JS_高程2.在HTML中使用Javascript(2)
1.延迟脚本defer
在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但是延迟执行。<script>中的脚本会延迟到浏览器遇到</html>标签后再执行。
注:
(1)html5规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于DOMContentLoaded事件执行。
在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在DOMContentLoaded事件触发前执行,因此最好只包含一个延迟脚本。
(2)html5规定,defer属性只适用于外部脚本文件,因此html会忽略给嵌入脚本设置defer属性。
ie4~ie7还支持对嵌入脚本的defer属性,但是ie8开始则完全支持html5的规范。
(3)有些浏览器会忽略defer属性,像平常一样处理脚本,为此,把延迟脚本放在页面的底部仍然是最佳的选择。
2.异步脚本async
async属性可以不让页面等待脚本的下载和执行,从而异步加载页面的其他内容。为此,建议异步脚本不要在加载期间修改DOM。
注:
async只适用于外部脚本文件,并告诉浏览器立即下载文件。但是defer不同的是,标记问async的脚本并不按照指定它们的先后顺序执行。
异步脚本一定会在页面的load事件前执行,但可能会在DOMContentLoaded事件触发之前或之后执行。
3.在XHTML(Extensible HyperText Markup Language)中的用法比html严格很多。
eg:
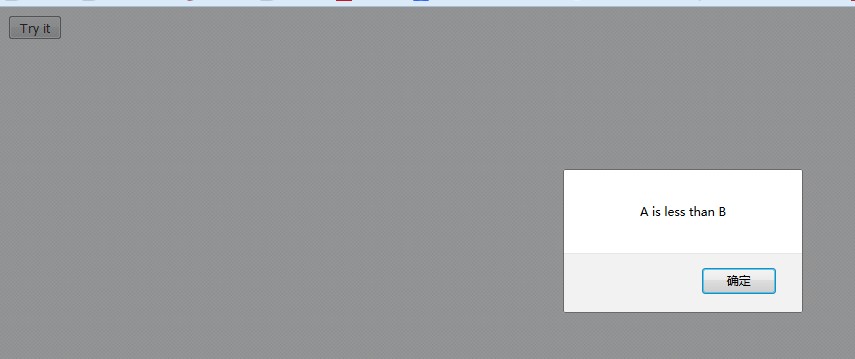
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Test</title> 6 <script type="text/javascript"> 7 function compare(a,b){ 8 if(a <b){ 9 alert("A is less than B"); 10 } 11 else if(a > b){ 12 alert("A is greater than B"); 13 } 14 else{ 15 alert("A is equal to B"); 16 } 17 } 18 </script> 19 </head> 20 <body> 21 <button type="button" onclick="compare(3,10)">Try it</button> 22 </body> 23 </html>
运行结果:

同样的代码在xhtml中是无效的,结果如下:

因为比较语句a < b中的小于号“<”号在xhtml中将被当做开始一个新标签来解析。但是作为标签来讲,小于号后面不能跟空格,因此导致语法错误。
P15~P17内容后续理解。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号