【Android UI设计与开发】第08期:底部菜单栏(三)Fragment+FragmentTabHost实现仿新浪微博底部菜单栏
【Android UI设计与开发】第08期:底部菜单栏(三)Fragment+FragmentTabHost实现仿新浪微博底部菜单栏(转存资料)
转载请注明出处:http://blog.csdn.net/yangyu20121224/article/details/9016223
转载自:https://blog.csdn.net/yangyu20121224/article/details/9016223
在上一篇文章中,我们花了大量的篇幅来讲解Fragment这个新引进类的使用,目的就是为了让大家能够牢牢的掌握它的使用方法,以便读者在今后的开发中能够熟练的使用它。
一、实现效果图
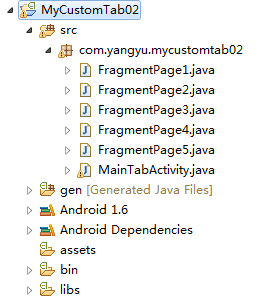
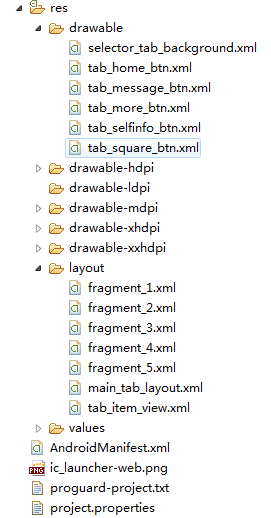
二、项目工程结构
三、详细代码编写
1、主tab布局界面,main_tab_layout:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <FrameLayout
- android:id="@+id/realtabcontent"
- android:layout_width="fill_parent"
- android:layout_height="0dip"
- android:layout_weight="1" />
- <android.support.v4.app.FragmentTabHost
- android:id="@android:id/tabhost"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/maintab_toolbar_bg">
- <FrameLayout
- android:id="@android:id/tabcontent"
- android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_weight="0" />
- </android.support.v4.app.FragmentTabHost>
- </LinearLayout>
2、Tab按钮选项布局,tab_item_view.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/imageview"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:focusable="false"
- android:padding="3dp"
- android:src="@drawable/tab_home_btn">
- </ImageView>
- <TextView
- android:id="@+id/textview"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="首页"
- android:textSize="10sp"
- android:textColor="#ffffff">
- </TextView>
- </LinearLayout>
3、fragment布局界面,这里只列出一个,fragment_1.xml:
- <span style="font-size:12px;"><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <ImageView
- android:id="@+id/imageview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:scaleType="fitCenter"
- android:src="@drawable/xianjian01" >
- </ImageView>
- </LinearLayout></span>
4、Tab选项的自定义按钮资源文件,列出其中一个按钮,tab_home_btn:
- <span style="font-size:12px;"><?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/icon_home_sel" android:state_selected="true"/>
- <item android:drawable="@drawable/icon_home_nor"/>
- </selector></span>
5、Tab选项按钮背景资源文件,selector_tab_background.xml:
- <span style="font-size:12px;"><?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/home_btn_bg" android:state_pressed="true"/>
- <item android:drawable="@drawable/home_btn_bg" android:state_selected="true"/>
- </selector></span>
6、主Activity类,MainTabActivity.java:
- <span style="font-size:12px;">package com.yangyu.mycustomtab02;
- import android.os.Bundle;
- import android.support.v4.app.FragmentActivity;
- import android.support.v4.app.FragmentTabHost;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.TabHost.TabSpec;
- import android.widget.TextView;
- /**
- * @author yangyu
- * 功能描述:自定义TabHost
- */
- public class MainTabActivity extends FragmentActivity{
- //定义FragmentTabHost对象
- private FragmentTabHost mTabHost;
- //定义一个布局
- private LayoutInflater layoutInflater;
- //定义数组来存放Fragment界面
- private Class fragmentArray[] = {FragmentPage1.class,FragmentPage2.class,FragmentPage3.class,FragmentPage4.class,FragmentPage5.class};
- //定义数组来存放按钮图片
- private int mImageViewArray[] = {R.drawable.tab_home_btn,R.drawable.tab_message_btn,R.drawable.tab_selfinfo_btn,
- R.drawable.tab_square_btn,R.drawable.tab_more_btn};
- //Tab选项卡的文字
- private String mTextviewArray[] = {"首页", "消息", "好友", "广场", "更多"};
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main_tab_layout);
- initView();
- }
- /**
- * 初始化组件
- */
- private void initView(){
- //实例化布局对象
- layoutInflater = LayoutInflater.from(this);
- //实例化TabHost对象,得到TabHost
- mTabHost = (FragmentTabHost)findViewById(android.R.id.tabhost);
- mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);
- //得到fragment的个数
- int count = fragmentArray.length;
- for(int i = 0; i < count; i++){
- //为每一个Tab按钮设置图标、文字和内容
- TabSpec tabSpec = mTabHost.newTabSpec(mTextviewArray[i]).setIndicator(getTabItemView(i));
- //将Tab按钮添加进Tab选项卡中
- mTabHost.addTab(tabSpec, fragmentArray[i], null);
- //设置Tab按钮的背景
- mTabHost.getTabWidget().getChildAt(i).setBackgroundResource(R.drawable.selector_tab_background);
- }
- }
- /**
- * 给Tab按钮设置图标和文字
- */
- private View getTabItemView(int index){
- View view = layoutInflater.inflate(R.layout.tab_item_view, null);
- ImageView imageView = (ImageView) view.findViewById(R.id.imageview);
- imageView.setImageResource(mImageViewArray[index]);
- TextView textView = (TextView) view.findViewById(R.id.textview);
- textView.setText(mTextviewArray[index]);
- return view;
- }
- }</span>
7、Fragment页面,FragmentPage1.java:
- <span style="font-size:12px;">package com.yangyu.mycustomtab02;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class FragmentPage1 extends Fragment{
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
- return inflater.inflate(R.layout.fragment_1, null);
- }
- }
- </span>