结对第二次作业——某次疫情统计可视化的实现
结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春W班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221701132、111700516 |
| 这个作业的目标 | 疫情统计可视化的实现 |
| 作业正文 | .... |
| 其他参考文献 | ... |
01.Github仓库地址和代码规范链接
02.成品展示
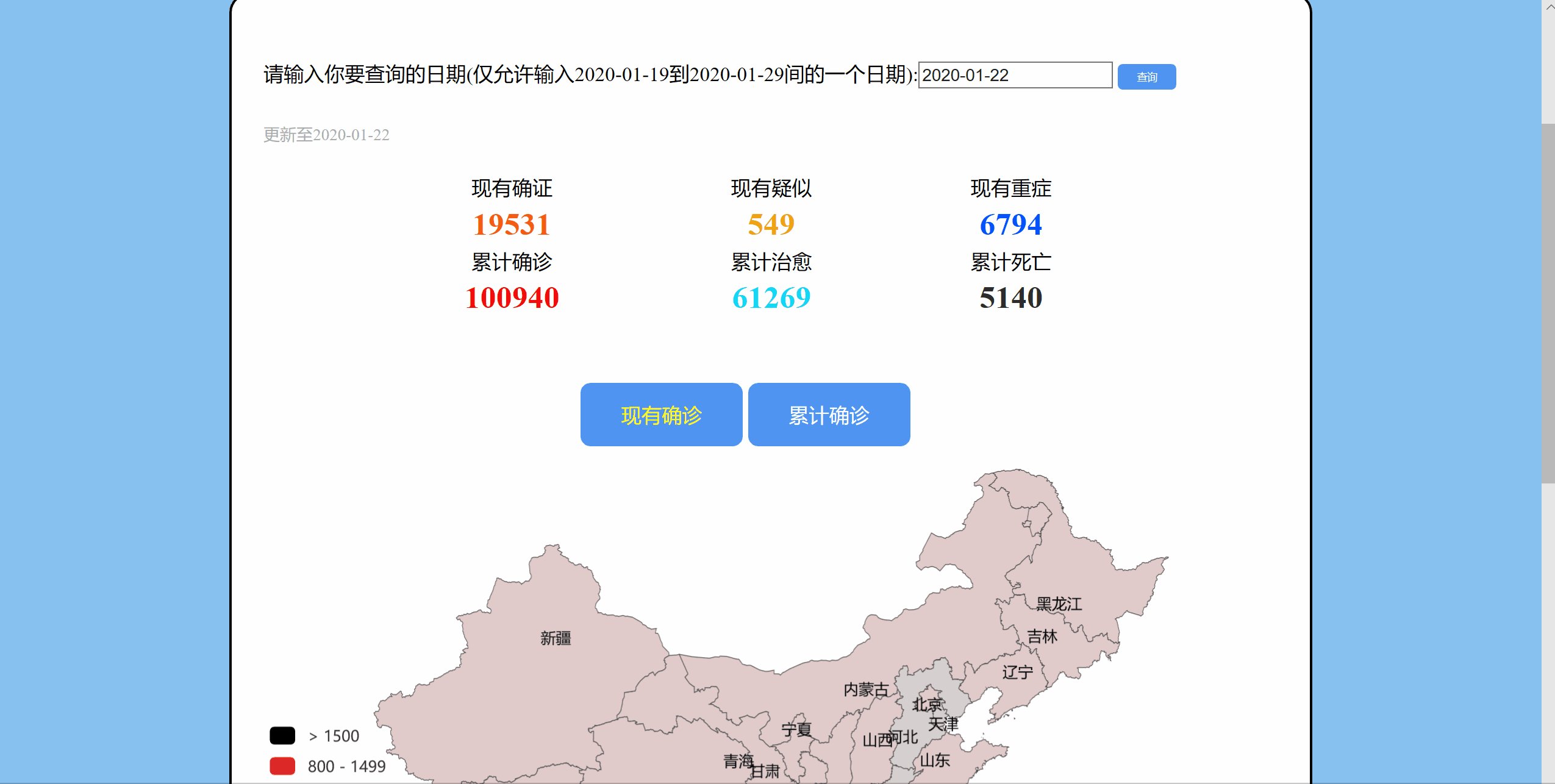
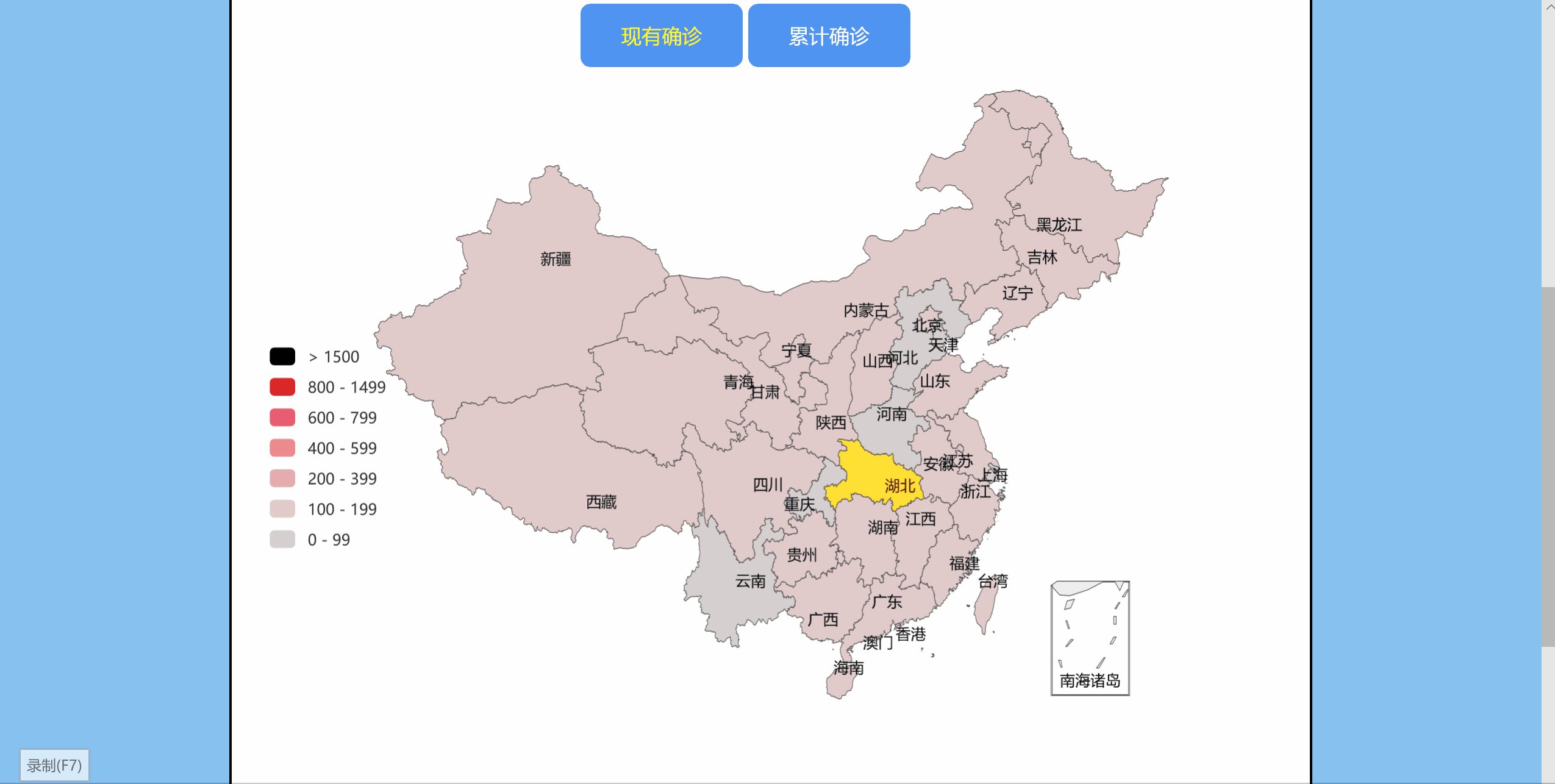
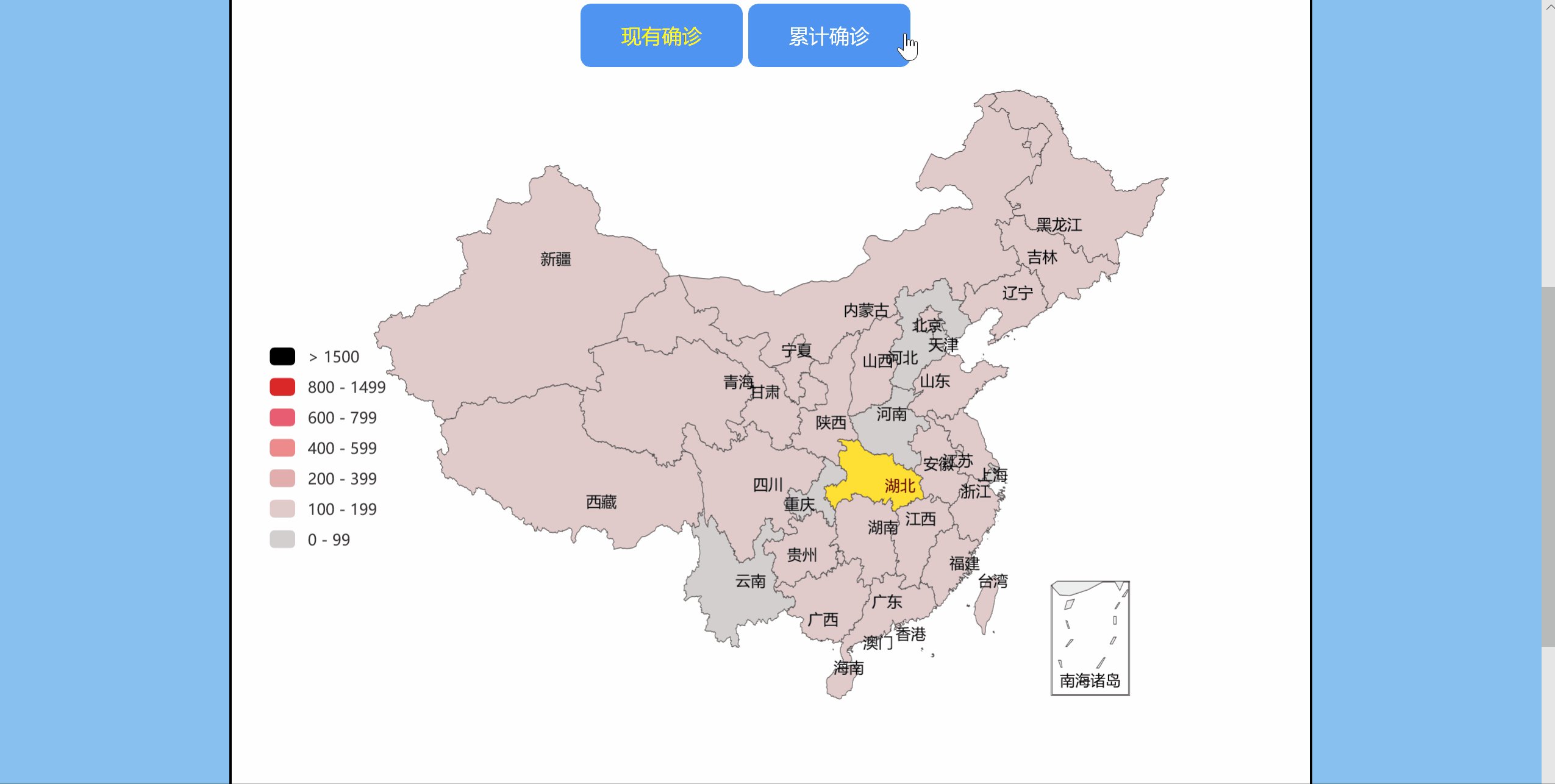
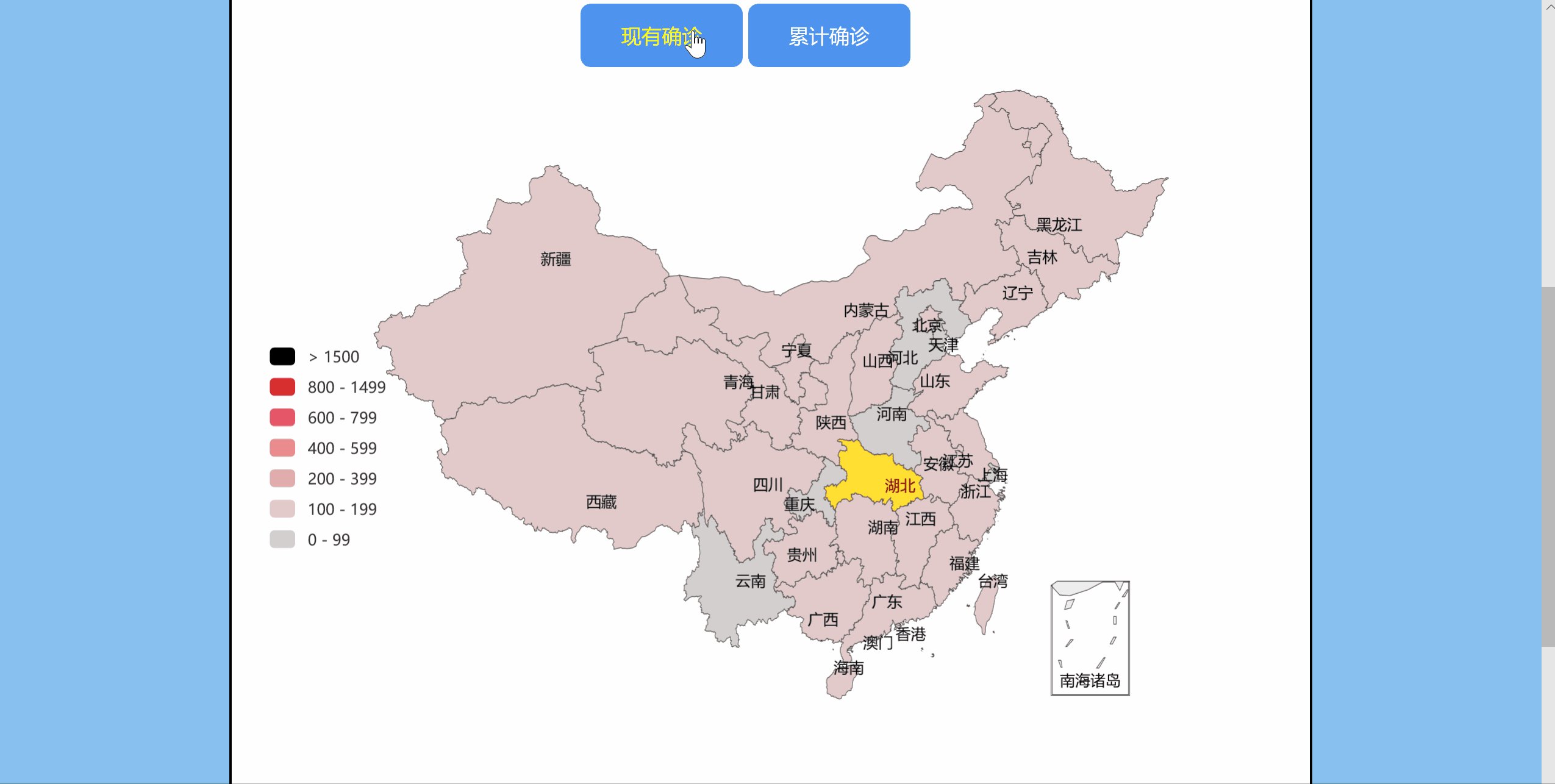
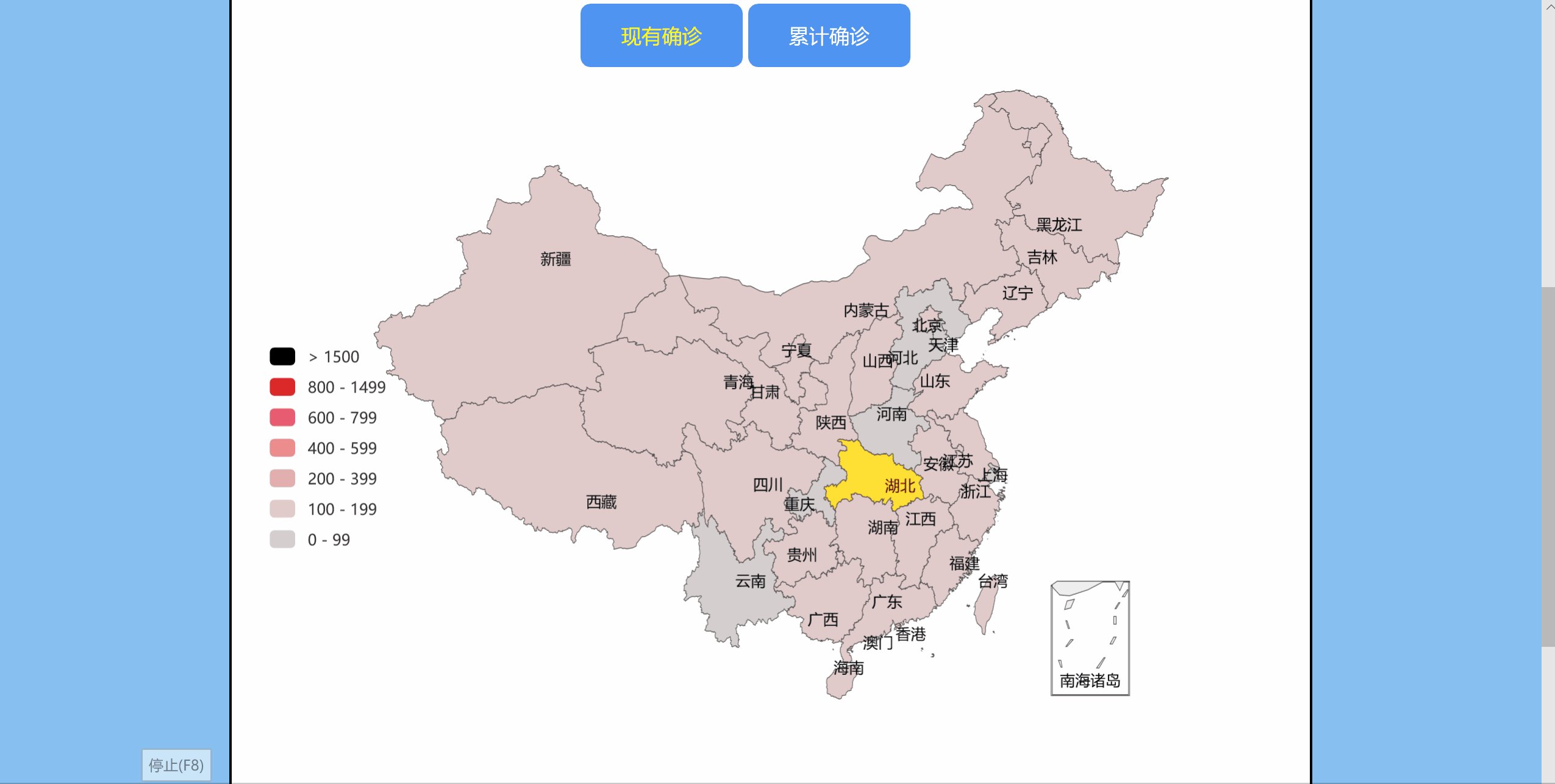
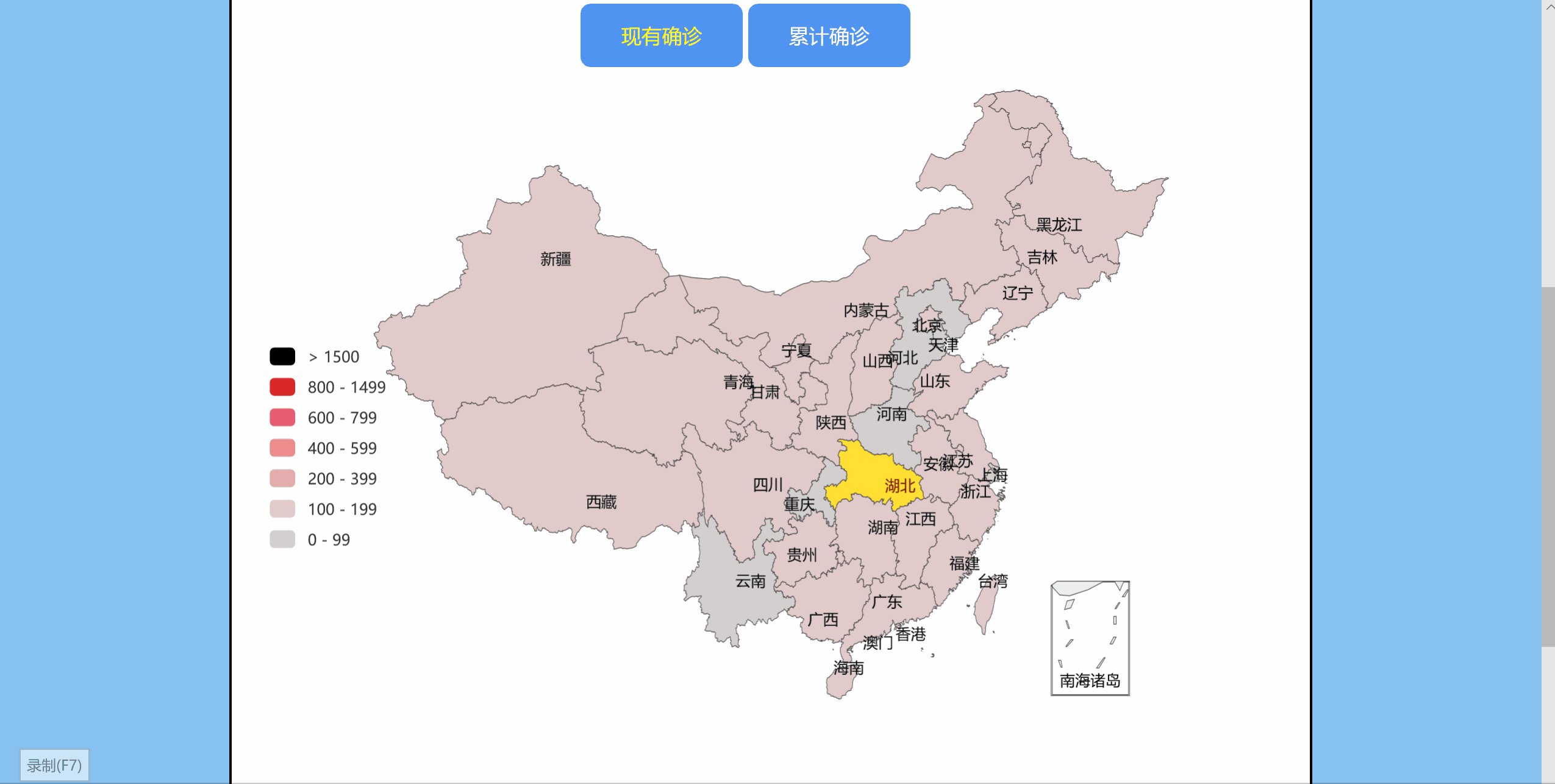
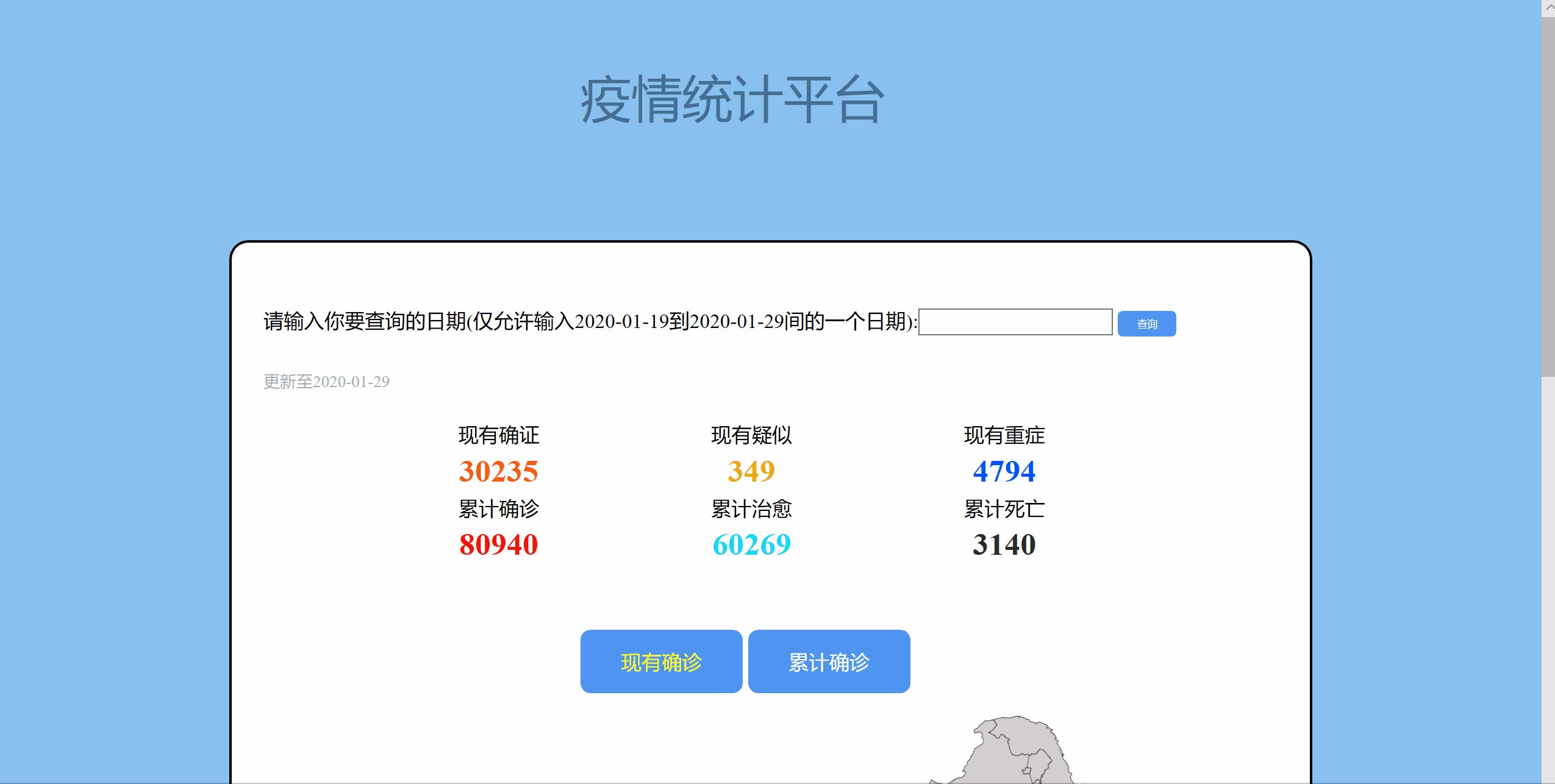
主页面展示

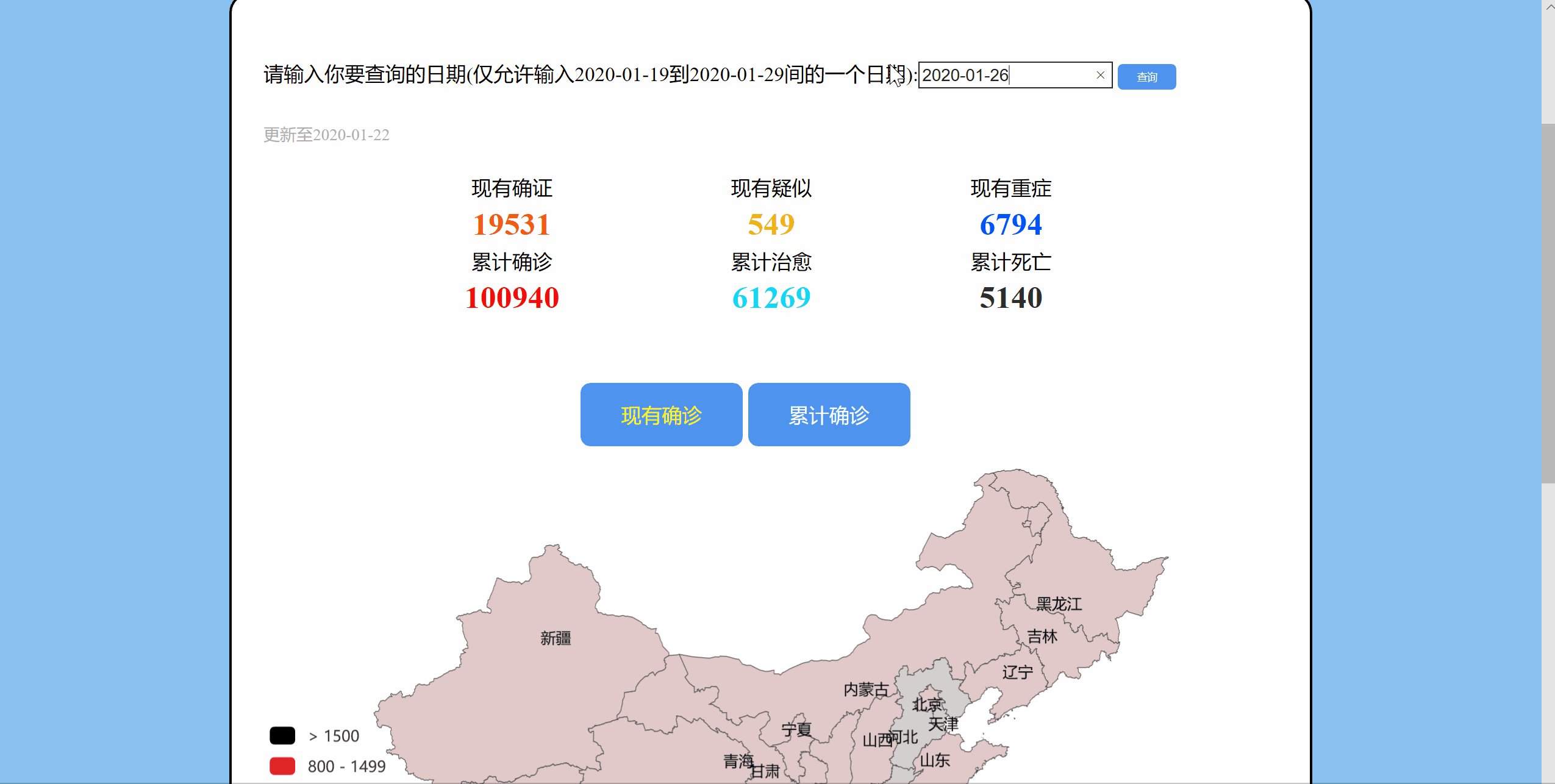
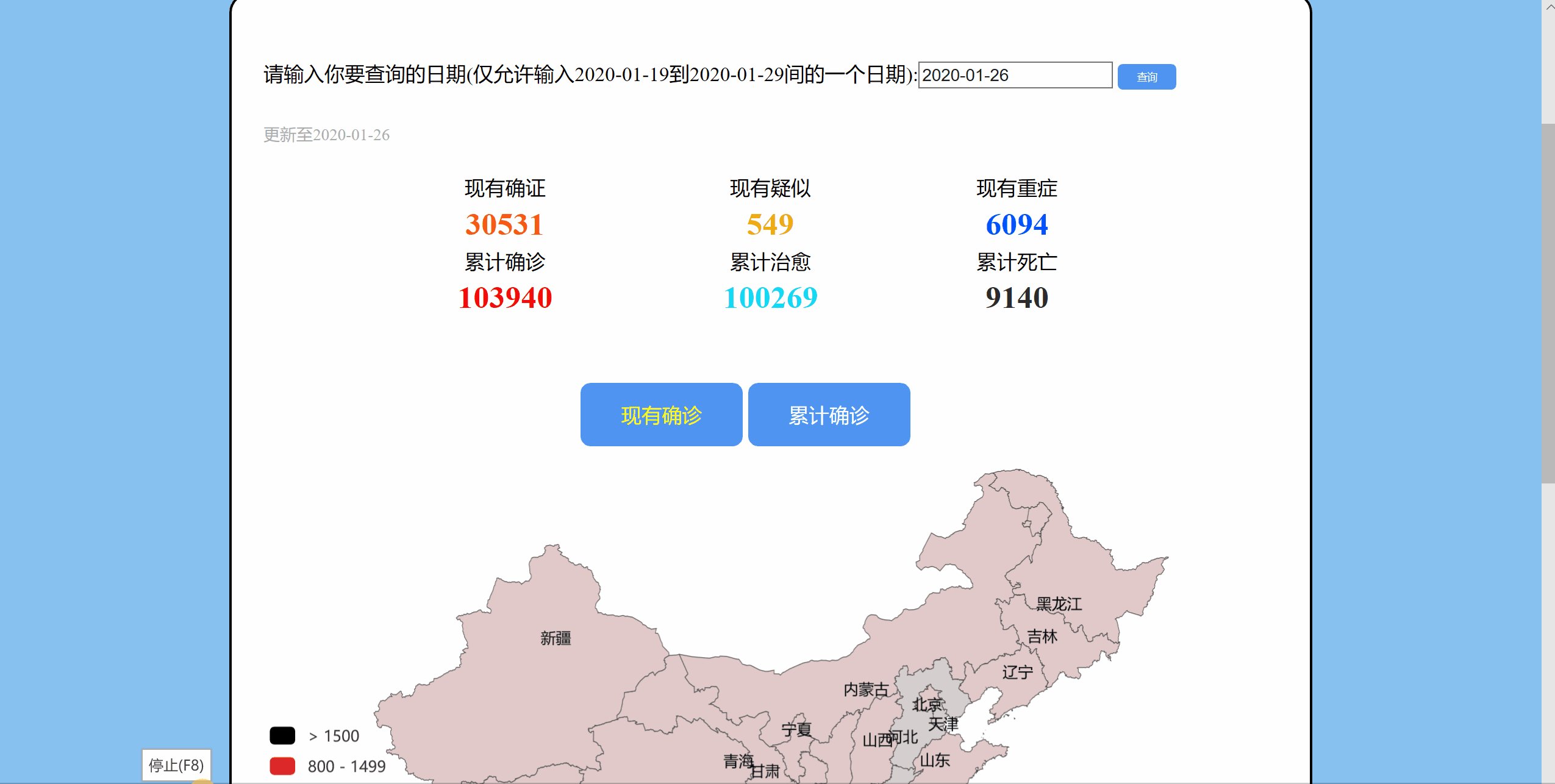
可输入日期来查看截至不同日期的全国疫情情况

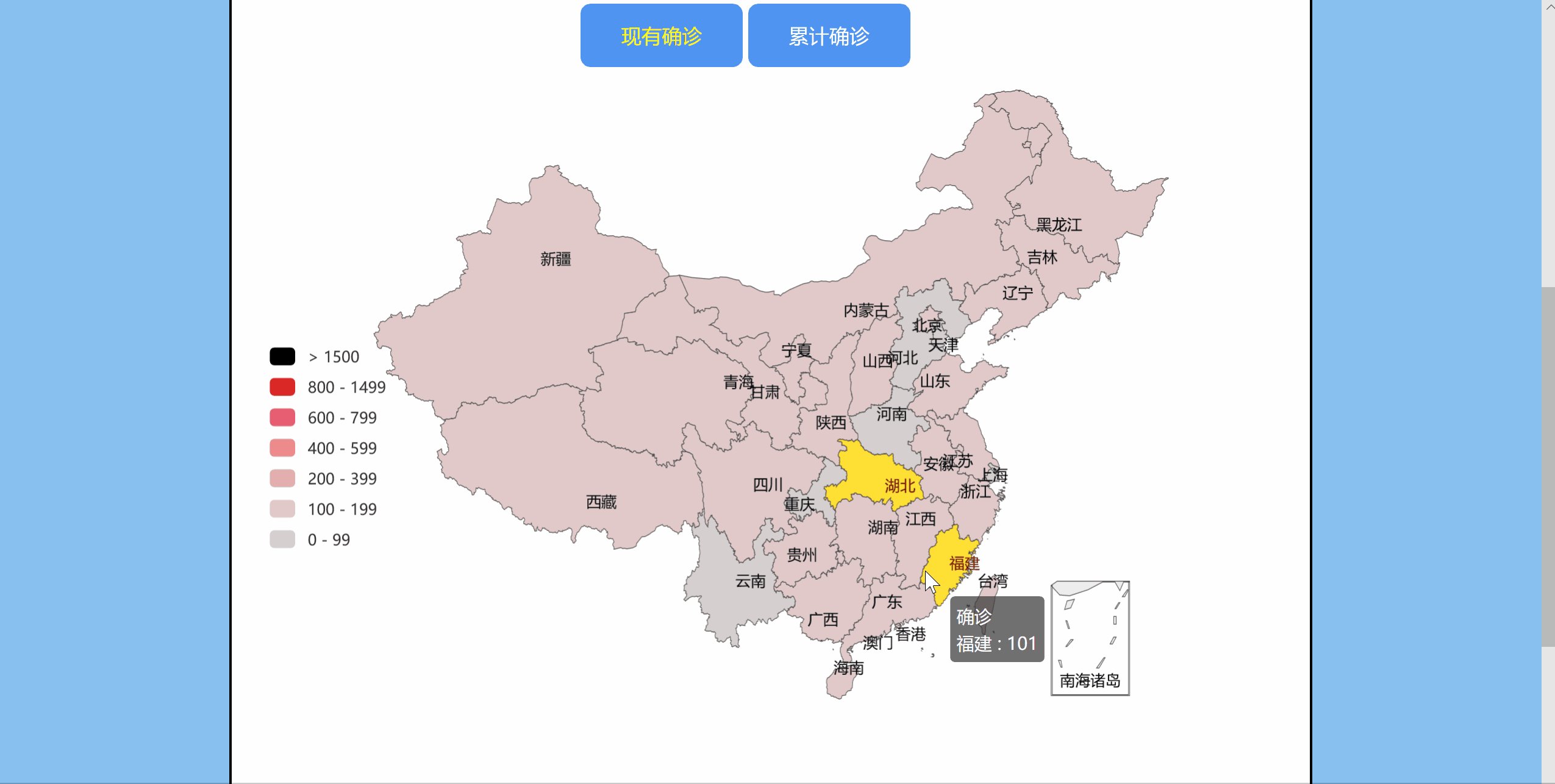
全国地图上使用不同的颜色代表大概确诊人数区间,颜色的深浅表示疫情的严重程度,鼠标移到每个省份会高亮显示,默认选中湖北省

可以点击切换按钮来更新地图数据

点击鼠标会显示该省具体疫情情况

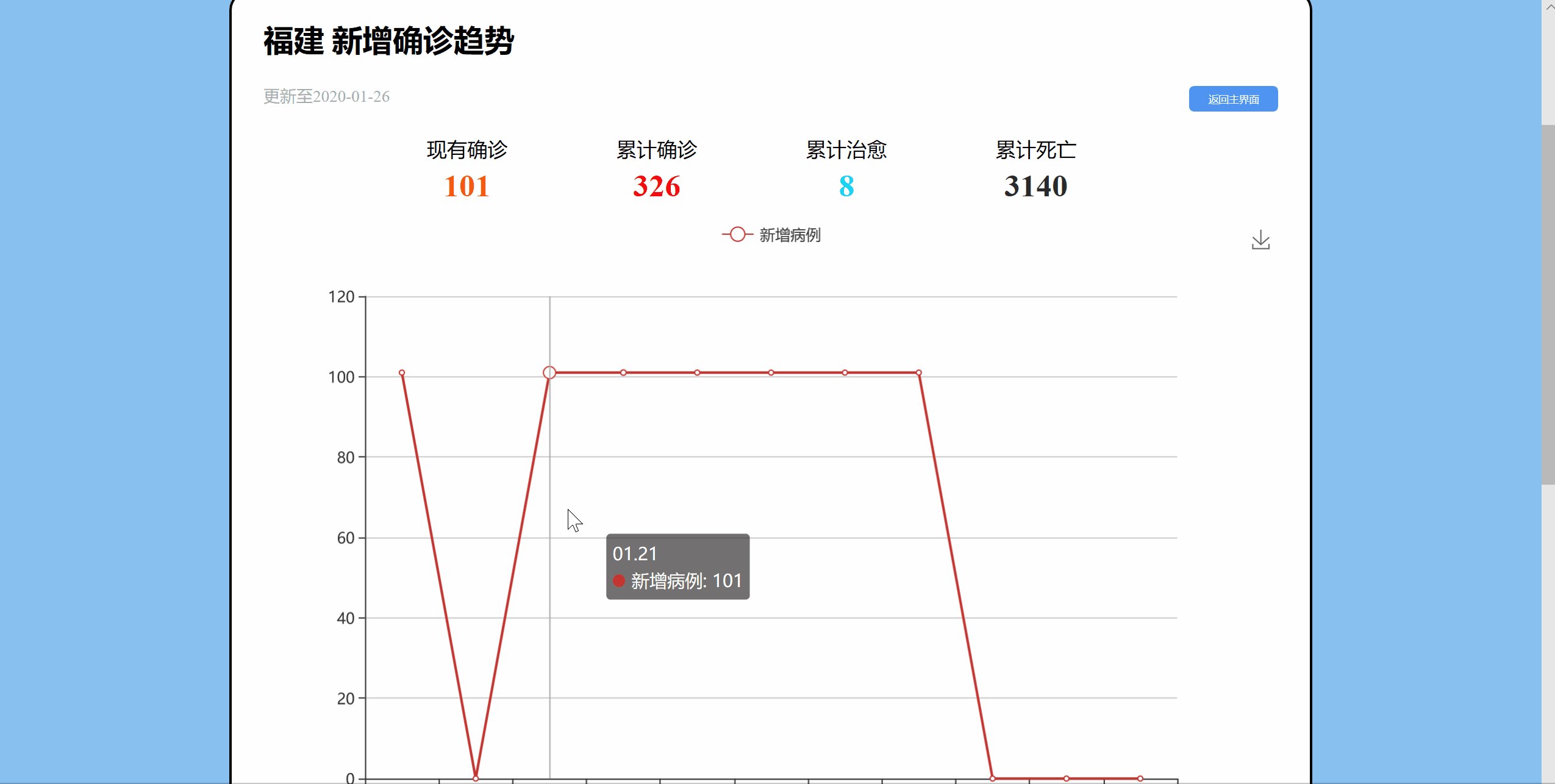
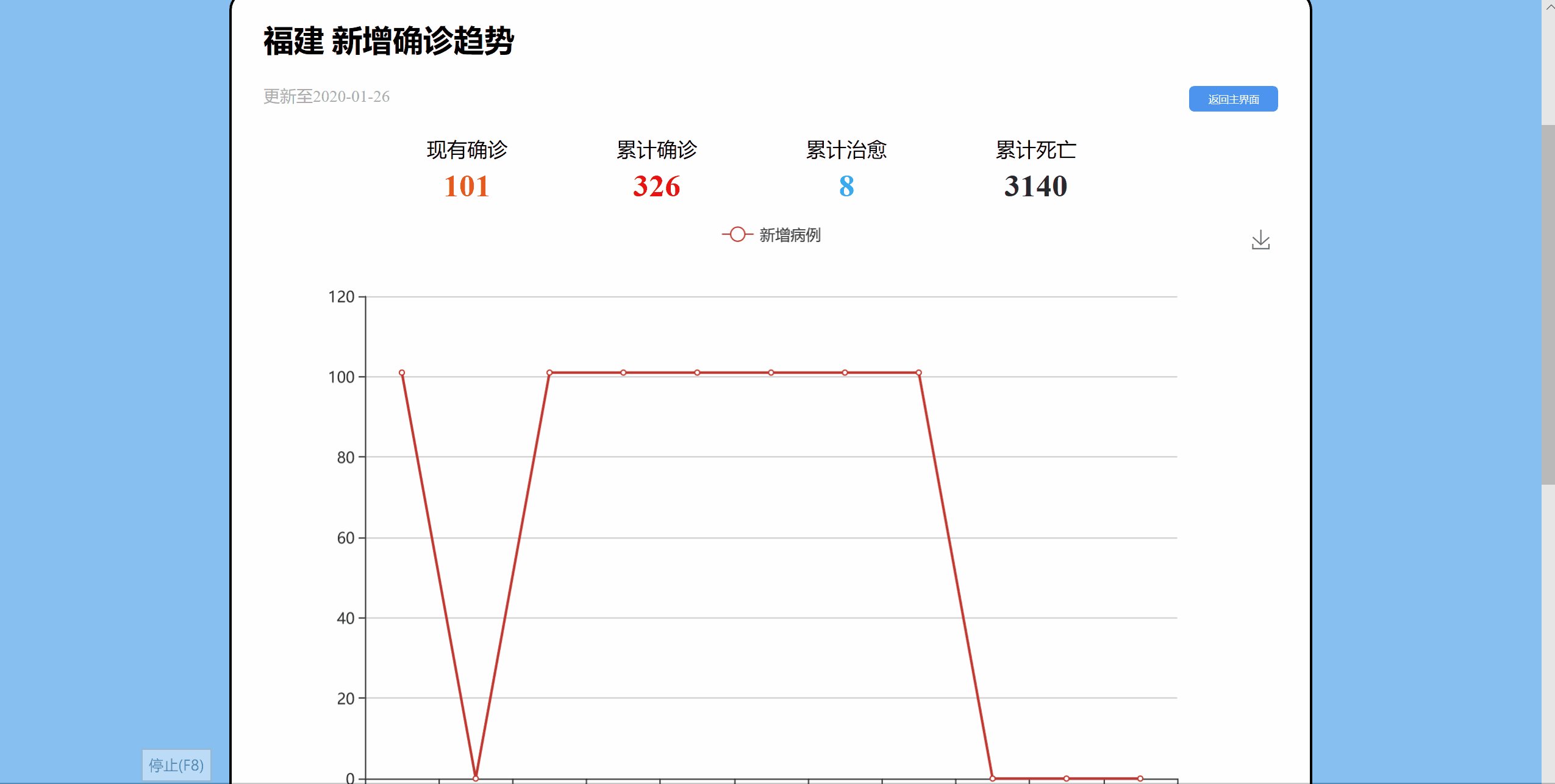
可以点击切换按钮来更新折线图数据,点击返回主页面可以返回地图界面

03.结对讨论过程


(由于我们打电话交流比较多...所以文字交流较少)

04.设计实现过程
111700516-地图界面设计+css设计
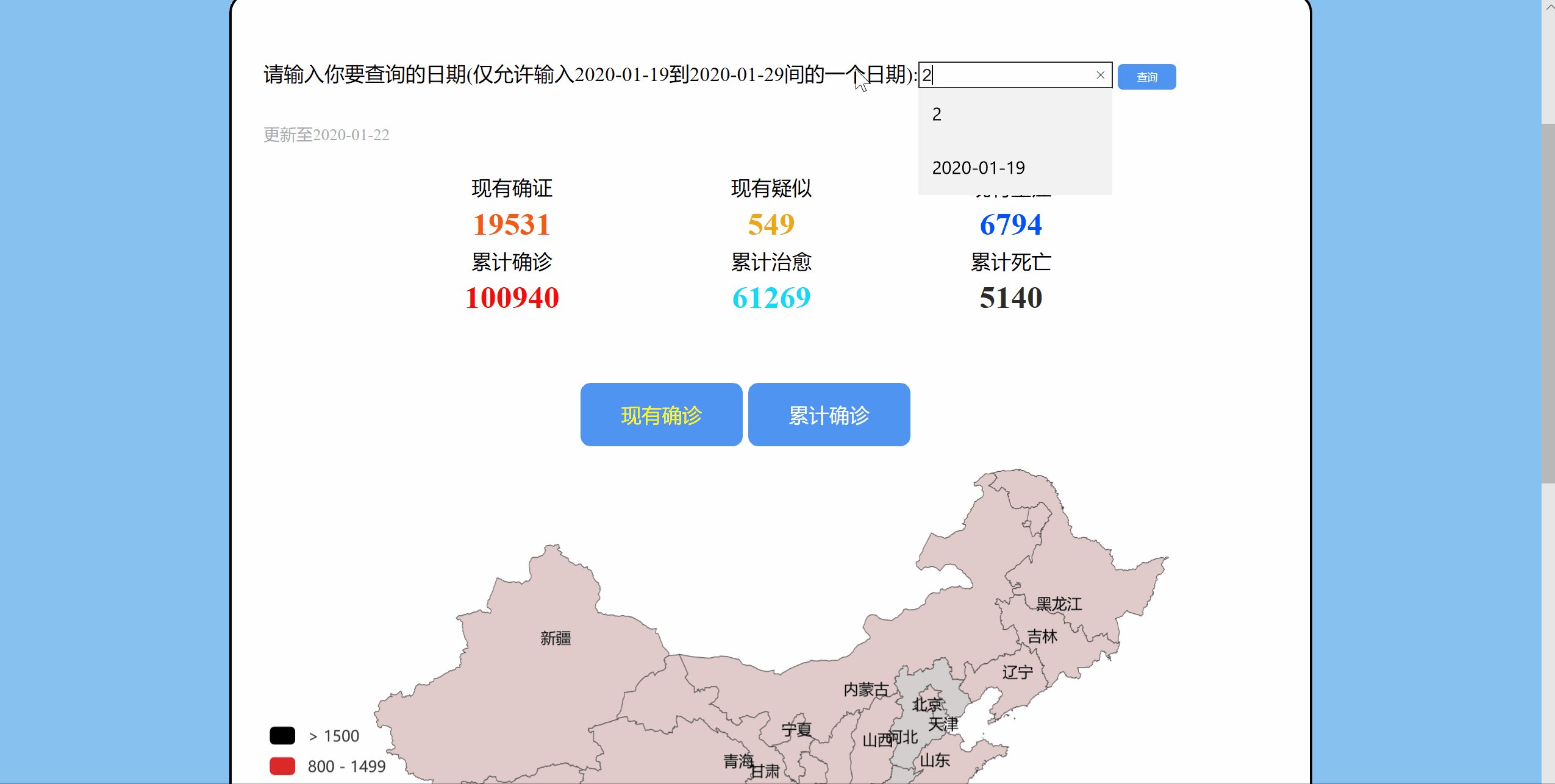
日期输入框
设计一个输入框,当输入格式错误或超过提示的日期范围时会弹出提示你重新输入,点击输入框旁边的"查询"按钮触发js函数从服务器获取数据。
数据显示框
根据当前输入日期设计一个用于显示现有确诊、疑似确诊等数据的统计模块。
地图
由于之前原型设计我们组就学习使用了echart图表来进行地图的内嵌,所以这次我们沿用了上次的做法进行编写。用户可以通过选择的具体的日期生成全国地图,在全国地图上使用不同的颜色代表大概确诊人数区间,颜色的深浅表示疫情的严重程度,可以直观了解高危区域,鼠标移到每个省份会高亮显示,点击鼠标会显示该省具体疫情情况,可通过按钮切换显示数据。
数据读取
由于组队两人水平有限,尚未接触过相应的框架跟爬虫技术,所以本次设计采用纯前端。由于更新数据时只需改变部分界面内容且只在后台与服务器进行少量数据交换,无需重新加载整个网页。所以我采用了Ajax客户端交互技术技术向服务器读取数据(数据存储在txt文档中,txt文档数据皆为虚构)并更新页面,使得Web应用程序更为迅捷地回应用户动作。
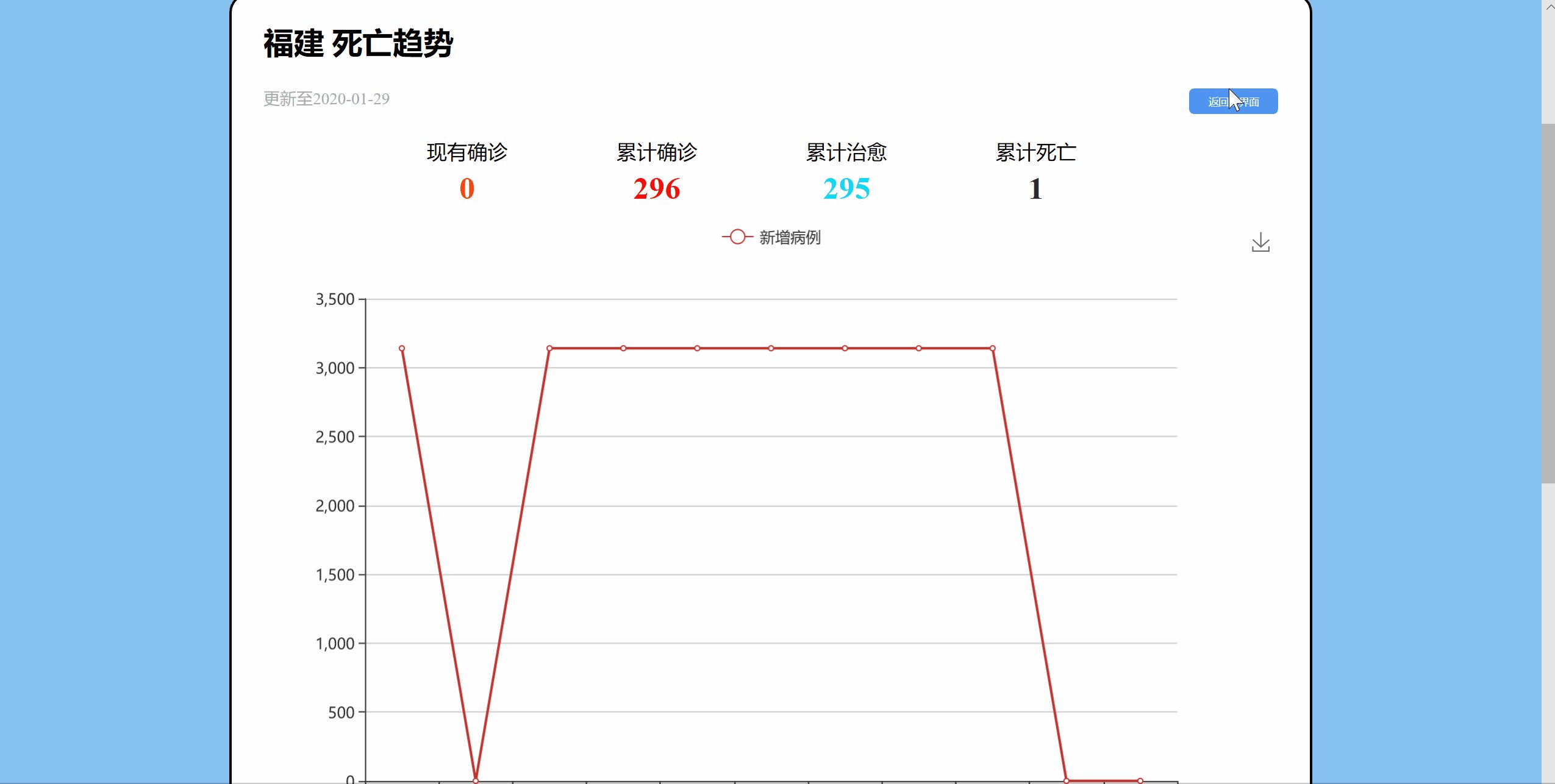
221701132-折线图界面设计
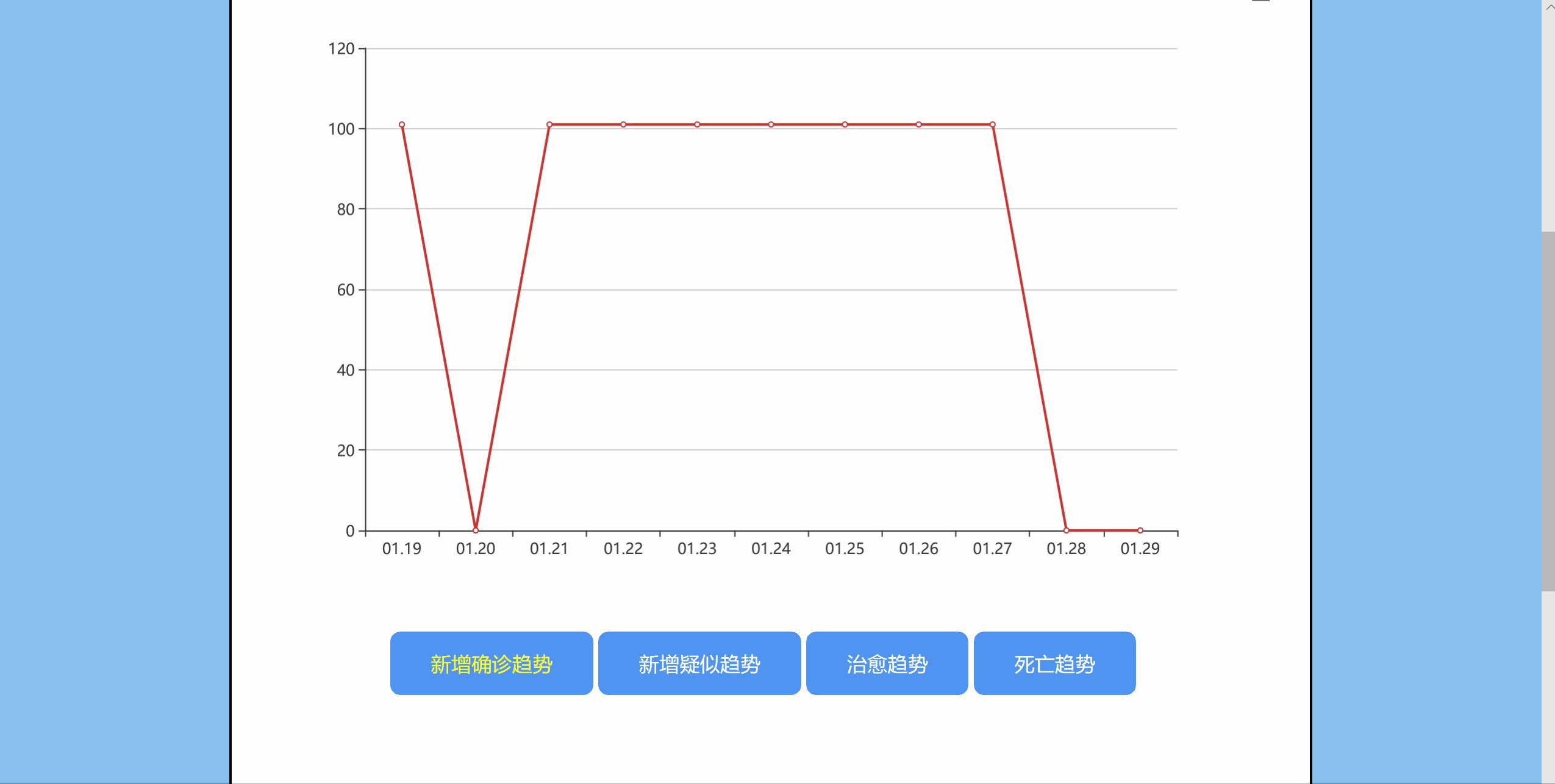
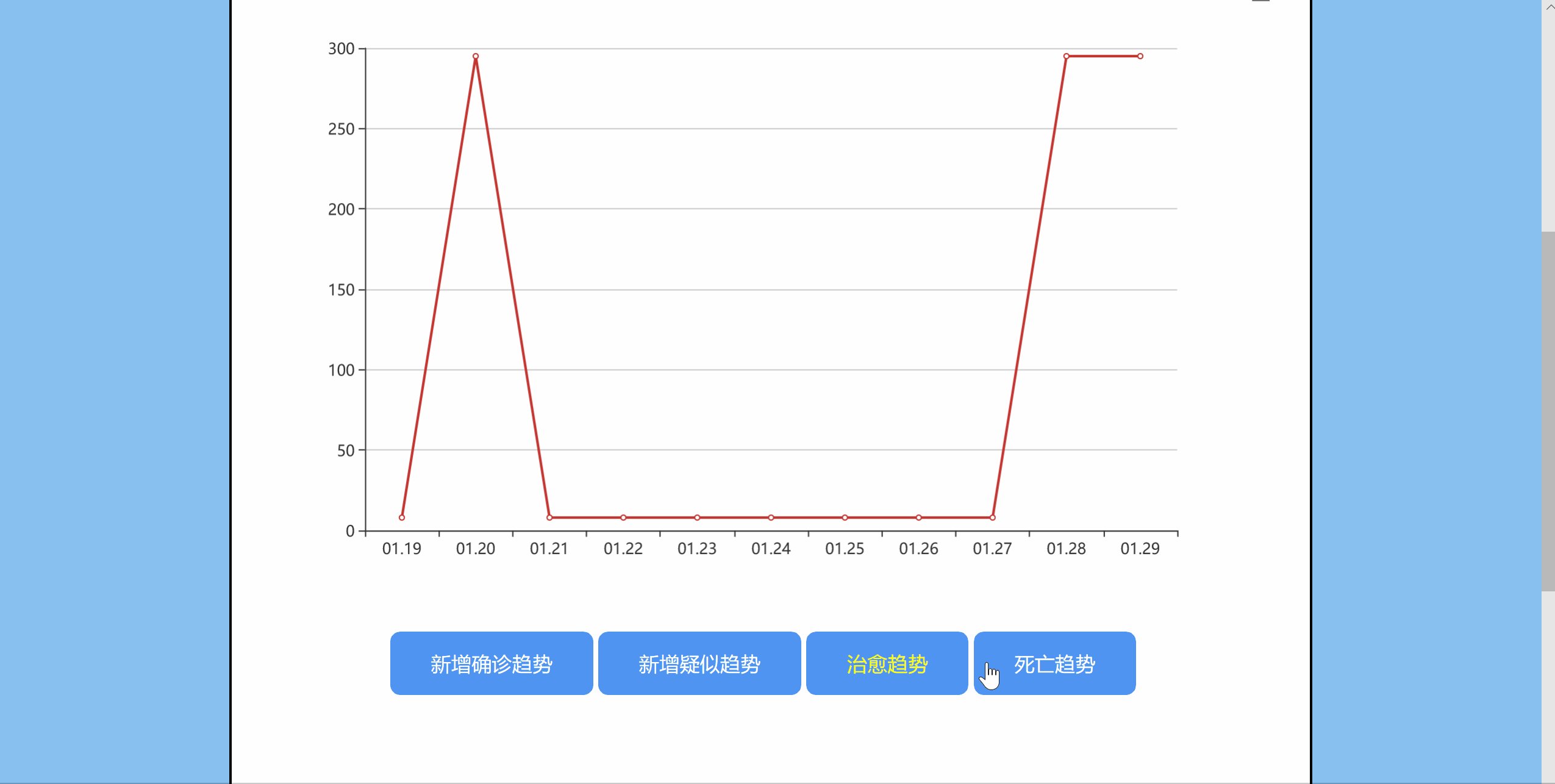
折线图
沿用了原型设计的echart图标。系统根据当前该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势分别生成该省份的趋势变化曲线图。可通过按钮切换显示数据。
数据显示框
根据当前输入日期设计一个用于显示现有确诊、疑似确诊等数据的统计模块。
数据读取
本次设计采用纯前端。由于更新数据时只需改变部分界面内容且只在后台与服务器进行少量数据交换,无需重新加载整个网页。所以我采用了Ajax客户端交互技术技术向服务器读取数据(数据存储在txt文档中,txt文档数据皆为虚构)并更新页面,使得Web应用程序更为迅捷地回应用户动作。
05.项目关键代码
对输入日期的检查
//检查传进来的日期格式
//日期格式的正则表达式
var reg = /\d{4}-\d{1,2}-\d{1,2}/;//\d代表一个数字,等价于[0-9],\D匹配一个非数字字符,等价于[^0-9]
if(!reg.test(date.value))
f=false;
else
{
day=new Date(date.value.split("-")[0],date.value.split("-")[1],date.value.split("-")[2]);
day1=new Date(2020,01,19);
day2=new Date(2020,01,29);
if(day<day1 || day>day2)
f=false;
}
if(date.value=="")
{
alert("请输入你要查询的日期!");
change=false;
}
else if(!f)
{
alert("请输入正确的的日期!");
change=false;
}
else
PageLoad(date.value,"现有确诊");
//设置按钮被选中状态
if(change==true)
{
document.getElementById("a").style.color = "yellow";
document.getElementById("b").style.color = "white";
}
echart地图参数设置
var myChart = echarts.init(document.getElementById('china-map'));
var option = {
tooltip : {//提示框组件。
trigger: 'item'//数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
},
visualMap: {//颜色的设置 dataRange
show:true,
x: 'left',
y: 'center',
splitList: [
{start: 1500,color:'#000000'},
{start: 800, end: 1499,color:'#DB2828'},
{start: 600, end: 799,color:'#E85C72'},
{start: 400, end: 599,color:'#EE8D8D'},
{start: 200, end: 399,color:'#E3AEAE'},
{start: 100, end: 199,color:'#E1CACA'},
{start: 0, end: 99,color: '#D5CFCF'},
],
},
roamController: {//控制地图的上下左右放大缩小 图上没有显示
show: true,
x: 'right',
mapTypeControl: {
'china': true
}
},
......
用ajax读取服务器文件并局部更新页面内容
//用到ajax框架
function PageLoad(str,title)
{
var xmlhttp=null;
//若框没有输入
if(str=="")
{
var map=document.getElementById('china-map');
map.innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET",str+".log.txt",true);
xmlhttp.send();
//接收到服务器端相应后的工作
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && ( xmlhttp.status==200 || xmlhttp.status==0))
{
var total=xmlhttp.responseText;
//记录每个省份的疫情情况的数组,每个元素为一个字符串
var province=total.split("\n");
for(var i=0;i<35;i++)
{
//将每个省份的字符串分割
var temp=province[i].split(" ");
now_diagnose[i]=temp[2];
now_doubt[i]=temp[4];
now_ICU[i]=temp[6];
total_diagnose[i]=temp[8];
total_cure[i]=temp[10];
total_death[i]=temp[12];
}
if(title=="现有确诊")
myChart.setOption(setoption(now_diagnose));
else
myChart.setOption(setoption(total_diagnose));
var nation=province[0].split(" ");
document.getElementById("dia").innerHTML=nation[2];
document.getElementById("dou").innerHTML=nation[4];
document.getElementById("ic").innerHTML=nation[6];
document.getElementById("di").innerHTML=nation[8];
document.getElementById("do").innerHTML=nation[10];
document.getElementById("i").innerHTML=nation[12];
document.getElementById("time").innerHTML="更新至"+document.getElementById("date").value;
}
};
}
06.心路历程和收获&评价结对队友
心路历程和收获
这次作业其实是我第一次这么完整地写一个web项目(虽然是纯前端),其中所用到的Ajax以及Echart框架都是现学的。一开始看着繁琐的教程例子有些吃力,但通过阅读官方的文档加上深入学习网络上的例子代码,后面逐渐熟悉了起来,这让我深刻认识到了阅读文档对于学习一门技术的帮助。
其次,我感受到自己对于git这个软件的使用还是很不熟。许多功能我还不会使用,以后要把相关知识不断地进行补充。
评价结对队友
我的队友非常靠谱,他擅长查阅资料寻找素材,在编代码的时候给我带来了许多帮助。关于git的使用也是在他的指导下才顺利完成。




