 timeStamp: _config.timeStamp, 22 nonceStr: _config.nonceStr, 23 signature: _config.signature, 24 jsApiList: [ 25 'runtime.info', 26 'device.notification.prompt', 27 'biz.chat.pickConversation', 28 'device.notification.confirm', 29 'device.notification.alert', 30 'device.notification.prompt', 31 'biz.chat.open', 32 'biz.util.open', 33 'biz.user.get', 34 'biz.contact.choose', 35 'biz.telephone.call', 36 'biz.ding.post'] 37 });
(4)如果验证成功,会自动执行 DingTalkPC.ready 函数,然后通过 DingTalkPC.runtime.permission.requestAuthCode 获取 code,再将 code 给后端,后端就可以获取到用户详细信息了,然后再返回给前端使用。
代码:
1 DingTalkPC.ready(function() {//验证成功 2 DingTalkPC.runtime.permission.requestAuthCode({ 3 corpId: _config.corpId, //企业id 4 onSuccess: function (info) { 5 // console.log(info); 6 console.log('authcode: ' + info.code); 7 $.ajax({ 8 url: '?????', 9 type:"GET", 10 data: {"event":"get_userinfo","code":info.code}, 11 dataType:'json', 12 timeout: 900, 13 // async:false, 14 success: function (data, status, xhr) { 15 // console.log(data); 16 userId = data.userid; 17 deptId = data.department[0]; 18 $('#user_id').val(data.jobnumber);//工号 19 $('#user_name').val(data.name);//姓名 20 $('#position').val(data.position);//岗位 21 }, 22 error: function (xhr, errorType, error) { 23 console.log(errorType + ', ' + error); 24 } 25 }); 26 }, 27 onFail: function (err) { 28 console.log('requestAuthCode fail: ' + JSON.stringify(err)); 29 } 30 }); 31 });
(5)验证失败,会自动执行 DingTalkPC.error 函数
代码:
DingTalkPC.error(function(err) { console.log('DingTalkPC error: ' + JSON.stringify(err)); });
注意:
开发时的所有测试都是在钉钉环境下的,即需要将你的微应用接入到钉钉中,一边开发一边进行测试,因为钉钉的 jsapi ,只有在钉钉app环境下才有dd对象,在钉钉pc端的环境下才有 DingTalkPC对象。如果直接在浏览器中进行测试可能是没有反应的~
?如何测试。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号